Everything has an expiration date
Javascript 20231206 [프로그램소스] - Test037, Test038, main(css) 본문
[Javascript]/Program source (Javascript)
Javascript 20231206 [프로그램소스] - Test037, Test038, main(css)
Jelly-fish 2023. 12. 6. 16:07WebApp03
main.css
@charset "UTF-8";
/* main.css */
*
{
font-family: 맑은 고딕;
color: #343;
}
body, p, div, span, input, table, th, td, select
{
font-size: 18px;
}
.control
{
border: 1px solid gray;
border-radius: 3px;
}
table
{
border-collapse: collapse;
width: 100%;
}
.table th, table td
{
border: 1px solid gray;
border-left: 0px;
border-right: 0px;
padding: 3px;
line-height: 150%;
}
.table th
{
font-weight: bold;
background-color: #EEE;
}
.btn
{
font-weight: bold;
}
.btn:hover
{
color: white;
background-color: #787;
}
.btn:active
{
color: orange;
}
Test037.html

Test037.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test037.html</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
<style type="text/css">
th {text-align: left;}
</style>
<script type="text/javascript">
function objTest()
{
// 확인
//alert("함수 호출~!!!");
// 사용자 정의 객체
// Test036.html 에서와 마찬가지로 사용자 정의 객체 구성
// 단, 차이점 확인~!!!
function Blog(b, d)
{
// 주요 속성 구성
this.body = b;
this.date = d;
// 날짜 출력용 함수 정의
this.userLocalString = function()
{
return d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate();
};
// === ( d : 자바스크립트 내장 날짜 객체 → Date())
// -------------
// ⓐ 자바스크립트 내장 함수 → 연도 속성 뽑기
// [자바 스크립트 내장함수 getMonth() 도 자바와 마찬가지.]
// 인덱스 값을 사용하기 때문에 + 1을 해야한다.
// [1월 2월 3월 4월 ... ]
// index : 0 1 2 3 ...
}
// 객체 생성
var blog = new Blog("블로그 개설", "2023-11-15");
var str = blog.body + " / " + blog.date;
// 확인
//alert(str);
//--==>> 블로그 개설 / 2023-11-15
// Test036.html 에서와 마찬가지로
// 사용자 정의 객체 여러 개를 자바스크립트 배열 구조에 저장.
// 단, 차이점 확인~!!! check~!!!
// → 자바스크립트 내장 객체 활용
var arr = [ new Blog("블로그 개설", new Date("2023/11/15"))
, new Blog("블로그 레이아웃 구성", new Date("2023/11/16"))
, new Blog("생성자 이용한 객체 생성", new Date("2023/11/17")) ];
/*
○ 자바스크립트에서의 날짜 데이터
Date 객체는 날짜와 시간 작업을 하는데 사용되는
가장 기본적인 자바스크립트 내장 객체이다.
var now = new Date();
now.toString();
now.toLocaleString();
now.toLocaleDateString();
now.toLocaleTimeString();
now.getFullYear();
now.getMonth()+1; //-- check~!!! (월 단위는 자바에서처럼 0부터 시작된다.)
now.getDate();
※ 주의
var userDate1 = new Date("2023/11/15"); // ○
var userDate2 = new Date(2023, 11, 15); // ○
var userDate3 = new Date(Nov, 15, 2023); // ○
var userDate4 = new Date("2023-11-15"); // Ⅹ
var userDate5 = new Date("20231115"); // Ⅹ
*/
str = "<table border='1' class='table'>";
str += "<tr><th>제목</th><th>날짜</th></tr>";
//...
// [Test036.html 해설]=============================
/* for (var i=0; i < arr.length; i++)
{
str += "<tr>";
str += "<td>" + arr[i].body + "</td>";
str += "<td>" + arr[i].date + "</td>";
str += "</tr>";
} */
//=================================================
for (var i = 0; i < arr.length; i++)
{
str += "<tr>";
str += "<td>" + arr[i].body + "</td>";
str += "<td>" + arr[i].userLocalString() + "</td>";
// ★─┬
// **********************************************
// 괄호를 빼먹지 말도록 하자.
// 생성자 내부에 함수 형태로 선언해 둔 것이므로
// 반드시 () 를 붙여주어야 한다~!!
// **********************************************
str += "</tr>";
}
str += "</table>";
var result = document.getElementById("result");
result.innerHTML = str;
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>자바스크립트 객체(사용자 정의 객체)</h2>
<div>
<input type="button" value="사용자 정의 객체 테스트" class="btn control" onclick="objTest()">
<br><br>
<div id="result">
</div>
</div>
</div>
</body>
</html>
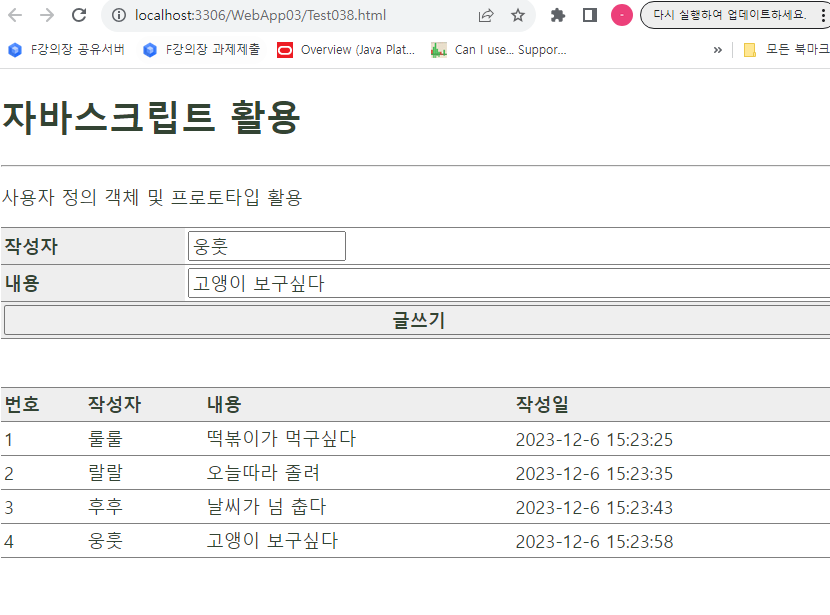
Test038.html

Test038.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test038.html</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
<style type="text/css">
th {text-align: left;}
#uName {width: 150px;}
#uContent {width: 100%;}
.btn {width: 100%;}
</style>
<script type="text/javascript">
// 자바스크립트 배열 객체 구성
var boardArray = new Array();
//[ ※ 참 고 사 항 ]
//▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦
// Java : 객체를 클래스로 구성함.
//**************************************************************************
// Javascript : 객체 지향 언어이긴 하지만, 클래스가 존재하지 않음
// 다 함수로 구성됨.
// 일반 함수와, 객체가 분간이 잘 안 되기 때문에
// 생성자일 경우 맨 앞글자를 대문자로 하는 것을 약속한 것.
//**************************************************************************
// ① Javascript 객체 : 생성자 함수~!
//
// ② 함수 내부에서 선언하는 변수는, this 라는 키워드를 등장시켜서 선언하자.
// 『this.body, this.date』
//
// function Blog(b, d)
// {
// this.body = b; → 여기서의 this : Blog 함수이다!
// this.date = d; 자바에서는 class 였지만,
// } 자바스크립트는 함수를 this로 지칭한다.
//
//▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦
// 사용자 정의 객체 구성(→ 생성자 함수 정의)
function Board(uName, uContent)
{
this.userName = uName;
this.content = uContent;
this.writeDay = new Date();
}
// check~!!!
// 프로토타입 구성을 통해.. 사용자 정의 객체의 함수 (기능, 동작) 정의
// 함수 밖에 선언하는 변수를 자바의 static 변수라고 생각해도 괜찮다!
//Board.prototype.userLocalString = function() { };
Board.prototype.userLocalString = function()
{
return this.writeDay.getFullYear() + "-"
+ (this.writeDay.getMonth()+1) + "-"
+ this.writeDay.getDate() + " "
+ this.writeDay.getHours() + ":"
+ this.writeDay.getMinutes() + ":"
+ this.writeDay.getSeconds();
// 시 → getHours()
// 분 → getMinutes()
// 초 → getSeconds()
};
// 글쓰기 버튼이 클릭되어쓸 때 호출되어 기능하는 함수
function protoTest()
{
// 확인
//alert("함수 호출~!!!");
var uName = document.getElementById("uName").value;
var uContent = document.getElementById("uContent").value;
var len = boardArray.length;
// 확인
//alert(len);
//--==>> 현재 시점에서 테스트 시... → 0
// * (길이를 명시하지 않고 만들었으므로 0)
boardArray[len] = new Board(uName, uContent);
//
// 객체가 하나 만들어져서, len = 0 번 인덱스에 Board 객체 저장...
// 길이가 1 늘어나서 다음번 len = 1 번 인덱스 → 이 과정 반복
//alert(len);
//--==>> 작성이 이루어질 때 마다... → +1
// 내용 출력 → 출력 함수 호출
print(len);
}
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// [내 풀 잉]▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
/*
// 내용 출력 함수 정의
function print(idx)
{
// 확인
//var strTemp = boardArray[idx].content;
//alert(strTemp);
//===========================================================
// [1] 기존 테이블의 id를 이용하여 table 노드 가져오기
//===========================================================
var tableNode = document.getElementById("bbsTable");
//===========================================================
//===========================================================
// [2] tr 노드 새롭게 생성하기
//===========================================================
var trNode = document.createElement("tr");
//===========================================================
//=====================================================================
// [3] 사용자로부터 입력받은 값을 저장한 객체 Board 의
// 배열 형태인 boardArray에서, 속성 값들을 하나씩 가져오기
//=====================================================================
// ⓐ 번호
var uNum = boardArray.length;
// ⓑ 작성자
var uName = boardArray[idx].userName;
// ⓒ 내용
var uContent = boardArray[idx].content;
// ⓓ 작성일
var uWriteDay = boardArray[idx].userLocalString();
//=====================================================================
// ====================================================================
// [4] td 노드 생성 후 tr에 appendChild
// ====================================================================
trNode.appendChild(createTdNode(uNum));
trNode.appendChild(createTdNode(uName));
trNode.appendChild(createTdNode(uContent));
trNode.appendChild(createTdNode(uWriteDay));
// ====================================================================
// =====================================================================
// [5] table 노드에 tr 노드 appendChild
// =====================================================================
tableNode.appendChild(trNode);
// =====================================================================
}
*/
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// [쌤 해 설]▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// 내용 출력 함수 정의
function print(idx)
{
// 확인
//var strTemp = boardArray[idx].content;
//alert(strTemp);
var tableNode = document.getElementById("bbsTable");
var trNode = document.createElement("tr");
trNode.appendChild(createTdNode((idx+1).toString())); // 번호
trNode.appendChild(createTdNode(boardArray[idx].userName)); // 이름
trNode.appendChild(createTdNode(boardArray[idx].content)); // 내용
trNode.appendChild(createTdNode(boardArray[idx].userLocalString()));// 작성일
tableNode.appendChild(trNode);
}
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// td 노드 생성 및 반환 함수 정의
function createTdNode(val)
{
var textNode = document.createTextNode(val);
var tdNode = document.createElement("td");
tdNode.appendChild(textNode);
return tdNode;
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<p>사용자 정의 객체 및 프로토타입 활용</p>
<div>
<form>
<!-- 입력 폼을 구성하는 레이아웃 테이블 → 나중에 div 로 구성해 볼 것~!!! -->
<table class="table">
<tr>
<th>작성자</th>
<td>
<input type="text" id="uName" class="txt">
</td>
</tr>
<tr>
<th>내용</th>
<td>
<input type="text" id="uContent" class="txt">
</td>
</tr>
<tr>
<th colspan="2">
<input type="button" value="글쓰기" class="btn" onclick="protoTest()">
</th>
</tr>
</table>
<br><br>
<!-- 내용을 리스트 형식으로 볼 수 있도록 구성하는 레이아웃 테이블 -->
<table class="table" id="bbsTable">
<tr>
<th>번호</th><th>작성자</th><th>내용</th><th>작성일</th>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>'[Javascript] > Program source (Javascript)' 카테고리의 다른 글
| Javascript 20231129 [프로그램소스] - Test036 (0) | 2023.12.05 |
|---|---|
| Javascript 20231129 [프로그램소스] - [팝업창 구현 참고~!!!] (0) | 2023.12.05 |
| Javascript 20231205 [프로그램소스] - Test030, Test030_1, Test031, Test031_1 (1) | 2023.12.05 |
| Javascript 20231205 [프로그램소스] - Test027, Test027_1, Test028, Test029 (1) | 2023.12.05 |
| ★★★Javascript 20231204 [프로그램소스] - Test25_1, Test26, Test26_1 (0) | 2023.12.04 |




