Everything has an expiration date
Javascript 20231129 [프로그램소스] - [팝업창 구현 참고~!!!] 본문
[Javascript]/Program source (Javascript)
Javascript 20231129 [프로그램소스] - [팝업창 구현 참고~!!!]
Jelly-fish 2023. 12. 5. 16:47
WebApp03
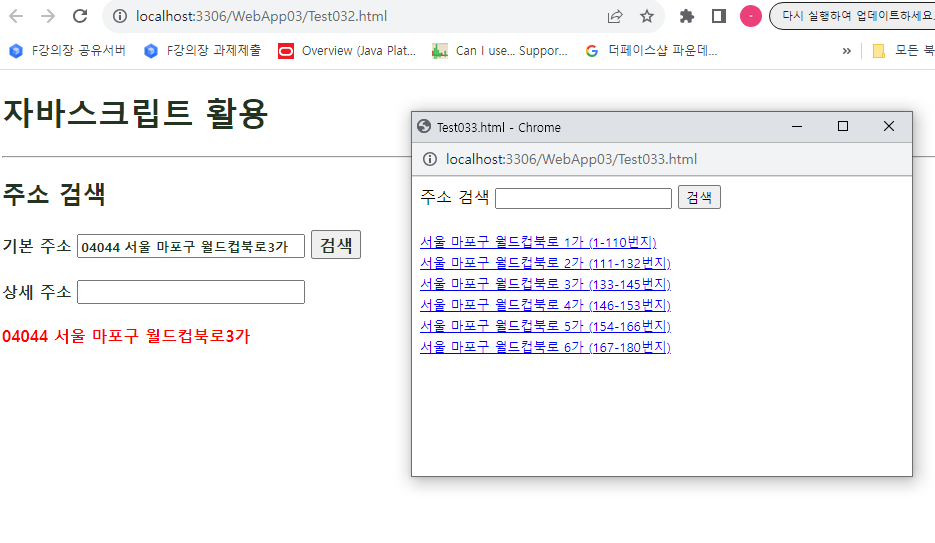
Test032.html

Test032.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test032.html</title>
<style type="text/css">
* { color: #223322; font-family: 맑은 고딕; font-weight: bold;}
.btn {font-size: 17px;}
.btn:hover {color: orange; background-color: #334433;}
.btn:active {color: red;}
.txt {width: 220px;}
</style>
<script type="text/javascript">
function searchAddr()
{
// 확인
//alert("함수 호출~!!!");
// ※ window.open();
// - 형식 및 구조
// var result = window.open(url, name, spec, replace);
//
// ·result
// 새로 생성된 창의 객체가 반환된다.
// 창 객체 생성이 정상적으로 이루어지지 않을 경우 null 을 반환한다.
//
// ·url
// 새 창으로 요청할 주소.
//
// ·name
// 새 창의 속성 또는 이름.
// (_blank / _parent / _self / _top / 임의의 이름)
//
// ·spec
// 새 창의 스펙 설정.
//
// ·replace
// 히스토리 목록에 새 창을 만들지의 여부 지정.
// * [replace] : 생략하면 기본적으로 히스토리 목록에 남는다.
// ▤▤▤▤▤▤▤▤▤▤▤▤
// 『window』 : BOM 객체
// ▤▤▤▤▤▤▤▤▤▤▤▤
// BOM : 브라우저 창을 의미한다.
// DOM (BOM의 상위 객체)
// │
// BOM
window.open("Test033.html", "Test", "width=500, height=300");
// ⓐ 새로운 열릴 창을 요청할 주소 (url) : "Test033.html"
// ⓑ 주소 창의 이름 : "Test"
// ⓒ 브라우저 창의 스펙. : "width=500, height=300"
// 여러가지 속성들을 조합해서 집어넣기.
// 스크롤을 할 건지 말 건지, 창의 크기, 기준 포인트 등... → spec
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>주소 검색</h2>
<form>
기본 주소
<input type="text" id="addr1" readonly="readonly" class="txt">
<input type="button" value="검색" class="btn" onclick="searchAddr()">
<br><br>
상세 주소
<input type="text" id="addr2" class="txt">
<br><br>
<span id="txt1" style="color: red; font-weight: bold;">
시각적으로 확인할 수 있도록 처리
</span>
</form>
</div>
</body>
</html>
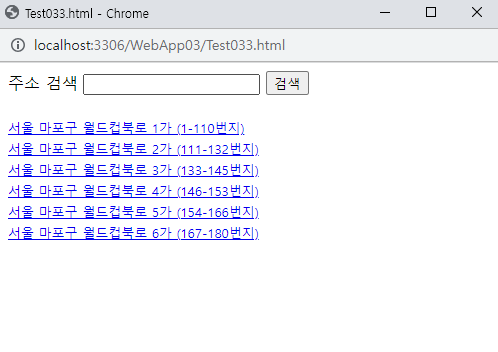
Test033.html

Test033.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test033.html</title>
<style type="text/css">
a {font-size: small;}
</style>
<script type="text/javascript">
function myAddr(addr)
{
// 확인
//alert("함수 호출~!!!");
// 확인
//alert(addr);
//document.getElementById("addr1").value = "1234";
// 이런 방식으로 Test032의 객체에 값을 넘겨줄 수 없다!
// Browser Object Model 객체 : window
//window.opener.document.getElementById("addr1").value = "1234";
// ★【window.opener】▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒
// Test033.html 입장에서 자기를 연 사람은 Test032.html이다!!!
// ▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒
// 1234 대신에 addr 넘기기~!!!
window.opener.document.getElementById("addr1").value = addr;
// 자식창을 연 사람 (부모창 : Test032.html)의 객체를 가져온다.
// 그 객체에 addr을 삽입.
// [Cross browsing]=============================================
// IE용
//window.opener.document.getElementById("txt1").innerText = addr;
// CR, FF 용
window.opener.document.getElementById("txt1").innerHTML = addr;
window.close();
// 자식창 close.
// 매개변수로 받은 값을 부모창(Test032.html)에 전달하고
// 창을 종료하도록 구성한 것이다.
}
</script>
</head>
<body>
<div>
<form>
주소 검색
<input>
<input type="button" value="검색">
<br><br>
<!-- <a href="Test032.html">서울 마포구 월드컵북로 1가 (1-110번지)</a><br> -->
<!-- 창이 닫히면서, 원래 열고 있었던 Test032.html 로 돌아가는 것을 기대했는데 -->
<!-- 작게 열린 Test033.html 창(주소 검색창)에 그대로 Test032.html이 열리므로 옳지 않다. -->
<!-- [href] : 자바 함수를 호출할 수 있다. -->
<!-- <a href="myAddr()">서울 마포구 월드컵북로 1가 (1-110번지)</a><br> -->
<!-- <a> 태그 안에 함수를 넣어도, 제대로 호출되지 않는다 : 404 Error -->
<!--★ javascript:myAddr() 과 같이 작성하자, 제대로 함수가 호출되는 것을 확인! -->
<!-- 매개변수가 있어야, 어떤 것을 골랐는지 알 수 있다. -->
<!-- 문자열 "" 내부에 『구분』을 위해 작은 따옴표 ''를 사용. -->
<!-- 홑따옴표, 큰따옴표 섞어서 사용하기. (문자열 구분) -->
<!-- 따옴표 중 하나만 쓸 경우, 이스케이프 문자 '\' 사용. ["\"A\""] -->
<a href="javascript:myAddr('04044 서울 마포구 월드컵북로1가')">서울 마포구 월드컵북로 1가 (1-110번지)</a><br>
<a href="javascript:myAddr('04044 서울 마포구 월드컵북로2가')">서울 마포구 월드컵북로 2가 (111-132번지)</a><br>
<a href="javascript:myAddr('04044 서울 마포구 월드컵북로3가')">서울 마포구 월드컵북로 3가 (133-145번지)</a><br>
<a href="javascript:myAddr('04044 서울 마포구 월드컵북로4가')">서울 마포구 월드컵북로 4가 (146-153번지)</a><br>
<a href="javascript:myAddr('04044 서울 마포구 월드컵북로5가')">서울 마포구 월드컵북로 5가 (154-166번지)</a><br>
<a href="javascript:myAddr('04044 서울 마포구 월드컵북로6가')">서울 마포구 월드컵북로 6가 (167-180번지)</a><br>
</form>
</div>
</body>
</html>
Test034.html

myMenu.js
/**
* myMenu.js
*/
/*
function myMenu1()
{
}
function myMenu2()
{
}
*/
// 함수 이름만 같으면, 같은 함수를 호출한다는 것을 알 수 있다.
// 매개변수를 넘겨주지 않아도 정상 동작한다.
function myMenu(status)
{
// 확인
//alert("함수 호출~!!!");
//alert(status);
var menu = document.getElementById("menuTable");
if (status==1)
{
// 확인
//alert("1번 확인");
// 스타일 제어
menu.style.display = "block";
// ▶ 블럭 단위로 렌더링 해라.
}
else
{
// 확인
//alert("2번 확인");
// [메뉴 보이기] 클릭 → 1번 확인 안내창 출력
// [메뉴 감추기] 클릭 → 2번 확인 안내창 출력
// 스타일 제어
menu.style.display = "none";
// ▶ 렌더링을 아예 하지 말아라.
}
}
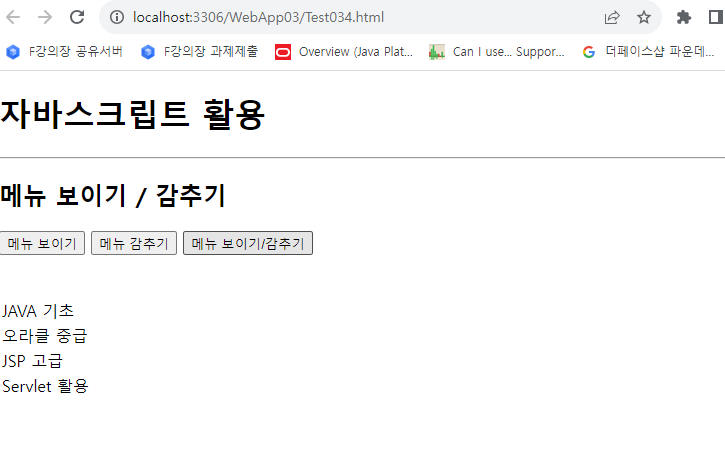
Test034.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test034.html</title>
<style type="text/css">
#menuTable {display: none; }
/* display : 시각적으로 보이냐 안 보이느냐가 아니라, 어떻게 렌더링 하느냐이다.
display : none → 아예 안 그린다.
display : block → 블럭 단위로 그린다. */
</style>
<script type="text/javascript" src="js/myMenu.js">
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>메뉴 보이기 / 감추기</h2>
</div>
<div>
<form>
<!-- 클릭 시 메뉴 테이블 보이기 -->
<!-- <input type="button" value="메뉴 보이기" onclick="myMenu1()"> -->
<input type="button" value="메뉴 보이기" onclick="myMenu(1)">
<!-- 클릭 시 메뉴 테이블 감추기 -->
<!-- <input type="button" value="메뉴 감추기" onclick="myMenu2()"> -->
<input type="button" value="메뉴 감추기" onclick="myMenu(2)">
<!-- 버튼 위에 마우스 커서를 올려놓으면 메뉴 테이블이 보이고
다시 버튼 위에 머물던 마우스 커서가 버튼 영역을 빠져나가면
메뉴 테이블 감추기 -->
<input type="button" value="메뉴 보이기/감추기"
onmouseover="myMenu(1)" onmouseout="myMenu(2)">
</form>
</div>
<br><br>
<div id="menuTable">
<table>
<tr>
<td>JAVA 기초</td>
</tr>
<tr>
<td>오라클 중급</td>
</tr>
<tr>
<td>JSP 고급</td>
</tr>
<tr>
<td>Servlet 활용</td>
</tr>
</table>
</div>
</body>
</html>
Test035.html (지금까지 학습했던 프론트엔드 개념 요약 정리)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test035.html</title>
</head>
<body>
<!--
■■■ 웹 기초 내용 정리 ■■■
○ 웹 페이지 작성
- 구조적 설계(HTML)
·컨텐츠에 대한 레이아웃 구성(부모 자식 관계 설정)
·... 태그에 대한 공부 (인라인/블럭)
http://www.w3schools.com/
http://koxo.com/
- 프리젠테이션 추가(CSS)
·선택자 구성 및 설정
1. 『*』 (공용 선택자)
모든 엘리먼트를 선택한다.
2. 『E』 (엘리먼트 선택자, 태그 선택자, 타입 선택자)
E 엘리먼트를 선택한다.
3. 『.』 (클래스 선택자)
HTML 에서만 사용할 수 있으며... 예를 들어 『tr.even』은
『even』 이라는 클래스를 갖고 있는 tr 엘리먼트를 선택하게 된다.
class 는 하나의 페이지에서 동일한 class 를 여러 번 사용할 수 있기 때문에
반복적으로 여러 번 나오는 스타일의 경우 용이하게 지정하여 사용할 수 있다.
4. 『#』 (아이디 선택자)
예를 들어... 『#user』라는 선택자는
아이디가 『user』인 엘리먼트를 선택하게 된다.
5. 『E F』 (하위 선택자, 자손 선택자)
E 엘리먼트 하윙에 있는 F 엘리먼트를 선택하게 된다.
이 경우, F 는 E 의 바로 직접적인 자식 엘리먼트가 아니어도 무방하다.
6. 『E>F』 (자식 선택자)
E 엘리먼트의 자식 엘리먼트인 F 엘리먼트를 선택하게 된다.
7. 『E+F』 (인접 선택자)
E 엘리먼트와 F 엘리먼트가 서로 동등한 관계에서 인접해 있는 경우 선택하게 된다.
8. 『E:hover』, 『E:active』, 『E:focus』 ... (동적 선택자, 가상 선택자, 상태 선택자)
사용자 액션이 선택자로 구성한 상태에 해당하는(만족하는)
E 엘리먼트를 선택하게 된다.
·CSS 의 선언 방법
1. 외부 선언
<link rel="stylesheet" type="text/css" href="css/myStyle.css">
2. 문서 안에 포함하여 선언
<style type="text/css">
div {...}
</style>
3. 엘리먼트(태그)에 직접 선언
<input type="text" style="width:20px; height:40px;">
- 동작, 행동 및 기능 추가 (Javascript)
· 자바스크립트의 특징
1. 인터프리트 언어
컴파일 과정이 필요없이 브라우저가 읽고... 해석하고... 실행한다.
(자바스크립트 엔진)
2. 동적 데이터타입
모든 변수를 『var』 등으로 선언하면 끝이다.
데이터타입을 별도로 지정할 필요가 없다.
3. 객체 지향 언어
단, 자바와 다른 점은 클래스 개념을 사용하지 않으며
생성자 함수를 정의하는 형태로 객체를 사용하게 되며,
프로토타입을 활용하게 된다.
· 자바스크립트가 직접적으로 많이 사용되는 용도
1. 이벤트에 반응하는 동작의 구현
2. AJAX 를 통해 페이지 로딩 과정 없이 컨텐츠 연동이나 데이터 제출 가능
3. HTML 엘리먼트 구조 / CSS 디자인 등을 동적으로 전환
4. 사용자 입력 데이터에 대한 사전 검증(서버로 전송하기 전에...)
· 자바스크립트 객체
1. 내장 객체, 사용자 정의 객체
※ 내장 객체는 생성자 함수가 미리 정의되어(작성되어) 있으며,
사용자 정의 객체는 상용자가 이 생성자 함수를 직접 정의하는 것이다.
2. 사용자 정의 객체
① 객체와 연관된 데이터는 객체가 생성될 때 초기화 되어야 하는데...
생성자라고 부르는 특별한 함수가 객체를 활성화 시키는데 필요하다.
var arr = new Array();
② 생성자로 객체를 생성하기 위해서는
자바와 마찬가지로 『new』 연산자를 활용하게 된다.
③ 생성자(객체)의 이름은 첫 글자를 대문자로 표기한다.
④ 생성자 내부에 속성 함수를 생성하기(정의하기) 위해
『this』 키워드를 사용한다.
⑤ 객체의 멤버인 속성과 함수는 『.(dot)』 연산자로 접근한다.
⑥ 사용자 정의 객체를 만드는 기본 형식 및 구조
(생성자를 구성하는 기본 형식 및 구조)
function 생성자명(인자리스트) → 생성자명의 첫 글자... 대문자
{
// 속성 정의
this.멤버명 = 인자;
// 메소드(함수) 정의
this.멤버명 = function(인자리스트)
{
// 메소드(함수) 내부 코드
return 리턴값;
};
}
⑦ 프로토타입
한 객체가 가지고 있는 속성과 메소드(함수)를
다른 객체(혹은 여러다른 객체)가 공유할 수 있도록 지원하는 개념
ex) function Car(x, y)
{
this.x=x;
this.y=y;
this.getDistance = function()
{
return (this.x * this.x + this.y * this.y);
};
}
→ 이 코드가 자동차(Car)를 나타내는 객체라고 가정한다.
여기서 『getDistance()』 는 원래 위치부터 이동 거리를
계산하는 함수라고 가정한다.
여러 개의 자동차를 사용하는 경우...
var c1 = new Car(10, 20);
var c2 = new Car(10, 50);
:
var c100 = new Car(10, 42);
이와 같은 구문을 활용하여 객체를 생성했다면...
객체들마다 『getDistance()』 함수를 가지게 되면서
메모리를 낭비하게 된다.
이 때... 객체들마다 함수를 가지는 것이 아니라
하나의 함수를 만들어 공유하기 위해 프로토타입을 정의하게 된다.
※ 모든 객체는 프로토타입이라는 숨겨진 객체를 포함하고 있다.
『Car』 객체의 프로토타입은 『Car.prototype』 이라는
숨겨진 객체를 갖고 있다는 것이다.
function Car(x, y)
{
this.x=x;
this.y=y;
}
Car.prototype.getDistance = function()
{
return (this.x * this.x + this.y * this.y);
};
var c3 = new Car(10, 80);
c3.getDistance();
-->
</body>
</html>
'[Javascript] > Program source (Javascript)' 카테고리의 다른 글
| Javascript 20231206 [프로그램소스] - Test037, Test038, main(css) (1) | 2023.12.06 |
|---|---|
| Javascript 20231129 [프로그램소스] - Test036 (0) | 2023.12.05 |
| Javascript 20231205 [프로그램소스] - Test030, Test030_1, Test031, Test031_1 (1) | 2023.12.05 |
| Javascript 20231205 [프로그램소스] - Test027, Test027_1, Test028, Test029 (1) | 2023.12.05 |
| ★★★Javascript 20231204 [프로그램소스] - Test25_1, Test26, Test26_1 (0) | 2023.12.04 |




