Everything has an expiration date
Javascript 20231205 [프로그램소스] - Test027, Test027_1, Test028, Test029 본문
[Javascript]/Program source (Javascript)
Javascript 20231205 [프로그램소스] - Test027, Test027_1, Test028, Test029
Jelly-fish 2023. 12. 5. 13:12
WebApp03
Test027.html

Test027.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test027.html</title>
<style type="text/css">
@font-face
{
font-family: 'YEONGJUPunggiGinsengTTF';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2310@1.0/YEONGJUPunggiGinsengTTF.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
* {font-family: 'YEONGJUPunggiGinsengTTF'; font-size: 10pt;}
h1 {font-size: 20pt; text-align: center;}
input.btn {border-radius: 20pt; width: 200pt; text-align: center; border: none; padding: 5pt;}
input.btn:hover {background-color : #323036; color : #eb4b88; }
input.txt {width: 40pt; text-align: center; border-radius: 20pt; margin: auto; border: none;}
textarea { margin: auto; width: 380pt; text-align: center; border-radius: 20pt; padding: 10pt; background-color:#a663e6; color: #ffcff5; font-weight: bold; font-size: 12pt;}
body {background-image: url("images/쿠로미님.png");}
div { width: 400pt; margin: auto; background-color: #eac9ff; padding: 20pt; color: #8061c9; border-radius: 20pt;}
input.txt:focus { background-color:#fffca8; color: #d11dad; }
</style>
<script type="text/javascript">
function lottoStart()
{
document.getElementById("resultArea").value = "";
var loopCnt = Number(document.getElementById("txtCount").value);
if (loopCnt < 0)
{
alert("음수는 입력할 수 없습니다!");
return;
}
document.getElementById("resultArea").value += "▤▤▤▤▤▤▤▤▤▤[ LOTTO ]▤▤▤▤▤▤▤▤▤▤\n";
//alert(loopCnt);
for (var i = 0; i < loopCnt; i++)
{
makeLotto();
document.getElementById("resultArea").value += "\n";
}
document.getElementById("resultArea").value += "▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤▤\n";
}
function makeLotto()
{
//alert("함수호출 확인.");
var random = Math.floor(Math.random() * 45) + 1;
//alert(random);
var arr = new Array(6);
// 중복 제거
var flag = true;
for (var j = 0; j < arr.length; j++)
{
do
{
flag = true;
random = Math.floor(Math.random() * 45) + 1;
for (var k = 0; k < arr.length; k++)
{
if (random == arr[k])
flag = false;
}
if (flag)
{
arr[j] = random;
}
} while (!flag);
}
// 정렬
for (var j = 0; j < arr.length - 1; j++)
{
for (var k = j+1; k < arr.length; k++)
{
// 비교기준 > 비교대상
if (arr[j] > arr[k])
{
var temp = arr[j];
arr[j] = arr[k];
arr[k] = temp;
}
}
}
for (var j = 0; j < arr.length; j++)
{
document.getElementById("resultArea").value += arr[j] + "\t";
}
}
</script>
</head>
<body>
<div>
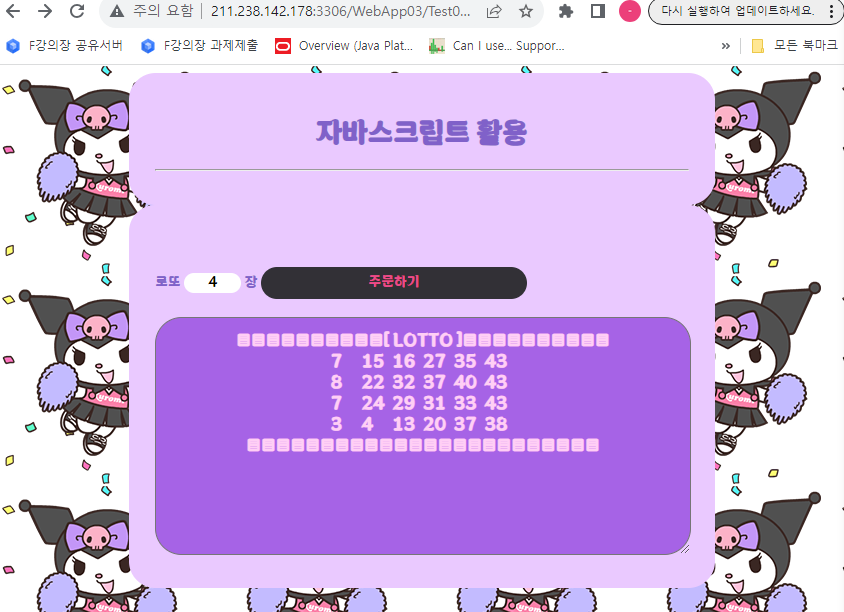
<h1>자바스크립트 활용</h1>
<hr>
</div>
<!--
로또 번호 (1~45)를 중복되지 않은 정수 6개를 생성하여
출력해주는 페이지를 구현한다.
HTML, CSS, Javascript 를 활용한다.
난수 발생 함수를 활용한다.
번호순으로 오름차순 정렬하여 출력할 수 있도록 한다.
사용자가 주문한 장 수 만큼 출력할 수 있도록 한다.
페이지 레이아웃
----------------------------------------------------------------
로또 [ 3 ] 장 <주문하기> #txtCount
└ text └button
결과
--------------------------------- → textarea #resultArea
1 2 5 8 10 12
6 13 22 23 29 31
2 3 21 34 42 44
---------------------------------
----------------------------------------------------------------
-->
<div>
<form>
<br><br>
로또
<input type="text" id="txtCount" class="txt"> 장
<input type="button" id="orderLotto" class="btn" onclick="lottoStart()" value="주문하기">
<br><br>
<textarea rows="10" cols="60" class="txt" id="resultArea" readonly="readonly"></textarea>
</form>
</div>
</body>
</html>
Test027_1.html

Test027_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test027.html</title>
<style type="text/css">
@font-face
{
font-family: 'YEONGJUPunggiGinsengTTF';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2310@1.0/YEONGJUPunggiGinsengTTF.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
* {font-family: 'YEONGJUPunggiGinsengTTF'; font-size: 10pt;}
h1 {font-size: 20pt; text-align: center;}
input.btn {border-radius: 20pt; width: 200pt; text-align: center; border: none; padding: 5pt;}
input.btn:hover {background-color : #323036; color : #eb4b88; }
input.txt {width: 40pt; text-align: center; border-radius: 20pt; margin: auto; border: none;}
textarea { margin: auto; width: 380pt; text-align: center; border-radius: 20pt; padding: 10pt; background-color:#a663e6; color: #ffcff5; font-weight: bold; font-size: 12pt;}
body {background-image: url("images/쿠로미님.png");}
div { width: 400pt; margin: auto; background-color: #eac9ff; padding: 20pt; color: #8061c9; border-radius: 20pt;}
input.txt:focus { background-color:#fffca8; color: #d11dad; }
</style>
<script type="text/javascript">
function createLotto()
{
// 확인
//alert("함수 호출~!!!");
document.getElementById("resultArea").value = "";
var count = parseInt(document.getElementById("txtCount").value);
for (var i = 0; i < count; i++)
{
// 로또 1게임 실행
document.getElementById("resultArea").value += runLottoSingle() + "\n";
}
}
// 로또 1게임 실행 함수
function runLottoSingle()
{
// 방 6개로 구성된 배열 생성
var lottoArray = new Array(6);
// 공 (ball) 45개로 구성된 배열 생성
var arr = new Array(45);
// 1 ~ 45 까지의 로또 번호를 공에 채우기(새겨넣기)
for (var i=1; i <= arr.length; i++)
{
arr[i-1] = i;
}
// 확인
//alert(arr[9]); //--==>> 10
//alert(arr[30]); //--==>> 31
// 뒤섞기
for (var i=0; i<arr.length; i++) // 0 ~ 44
{
var j = parseInt(Math.random()*45); // 0 ~ 44 까지의 정수 형태의 난수 발생
// (임의의 자리 번호 뽑기)
var temp = arr[i]; // ┐
arr[i] = arr[j]; // ├ 자리 바꾸기
arr[j] = temp; // ┘
}
// 45개의 숫자를 미리 만들어 놓고, 그것을 섞어서 뽑도록 하는 LOGIC!!!
// 확인
//alert(arr); // 더미 반환
// 배열의 요소 옮겨닮기
for (var i=0; i < lottoArray.length; i++) // 0 1 2 3 4 5
lottoArray[i] = arr[i];
// 확인
//return lottoArray; // 더미 반환
// 정렬 수행
// 문자를 비교하므로, 숫자의 크기를 비교하게끔 하려면 매개변수를 넘겨야 한다.
// 배열.sort(기능)
lottoArray.sort(function(a, b)
{
return Number(a) - Number(b);
// a - b 이므로, 왼쪽 것에서 오른쪽 것을 빼주었기 때문에
// 오름차순 정렬로 된다!
});
// 기능, 동작, 행위 → 함수 정의 → 불러다 쓸 수 있는 형태
// (이름이 정해진 함수)
// 구성된 배열 (최종 결과값) 반환
return lottoArray;
// sort() : 문자열 기반으로 ASCII CODE의 차이값을 통해 정렬하는 함수.
//
// ◎ 그런데, 지금은 숫자의 크기 비교를 해야 하므로
// 넘겨주는 매개변수 안에 익명의 함수를 정의해 주었다.
// ( * : 매개변수가 문자열이 아닌, 숫자이므로)
// ----------------------------------------------------------------------------
// 매개변수로 받은 a와 b를 Number 타입으로 바꾸어서 그 차이값을 통해
// 정렬하도록 구성해 준 것!
// 이 과정에서 굳이 함수에 이름을 붙일 필요가 없기 때문에 익명의 함수를 사용한 것이다.
}
</script>
</head>
<body>
<div>
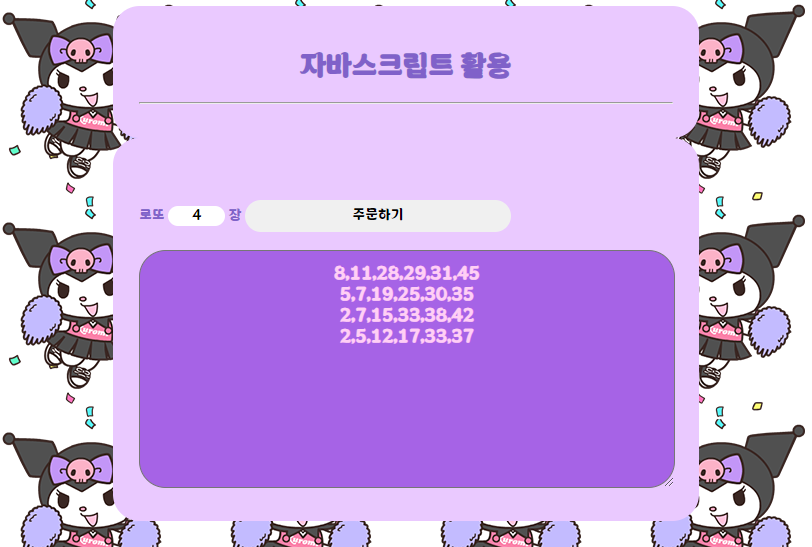
<h1>자바스크립트 활용</h1>
<hr>
</div>
<!--
로또 번호 (1~45)를 중복되지 않은 정수 6개를 생성하여
출력해주는 페이지를 구현한다.
HTML, CSS, Javascript 를 활용한다.
난수 발생 함수를 활용한다.
번호순으로 오름차순 정렬하여 출력할 수 있도록 한다.
사용자가 주문한 장 수 만큼 출력할 수 있도록 한다.
페이지 레이아웃
----------------------------------------------------------------
로또 [ 3 ] 장 <주문하기> #txtCount
└ text └button
결과
--------------------------------- → textarea #resultArea
1 2 5 8 10 12
6 13 22 23 29 31
2 3 21 34 42 44
---------------------------------
----------------------------------------------------------------
-->
<div>
<form>
<br><br>
로또
<input type="text" id="txtCount" class="txt"> 장
<input type="button" class="btn" onclick="createLotto()" value="주문하기">
<!-- <input type="button" class="btn" onclick="runLottoSingle()" value="주문하기"> -->
<br><br>
<textarea rows="10" cols="60" class="txt" id="resultArea" readonly="readonly"></textarea>
</form>
</div>
</body>
</html>
Test028.html

Test028.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test028.html</title>
<script type="text/javascript">
function actionChoice()
{
// 확인
//alert("함수 호출~!!!");
// 라디오버튼의 특성상, 하나만 선택되므로 다음과 같이 작성하지 X
//var radio1 = document.getElementById("a");
//var radio2 = document.getElementById("b");
// :
// 모두 같은 name을 공유하므로, name을 통해 객체를 가져오자~!!
// ★【Elements!! 복수형】이다. 여러 개 이므로...
var radioObj = document.getElementsByName("radioGroup");
// 자바스크립트에서는, 복수형으로 쓰여지는 것들이 대부분
// 【배열 형태】 이다!!
// 확인
//alert(radioObj);
//--==>> [object NodeList] → 자바스크립트 배열
// [배열이므로, 총 라디오 버튼의 개수만큼의 길이가 반환된다.]
//alert(radioObj.length);
//--==>> 6
var message = "선택된 항목이 존재하지 않습니다.";
for (var i=0; i<radioObj.length; i++) // 0 1 2 3 4 5
{
// 확인
//alert(radioObj[i].checked);
// [2번 '더블'을 선택했을 때]
//--==>> false true false false false false
// [아무것도 선택하지 않았을 때]
//--==>> false false false false false false
// i번째 라디오 버튼이 선택됐을 때
// checked → true를 반환하면서
// alert(i)를 안내창으로 출력하게 된다.
if (radioObj[i].checked)
{
// 확인
//alert(i);
// i → 방 번호.
//alert(radioObj[i].value);
// ● [쿼터] : 4
// ● [파인트] : 3
// 패밀리의 value = "500" 으로 했을 때, 안내창으로 500 출력 확인.
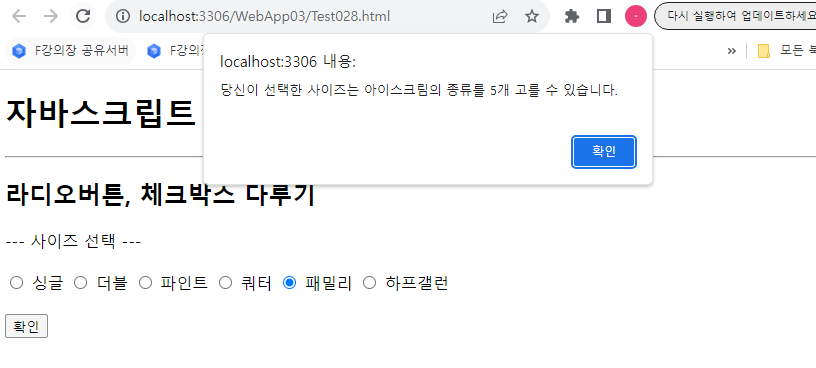
var message = "당신이 선택한 사이즈는 아이스크림의 종류를 "
+ radioObj[i].value + "개 고를 수 있습니다.";
break;
// 불필요하게 도는 횟수를 줄일 수 있다.
}
}
alert(message);
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>라디오버튼, 체크박스 다루기</h2>
<form>
--- 사이즈 선택 --- <br><br>
<!-- 같은 그룹 속성(name)을 공유해야, 둘 중에 하나만 선택하도록 구성 가능하다. -->
<!-- label을 통해서 클릭 범위가 글자에도 미치도록 설정하자.-->
<input type="radio" name="radioGroup" id="a" value="1"> <label for="a">싱글</label>
<label><input type="radio" name="radioGroup" id="b" value="2"> 더블</label>
<label><input type="radio" name="radioGroup" id="c" value="3"> 파인트</label>
<label><input type="radio" name="radioGroup" id="d" value="4"> 쿼터</label>
<label><input type="radio" name="radioGroup" id="e" value="5"> 패밀리</label>
<label><input type="radio" name="radioGroup" id="f" value="6"> 하프갤런</label>
<br><br>
<button type="button" class="btn" onclick="actionChoice()">확인</button>
</form>
</div>
</body>
</html>
Test029.html

Test029.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test029.html</title>
<style type="text/css">
* {color: #223322; font-family: 나눔고딕코딩; font-weight: bold;}
input:focus {background-color: #eeeedd;}
input.btn {font-weight: bold; font-family: 맑은 고딕;}
input.btn:hover {color: orange; background-color: #334433;}
input.btn:active {color: red;}
textarea {font-family: 나눔고딕코딩; font-weight: bold; margin: 2px;}
#txtCount {width: 20px; text-align: right;}
</style>
<script type="text/javascript">
function actionChoice()
{
// 확인
//alert("함수 호출~!!!");
var checkObj = document.getElementsByName("checkGroup");
var msg = "";
var flag = true;
// 하나의 질문에 여러 형태의 다중 답변이므로
// name 속성을 동일하게 부여하여 그룹화 해 주어야 한다.
// 확인
//alert(checkObj);
//--==>> [object NodeList] → 자바스크립트 배열
//alert(checkObj.length);
//--==>> 6
// 확인
//alert(checkObj[0].checked);
// [ ■ JAVA Beginning (선택○) ] : true
// [ □ JAVA Beginning (선택Ⅹ) ] : false
//--==>> true (체크 설정 시) / false (체크 해제 시)
for(var i=0; i < checkObj.length; i++) // 0 1 2 3 4 5
{
// 확인
//alert(checkObj[i].checked);
if (checkObj[i].checked)
{
msg += checkObj[i].value + " ";
// ① 사용자가 체크한 항목의 value를 문자열 결합하여
// msg에 저장한다.
flag = false;
// 선택값이 있을 때만, flag == flase;
}
}
//alert(msg);
// ② 결과 확인
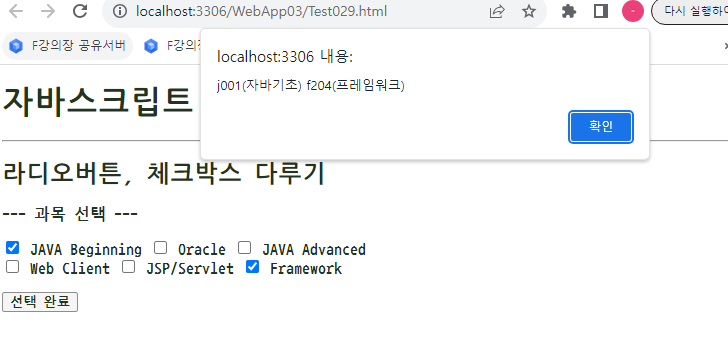
//--==>> j001(자바기초) o002(오라클) j003(자바심화)
// 제목이 아니라, 과목 코드를 가져오도록(value) 구성한 것~!!
// 선택값이 없을 때, flag == true 이므로
// 선택한 과목이 없다는 안내문이 출력된다.
if (flag)
{
msg = "선택한 과목이 없습니다.";
alert(msg);
}
else
{
alert(msg);
}
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>라디오버튼, 체크박스 다루기</h2>
<form>
--- 과목 선택 --- <br><br>
<!-- radio button : 단일 값 선택 -->
<!-- check box : 복수 값 선택 -->
<input type="checkbox" name="checkGroup" id="a" value="j001(자바기초)">
<label for="a">JAVA Beginning</label>
<label>
<input type="checkbox" name="checkGroup" id="b" value="o002(오라클)">
Oracle
</label>
<label>
<input type="checkbox" name="checkGroup" id="c" value="j003(자바심화)">
JAVA Advanced
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="d" value="w102(웹클라이언트)">
Web Client
</label>
<label>
<input type="checkbox" name="checkGroup" id="e" value="w304(웹APP서버)">
JSP/Servlet
</label>
<label>
<input type="checkbox" name="checkGroup" id="f" value="f204(프레임워크)">
Framework
</label>
<br><br>
<button type="button" class="btn" onclick="actionChoice()">선택 완료</button>
</form>
</div>
</body>
</html>'[Javascript] > Program source (Javascript)' 카테고리의 다른 글
| Javascript 20231129 [프로그램소스] - [팝업창 구현 참고~!!!] (0) | 2023.12.05 |
|---|---|
| Javascript 20231205 [프로그램소스] - Test030, Test030_1, Test031, Test031_1 (1) | 2023.12.05 |
| ★★★Javascript 20231204 [프로그램소스] - Test25_1, Test26, Test26_1 (0) | 2023.12.04 |
| ★★★Javascript 20231204 [프로그램소스 만년달력!!] - Test025, Test025_MyTest (1) | 2023.12.04 |
| Javascript 20231204 [프로그램소스] - Test022, Test023, Test024, Test024_1 (0) | 2023.12.04 |




