Notice
Recent Posts
Recent Comments
Link
Everything has an expiration date
★★★Javascript 20231204 [프로그램소스] - Test25_1, Test26, Test26_1 본문
[Javascript]/Program source (Javascript)
★★★Javascript 20231204 [프로그램소스] - Test25_1, Test26, Test26_1
Jelly-fish 2023. 12. 4. 16:59
WebApp03
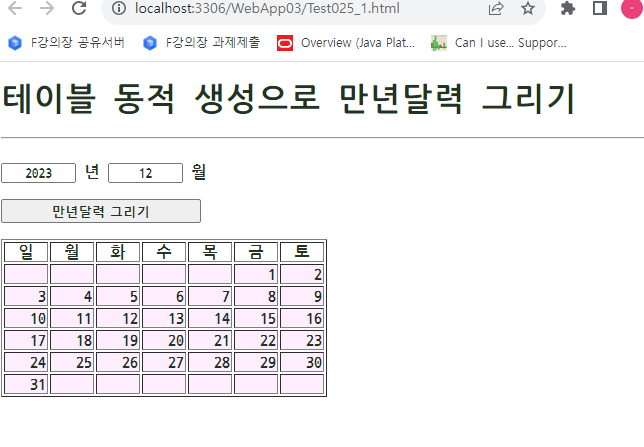
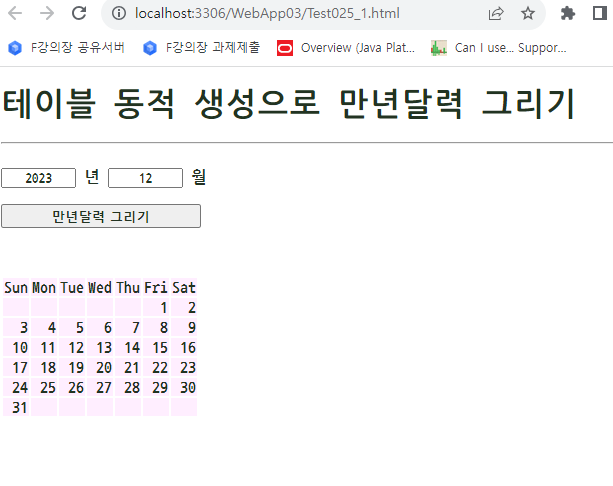
Test25_1.html



Test25_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test025.html</title>
<style type="text/css">
* {color: #223322; font-family: 나눔고딕코딩; font-weight: bold;}
input:focus {background-color: #eeeedd;}
input.btn {font-weight: bold; font-family: 맑은 고딕;}
input.btn:hover {color: orange; background-color: #334433;}
input.btn:active {color: red;}
textarea {font-family: 나눔고딕코딩; font-weight: bold; margin: 2px;}
#txtCount {width: 20px; text-align: right;}
.btn {width: 200px;}
.txt {width: 67px; text-align: center; font-weight: bold;}
td {text-align: right; background-color: #ffeeff;}
th {width: 40px;}
</style>
<script type="text/javascript">
function actionCalendar()
{
// 확인
//alert("함수 호출 확인~!!!");
// 사용자가 입력한 년, 월 가져오기
var yearStr = document.getElementById("txtYear").value;
var monthStr = document.getElementById("txtMonth").value;
// 문자열 형태로 확인해 볼 수 있는 유효성 검사 코드 삽입 가능~!!!
var year = parseInt(yearStr);
var month = parseInt(monthStr);
// 확인
//alert("입력년도 : " + year + ", 입력월 : " + month);
// ⓐ [입력 년도, 입력 월을 따로 따로 필터링한 경우이다.]===========
/*
if (year < 1)
{
alert("입력 년도 이상~!!!");
return;
}
if (month < 1 || month > 12)
{
alert("입력 월 이상~!!!");
return;
}
*/
//===================================================================
// ⓑ [입력 년도와 입력 월을 논리 OR(||)를 통해 한꺼번에 예외 처리하도록 구성할 수 있다.]
if (year < 1 || month < 1 || month > 12)
{
alert("입력한 년 또는 월이 유효하지 않습니다~!!!");
return;
}
//====================================================================
// ※ 사용자가 입력한 년도, 월 → 여기에 해당하는 1일의 요일 알아내기~!!!
// Math.floor(); → 소수부 절삭 → parseInt()
// Math.ceil(); → 소수부 올림
// Math.round(); → 소수부 반올림
var total = 0;
// 1단계. 1년 1월 1일 부터... 입력 년도 기준 전년도 12월 31일 까지의 총 날짜 수 구하기
// ② + (year-1)/4 : 4년마다 하루씩 더하기 (윤년)
// 정수/정수 여도 자바 스크립트에서는 실수 결과값이므로 이렇게 구성하면 안 된다.
// 오로지 몫을 취하도록, 소수부 절삭을 해야한다. → Math.floor()
// ----------------------
total = (year-1) * 365 + Math.floor((year-1)/4) - parseInt((year-1)/100) + parseInt((year-1)/400)
// ============ ~~~~~~~~~~~~~~~~~~~~~~ **********************
// ④ + (year-1)/400 : 400년으로 나누어 떨어지면 하루 더하기 (윤년)
// ①이전 년도를 모두 평년 일수로 계산 parseInt()를 통해 소수부 절삭.
//
// ③ - (year-1)/100 : 100년으로 나누어 떨어지면, 평년이므로 하루를 뺀다.
// 마찬가지로 정수기반 연산이므로 → Math.floor() (parseInt())
//
//alert("연 일수 : " + total);
// 의미 확인
//alert("1년1월1일 ~ " + (year-1) + "년12월31일 : " + total + "일")
//--==>> 1년1월1일 ~ 2023년12월31일 : 738885일
// 2단계. 해당년도의 1월 1일 부터... 해당 년도 해당 월 1일 까지의 총 날짜 수 구해서 1단계에 더하기
var m = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]
// 1월 2월 3월 4월 5월 6월 7월 8월 9월 10월 11월 12월
// 확인
//alert(m.length);
//--==>> 12
// ⓐ
/*
for (var i = 0; i < month-1 ; i++)
total += m[i];
total++;
// 3월 이상인 월을 입력했을 경우
// , 2월을 포함하므로 이 때에만 2월의 날수가 1증가할지 아닐지를 결정해야 한다!
// **************************************************************************
// ★ 【사용자가 2월을 입력】했을 경우
// 1월까지만 전체 날수를 구하므로 윤년인지 아닌지 계산할 필요가 없다.
// 1월의 끝날인 31일만 추가하면 되므로!
// **************************************************************************
// ★ 【사용자가 3월 이상인 월을 입력】했을 경우
// 2월의 일수까지 전체 날수에 포함해야 하므로 계산해야 한다!!
// **************************************************************************
if (month >= 3 && (year%4==0 && year%100!=0 || year%400==0))
total++;
*/
// ⓑ
if (year%4==0 && year%100!=0 || year%400==0)
m[1] = 29;
for (var i=0; i<month-1; i++)
total += m[i];
total++;
// 사용자가 입력한 달의 첫 번째 날의 요일을 구해야 하므로.
// 의미 확인
//alert("1년1월1일 ~ " + year + "년 " + month + "월 1일 : " + total + "일");
//--==>> 1년1월1일 ~ 2024년 3월 1일 : 738946일
//alert("월 일수 : " + (total - ((year-1) * 365 + Math.floor((year-1)/4) - parseInt((year-1)/100) + parseInt((year-1)/400))));
// 3단계. 해당 년도 해당 월의 첫 날(1일)의 요일 구하기
var days = total % 7;
// 확인
//alert(days);
//--==>> 5 (2024년 3월 기준) → 2024년 3월 1일은 금요일
// 2 (2023년 8월 기준) → 2023년 8월 1일은 화요일
// 4단계. 해당 년도 해당 월의 마지막 날짜 구하기 (28일 or 29일 or 30일 or 31일)
var lastDay = m[month-1];
// ⓐ 유형으로 처리했다면, 2월인지 다시한번 확인하는 과정이 필요하다.
// 윤년이면서, 2월이면 끝 날짜를 29일로 설정해야 하기 때문에
// 위에서 ⓐ 방식으로 처리했을 경우는 추가 연산 필요
/*
if (month==2 && (year%4==0 && year%100!=0 || year%400==0))
{
lastDay = 29;
}
*/
// 확인
//alert(lastDay);
//--==>> 29 (2024년 2월 기준)
// 28 (2023년 2월 기준)
// 31 (2024년 3월 기준)
// 5단계. 해당 년도 해당 월 기준 달력 구성(출력, 그리기)
// 5-1. 기존 테이블 활용하기
//-----------------------------------------------------------------------------------
var tableNode = document.getElementById("calendarTbl");
// <table id = "calendarTbl">...</table>
// ************************************************************************************
var trNode = document.createElement("tr") // <tr></tr>
// - 해당 월의 1일이 시작되기 전에 빈 칸 td 채우기
for (var i = 0; i < days; i++)
{
// 빈칸 td 만들기
trNode.appendChild(createTdNode(""));
}
// - 1일 부터... 해당 월의 마지막 날짜까지 td 채우기
var d = 1;
// 공백을 찍은 후에, d(일)를 찍고 나서 그 다음 d가 몇인지를
// 알아야 그 다음 줄에서 d(일)를 몇부터 찍기 시작해야 하는지 알 수 있으므로
// d를 밖으로 꺼낸 것이다!
for (d = 1; d <= lastDay; d++)
{
trNode.appendChild(createTdNode(d)); // 어떤 형태인지 확인
// 일요일을 그리기 시작할 때...
// 기존 tr 구성을 마무리하고
// 다시 새로운 tr을 구성
// check~!!! ----------------------------------------------
if ((d+days) % 7 == 0) // 일요일을 그리기 전에...
{
tableNode.appendChild(trNode); // trNode 를 tableNode 에 추가
trNode = document.createElement("tr"); // 새로운 trNode 구성
}
// ---------------------------------------------- check~!!!
}
// 위의 반복문은, 마지막 날짜까지 숫자를 찍는 용도이므로,
// 날짜 구성 이후 마지막 빈칸을 채우는 것은 for문 밖에서 해 주어야 한다.
// 확인
//-- 31일까지 출력한 날짜에서 확인한 결과
//alert(d);
//--==>> 32
// - 날짜 구성 이후 마지막 빈 칸 td 채우기
// (최종적으로 처리한 날짜가 일요일 개행이 적용되지 않은 경우만...)
// for문을 빠져나오는 순간, d++ 조건에 의해 d가 마지막 날짜(lastDay)+1이 되므로 -1을 해 주어야 한다.
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
// [마지막 날짜가 일요일이 아닐 때에만 공백을 추가해야 한다.]
if ( ((d-1)+days)%7!=0 )
{
// 공백을 7개를 찍는 것을
for(var i = 0; i < 7; i++, d++) // check~!!! 『d++』
{ // ****
trNode.appendChild(createTdNode(""));
// 일요일이 되는 순간, 공백을 찍는 것을 멈춘다.
// 요일이 하나씩 흘러가야, 이번에 찍는 공백이 무슨 요일의 공백인지 알 수있으므로
// d도 i와 함께 1씩 증가 시켜야 한다.
if ((d+days)%7==0)
{
tableNode.appendChild(trNode);
break;
}
}
}
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
// ************************************************************************************
//tableNode.appendChild(trNode);
//--------------------------------------------------------------- 기존 테이블 활용하기
// 5-2. tbody 활용하기
//----------------------------------------------------------------------------------------------
/*
var tableNode = document.getElementById("calendarTbl");
var tbodyNode = null;
// 확인
//alert(tableNode); //--==>> [object HTMLTableElement]
//alert(tableNode.childNodes[0]); //--==>> [object Text]
//alert(tableNode.childNodes[0].nodeType); //--==>> 3
//alert(tableNode.childNodes[1]); //--==>> [object HTMLTableSectionElement]
// 【Cross Browsing 처리】==========================================================================
// 크로스브라우징은 웹 페이지
// 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.
// 브라우저에 따라 다르게 처리해야 하는 것 → Cross browsing
// 브라우저가 어떤 것이냐에 따라 분기를 다르게 해주기 위한 처리이다.
// tableNode.childNodes[0].nodeType==1 : IE (인터넷 익스플로러)
if (tableNode.childNodes[0].nodeType==1)
tbodyNode = tableNode.childNodes[0];
// 인터넷 익스플로러가 아니라면... : CR(크롬), FF(파이어폭스)
else
tbodyNode = tableNode.childNodes[1];
// 확인
//alert(tbodyNode.childNodes.length); //--==>> 2
// *[tbodyNode의 자식노드 길이는, 테이블 행 객체와, 텍스트 노드로 총 두 개가 나와야 한다.]
//alert(tbodyNode.childNodes[0]); //--==>> [object HTMLTableRowElement]
//alert(tbodyNode.childNodes[1]); //--==>> [object Text]
// tbodyNode 의 기존 자식 노드 삭제 과정
for (var n=tbodyNode.childNodes.length-1; n >= 0; n--) // 1 0
{
tbodyNode.removeChild(tbodyNode.childNodes[n]);
}
// 위의 과정을 거치게 되면, 자식 노드가 모두 삭제되어 테이블 정의 태그만 남게 된다.
// <table></table>
var trNode = document.createElement("tr") // <tr></tr>
// 요일 이름 다시 출력하기
var dayNames = ["일요일", "월요일", "화요일", "수요일", "목요일", "금요일", "토요일"];
for (var i = 0; i<dayNames.length; i++)
{
trNode.appendChild(createTdNode(dayNames[i]));
}
tbodyNode.appendChild(trNode);
// [위의 기존 테이블 활용하기에서 복사·붙여넣기]
//===================================================================================
var trNode = document.createElement("tr") // <tr></tr>
// - 해당 월의 1일이 시작되기 전에 빈 칸 td 채우기
for (var i = 0; i < days; i++)
{
// 빈칸 td 만들기
trNode.appendChild(createTdNode(""));
}
// - 1일 부터... 해당 월의 마지막 날짜까지 td 채우기
var d = 1;
// 공백을 찍은 후에, d(일)를 찍고 나서 그 다음 d가 몇인지를
// 알아야 그 다음 줄에서 d(일)를 몇부터 찍기 시작해야 하는지 알 수 있으므로
// d를 밖으로 꺼낸 것이다!
for (d = 1; d <= lastDay; d++)
{
trNode.appendChild(createTdNode(d)); // 어떤 형태인지 확인
// 일요일을 그리기 시작할 때...
// 기존 tr 구성을 마무리하고
// 다시 새로운 tr을 구성
// check~!!! ----------------------------------------------
if ((d+days) % 7 == 0) // 일요일을 그리기 전에...
{
//tableNode.appendChild(trNode); // trNode 를 tableNode 에 추가
// 『Key-Point!』
// ▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨
// * 【tbodyNode】 에 자식을 추가해야, 맨 처음에 tbodyNode에서 삭제하는 과정에서
// 이전의 출력 결과(달력 결과)가 삭제된다.
// ★[초반에 자식 노드를 삭제했던 것은 tbodyNode 였으므로...]
// ▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨▨
tbodyNode.appendChild(trNode); // 변경 이후, tbodyNode에 tr을 추가함!
// (달력이 이어서 붙여지지 않음!)
trNode = document.createElement("tr"); // 새로운 trNode 구성
}
// ---------------------------------------------- check~!!!
}
// 위의 반복문은, 마지막 날짜까지 숫자를 찍는 용도이므로,
// 날짜 구성 이후 마지막 빈칸을 채우는 것은 for문 밖에서 해 주어야 한다.
// 확인
//-- 31일까지 출력한 날짜에서 확인한 결과
//alert(d);
//--==>> 32
// - 날짜 구성 이후 마지막 빈 칸 td 채우기
// (최종적으로 처리한 날짜가 일요일 개행이 적용되지 않은 경우만...)
// for문을 빠져나오는 순간, d++ 조건에 의해 d가 마지막 날짜(lastDay)+1이 되므로 -1을 해 주어야 한다.
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
// [마지막 날짜가 일요일이 아닐 때에만 공백을 추가해야 한다.]
if ( ((d-1)+days)%7!=0 )
{
// 공백을 7개를 찍는 것을
for(var i = 0; i < 7; i++, d++) // check~!!! 『d++』
{ // ****
trNode.appendChild(createTdNode(""));
// 일요일이 되는 순간, 공백을 찍는 것을 멈춘다.
// 요일이 하나씩 흘러가야, 이번에 찍는 공백이 무슨 요일의 공백인지 알 수있으므로
// d도 i와 함께 1씩 증가 시켜야 한다.
if ((d+days)%7==0)
{
//tableNode.appendChild(trNode);
tbodyNode.appendChild(trNode);
break;
}
}
}
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
//tableNode.appendChild(trNode);
//===================================================================================
*/
//--------------------------------------------------------------------------------- tbody 활용하기
// 5-3. 새로운 달력 그리기
//----------------------------------------------------------------------------------------------
/*
var calendarBox = document.getElementById("newCalendarBox");
var tableNode = document.createElement("table"); // <table></table>
var trNode = document.createElement("tr"); // <tr></tr>
var dayNames = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
for (var i = 0; i <dayNames.length; i++)
trNode.appendChild(createTdNode(dayNames[i]));
tableNode.appendChild(trNode);
// check~!!!
calendarBox.appendChild(tableNode);
// <div></div> 에 테이블 노드를 자식 계층으로 추가해 주어야 한다.
// [위의 기존 테이블 활용하기에서 복사·붙여넣기]
//===================================================================================
var trNode = document.createElement("tr") // <tr></tr>
// - 해당 월의 1일이 시작되기 전에 빈 칸 td 채우기
for (var i = 0; i < days; i++)
{
// 빈칸 td 만들기
trNode.appendChild(createTdNode(""));
}
// - 1일 부터... 해당 월의 마지막 날짜까지 td 채우기
var d = 1;
// 공백을 찍은 후에, d(일)를 찍고 나서 그 다음 d가 몇인지를
// 알아야 그 다음 줄에서 d(일)를 몇부터 찍기 시작해야 하는지 알 수 있으므로
// d를 밖으로 꺼낸 것이다!
for (d = 1; d <= lastDay; d++)
{
trNode.appendChild(createTdNode(d)); // 어떤 형태인지 확인
// 일요일을 그리기 시작할 때...
// 기존 tr 구성을 마무리하고
// 다시 새로운 tr을 구성
// check~!!! ----------------------------------------------
if ((d+days) % 7 == 0) // 일요일을 그리기 전에...
{
tableNode.appendChild(trNode); // trNode 를 tableNode 에 추가
trNode = document.createElement("tr"); // 새로운 trNode 구성
}
// ---------------------------------------------- check~!!!
}
// 위의 반복문은, 마지막 날짜까지 숫자를 찍는 용도이므로,
// 날짜 구성 이후 마지막 빈칸을 채우는 것은 for문 밖에서 해 주어야 한다.
// 확인
//-- 31일까지 출력한 날짜에서 확인한 결과
//alert(d);
//--==>> 32
// - 날짜 구성 이후 마지막 빈 칸 td 채우기
// (최종적으로 처리한 날짜가 일요일 개행이 적용되지 않은 경우만...)
// for문을 빠져나오는 순간, d++ 조건에 의해 d가 마지막 날짜(lastDay)+1이 되므로 -1을 해 주어야 한다.
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
// [마지막 날짜가 일요일이 아닐 때에만 공백을 추가해야 한다.]
if ( ((d-1)+days)%7!=0 )
{
// 공백을 7개를 찍는 것을
for(var i = 0; i < 7; i++, d++) // check~!!! 『d++』
{ // ****
trNode.appendChild(createTdNode(""));
// 일요일이 되는 순간, 공백을 찍는 것을 멈춘다.
// 요일이 하나씩 흘러가야, 이번에 찍는 공백이 무슨 요일의 공백인지 알 수있으므로
// d도 i와 함께 1씩 증가 시켜야 한다.
if ((d+days)%7==0)
{
tableNode.appendChild(trNode);
break;
}
}
}
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
*/
//===================================================================================
//--------------------------------------------------------------------------- 새로운 달력 그리기
}
function createTdNode(val) // "홍길동"
{
var textNode = document.createTextNode(val); // └ "홍길동"
var tdNode = document.createElement("td"); // <td></td>
tdNode.appendChild(textNode); // <td></td>
// └ "홍길동"
return tdNode; // <td>홍길동</td>
}
</script>
</head>
<body>
<div>
<h1>테이블 동적 생성으로 만년달력 그리기</h1>
<hr>
</div>
<div>
<form>
<br>
<input type="text" id="txtYear" class="txt"> 년
<input type="text" id="txtMonth" class="txt"> 월
<br><br>
<input type="button" class="btn" value="만년달력 그리기" onclick="actionCalendar()">
<br><br>
<table border="1" id="calendarTbl">
<tr>
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
</table>
<br><br>
<!-- <div id="newCalendarBox"></div> -->
</form>
</div>
</body>
</html>
Test26.html

Test26.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test026.html</title>
<style type="text/css">
* {font-family: 나눔고딕코딩; font-weight: bold;}
input.btn {border-radius: 20pt; width: 200pt; text-align: center; border: none; padding: 5pt;}
input.btn:hover {background-color : #323036; color : #eb4b88; }
input.txt {width: 40pt; text-align: center; border-radius: 20pt; margin: auto;}
textarea {border-radius: 20pt; padding: 10pt; background-color:#a663e6; color: #ffcff5; font-weight: bold; font-size: 12pt;}
body {background-image: url("images/쿠로미님.png");}
div {background-color: #eac9ff; padding: 10pt; color: #8061c9; border-radius: 20pt;}
</style>
<script type="text/javascript">
function gameCalc()
{
// 사용자가 입력한 값 가져오기
var inputNum = document.getElementById("inputTxt").value;
//alert("사용자 입력 값 : " + inputNum);
// 1 ~ 3 의 랜덤 숫자 뽑기.
var comNum = Math.floor( Math.random() * (4 - 1) ) + 1;
//alert("랜덤 수 : " + comNum);
if (inputNum < 1 || inputNum > 3)
{
alert("숫자는 1부터 3까지의 정수만 입력 가능합니다.");
return;
}
// (가위 : 1, 바위 : 2, 보 : 3)
// 사용자 컴퓨터
// 1 1 → 무승부
// 2 → 컴퓨터 승리
// 3 → 컴퓨터 패배
// 2 1 → 컴퓨터 패배
// 2 → 무승부
// 3 → 컴퓨터 승리
// 3 1 → 컴퓨터 승리
// 2 → 컴퓨터 패배
// 3 → 무승부
var resultList = ["가위", "바위", "보"];
// 컴퓨터 승리
if ( (inputNum == 1 && comNum == 2)
||
(inputNum == 2 && comNum == 3)
||
(inputNum == 3 && comNum == 1) )
{
document.getElementById("resultTxt").value = "사용자 : " + resultList[inputNum-1];
document.getElementById("resultTxt").value += " 컴퓨터 : " + resultList[comNum-1];
document.getElementById("resultTxt").value += " → 컴퓨터가 이겼습니다!";
}
// 컴퓨터 패배
else if ( (inputNum == 1 && comNum == 3)
||
(inputNum == 2 && comNum == 1)
||
(inputNum == 3 && comNum == 2) )
{
document.getElementById("resultTxt").value = "사용자 : " + resultList[inputNum-1];
document.getElementById("resultTxt").value += " 컴퓨터 : " + resultList[comNum-1];
document.getElementById("resultTxt").value += " → 컴퓨터가 패배했습니다...";
}
// 무승부
else if ( (inputNum == 1 && comNum == 1)
||
(inputNum == 2 && comNum == 2)
||
(inputNum == 3 && comNum == 3) )
{
document.getElementById("resultTxt").value = "사용자 : " + resultList[inputNum-1];
document.getElementById("resultTxt").value += " 컴퓨터 : " + resultList[comNum-1];
document.getElementById("resultTxt").value += " → 무승부 입니다.";
}
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<!--
가위, 바위, 보 게임을 구성한다.
HTML, CSS, Javascript 를 활용한다.
자바스크립트 난수 발생 함수를 찾아 활용한다.
→ http://w3schools.com
→ http://koxo.com
페이지 레이아웃
----------------------------------------------------------------
입력(1.가위, 2.바위, 3.보) [ 2 ] <게임 결과 확인>
[ 사용자 : 바위 컴퓨터 : 보 → 컴퓨터가 이겼습니다. ]
----------------------------------------------------------------
-->
<div>
<form>
입력(1.가위, 2.바위, 3.보)
<input type="text" class="txt" id="inputTxt">
<input type="button" class="btn" id="gameResult" value="게임 결과 확인" onclick="gameCalc()">
<br><br>
<textarea rows="2" cols="50" class="txt" id="resultTxt" readonly="readonly"></textarea>
</form>
</div>
</body>
</html>
Test26_1.html

Test26_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test026.html</title>
<style type="text/css">
* {font-family: 나눔고딕코딩; font-weight: bold;}
input.btn {border-radius: 20pt; width: 200pt; text-align: center; border: none; padding: 5pt;}
input.btn:hover {background-color : #323036; color : #eb4b88; }
input.txt {width: 40pt; text-align: center; border-radius: 20pt; margin: auto;}
textarea {border-radius: 20pt; padding: 10pt; background-color:#a663e6; color: #ffcff5; font-weight: bold; font-size: 12pt;}
body {background-image: url("images/쿠로미님.png");}
div {background-color: #eac9ff; padding: 10pt; color: #8061c9; border-radius: 20pt;}
</style>
<script type="text/javascript">
function gameCalc()
{
// 사용자가 입력한 값 가져오기
var inputNum = document.getElementById("inputTxt").value;
//alert("사용자 입력 값 : " + inputNum);
// 1 ~ 3 의 랜덤 숫자 뽑기.
var comNum = Math.floor( Math.random() * (4 - 1) ) + 1;
//alert("랜덤 수 : " + comNum);
if (inputNum < 1 || inputNum > 3)
{
alert("숫자는 1부터 3까지의 정수만 입력 가능합니다.");
return;
}
// (가위 : 1, 바위 : 2, 보 : 3)
// 사용자 컴퓨터
// 1 1 → 무승부
// 2 → 컴퓨터 승리
// 3 → 컴퓨터 패배
// 2 1 → 컴퓨터 패배
// 2 → 무승부
// 3 → 컴퓨터 승리
// 3 1 → 컴퓨터 승리
// 2 → 컴퓨터 패배
// 3 → 무승부
var resultList = ["가위", "바위", "보"];
// 컴퓨터 승리
if ( (inputNum == 1 && comNum == 2)
||
(inputNum == 2 && comNum == 3)
||
(inputNum == 3 && comNum == 1) )
{
document.getElementById("resultTxt").value = "사용자 : " + resultList[inputNum-1];
document.getElementById("resultTxt").value += " 컴퓨터 : " + resultList[comNum-1];
document.getElementById("resultTxt").value += " → 컴퓨터가 이겼습니다!";
}
// 컴퓨터 패배
else if ( (inputNum == 1 && comNum == 3)
||
(inputNum == 2 && comNum == 1)
||
(inputNum == 3 && comNum == 2) )
{
document.getElementById("resultTxt").value = "사용자 : " + resultList[inputNum-1];
document.getElementById("resultTxt").value += " 컴퓨터 : " + resultList[comNum-1];
document.getElementById("resultTxt").value += " → 컴퓨터가 패배했습니다...";
}
// 무승부
else if ( (inputNum == 1 && comNum == 1)
||
(inputNum == 2 && comNum == 2)
||
(inputNum == 3 && comNum == 3) )
{
document.getElementById("resultTxt").value = "사용자 : " + resultList[inputNum-1];
document.getElementById("resultTxt").value += " 컴퓨터 : " + resultList[comNum-1];
document.getElementById("resultTxt").value += " → 무승부 입니다.";
}
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<!--
가위, 바위, 보 게임을 구성한다.
HTML, CSS, Javascript 를 활용한다.
자바스크립트 난수 발생 함수를 찾아 활용한다.
→ http://w3schools.com
→ http://koxo.com
페이지 레이아웃
----------------------------------------------------------------
입력(1.가위, 2.바위, 3.보) [ 2 ] <게임 결과 확인>
[ 사용자 : 바위 컴퓨터 : 보 → 컴퓨터가 이겼습니다. ]
----------------------------------------------------------------
-->
<div>
<form>
입력(1.가위, 2.바위, 3.보)
<input type="text" class="txt" id="inputTxt">
<input type="button" class="btn" id="gameResult" value="게임 결과 확인" onclick="gameCalc()">
<br><br>
<textarea rows="2" cols="50" class="txt" id="resultTxt" readonly="readonly"></textarea>
</form>
</div>
</body>
</html>




