Everything has an expiration date
Javascript 20231205 [프로그램소스] - Test030, Test030_1, Test031, Test031_1 본문
[Javascript]/Program source (Javascript)
Javascript 20231205 [프로그램소스] - Test030, Test030_1, Test031, Test031_1
Jelly-fish 2023. 12. 5. 13:21
WebApp03
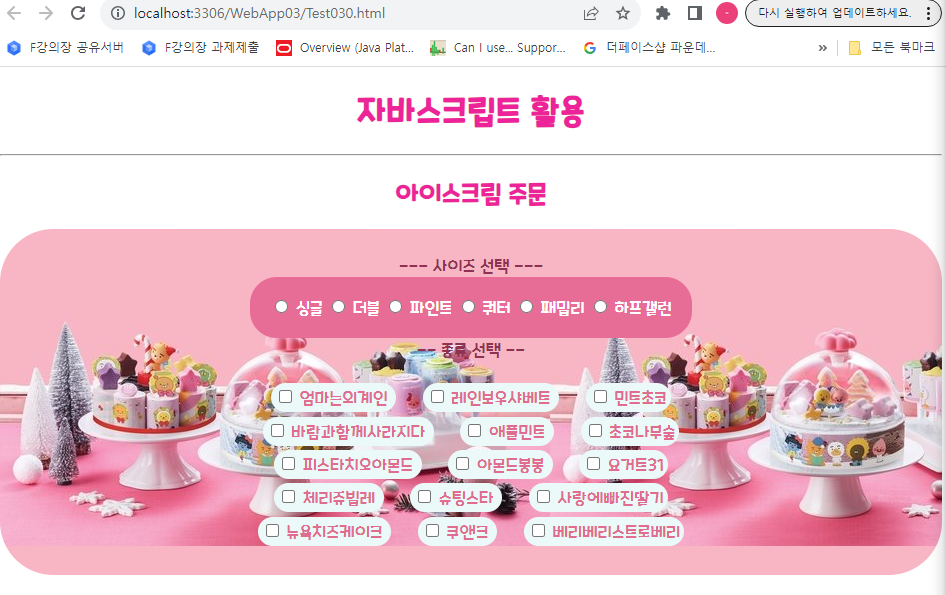
Test030.html

Test030.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test030.html</title>
<style type="text/css">
@font-face {
font-family: 'CookieRun-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/CookieRun-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
* {font-family: 'CookieRun-Regular'; color: #ed2499; text-align: center;}
form {background-image: url("https://isplus.com/data/isp/image/2017/12/21/isphtm_20171221112824165729.jpg");
padding: 20pt; border-radius: 40pt; color: #8f3251; margin: auto; text-align: center;}
label { color: #e06c8f; background-color: #ebfaf9; margin: 10pt; border-radius: 20pt; padding: 3pt; vertical-align: middle; line-height: 25pt; justify-content: center;}
span {background-color: #e86d96; color: white; padding: 15pt; border-radius: 20pt; border: thick;}
</style>
<script type="text/javascript">
function choiceIce(obj)
{
var maxChoice = selectIce();
// 선택한 횟수 카운트 변수
var checkCnt = 0;
var checkObj = document.getElementsByName("checkGroup");
//alert(maxChoice);
if (!(maxChoice >= 0))
{
alert("사이즈를 먼저 선택해 주십시오.");
for (var i = 0; i < checkObj.length; i++)
{
if (checkObj[i].checked)
{
checkObj[i].checked = false;
}
}
}
for (var i = 0; i < checkObj.length; i++)
{
if (checkObj[i].checked)
{
checkCnt++;
//alert(checkObj[i].value);
if (checkCnt > maxChoice)
{
alert("선택 개수를 초과하셨습니다. 최대로 선택 가능한 아이스크림 개수는 " + maxChoice + "개 입니다.")
obj.checked=false;
}
}
}
}
function selectIce()
{
var radioObj = document.getElementsByName("radioGroup");
var maxChoice;
for(var i = 0; i < radioObj.length; i++)
{
if (radioObj[i].checked)
{
maxChoice = radioObj[i].value;
//alert("아이스크림 종류 " + maxChoice + "개 선택 가능.");
}
}
return maxChoice;
}
</script>
</head>
<body>
<!--
1. 사이즈 선택
2. 몇 종류의 아이스크림을 선택할 수 있는지 앞에서 했던 내용에 준하도록 처리.
3. 최대 선택 가능 →
초과해서 선택할 경우 ("선택 개수를 초과하셨습니다.")
→ 확인 버튼 누르면 마지막에 선택한 항목을 체크 해제한다.
-->
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>아이스크림 주문</h2>
<form>
--- 사이즈 선택 --- <br><br>
<span>
<input type="radio" id="a" name="radioGroup" value="1"> 싱글
<input type="radio" id="b" name="radioGroup" value="2"> 더블
<input type="radio" id="c" name="radioGroup" value="3"> 파인트
<input type="radio" id="d" name="radioGroup" value="4"> 쿼터
<input type="radio" id="e" name="radioGroup" value="5"> 패밀리
<input type="radio" id="f" name="radioGroup" value="6"> 하프갤런
</span>
<br><br>
-- 종류 선택 -- <br><br>
<label>
<input type="checkbox" name="checkGroup" id="menu1" value="ice01" onclick="choiceIce(this)"> 엄마는외계인
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu2" value="ice02" onclick="choiceIce(this)"> 레인보우샤베트
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu3" value="ice03" onclick="choiceIce(this)"> 민트초코
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="menu4" value="ice04" onclick="choiceIce(this)"> 바람과함께사라지다
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu5" value="ice05" onclick="choiceIce(this)"> 애플민트
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu6" value="ice06" onclick="choiceIce(this)"> 초코나무숲
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="menu7" value="ice07" onclick="choiceIce(this)"> 피스타치오아몬드
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu8" value="ice08" onclick="choiceIce(this)"> 아몬드봉봉
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu9" value="ice09" onclick="choiceIce(this)"> 요거트31
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="menu10" value="ice10" onclick="choiceIce(this)"> 체리쥬빌레
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu11" value="ice11" onclick="choiceIce(this)"> 슈팅스타
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu12" value="ice12" onclick="choiceIce(this)"> 사랑에빠진딸기
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="menu13" value="ice13" onclick="choiceIce(this)"> 뉴욕치즈케이크
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu14" value="ice14" onclick="choiceIce(this)"> 쿠앤크
</label>
<label>
<input type="checkbox" name="checkGroup" id="menu15" value="ice15" onclick="choiceIce(this)"> 베리베리스트로베리
</label>
<br>
</form>
</div>
</body>
</html>
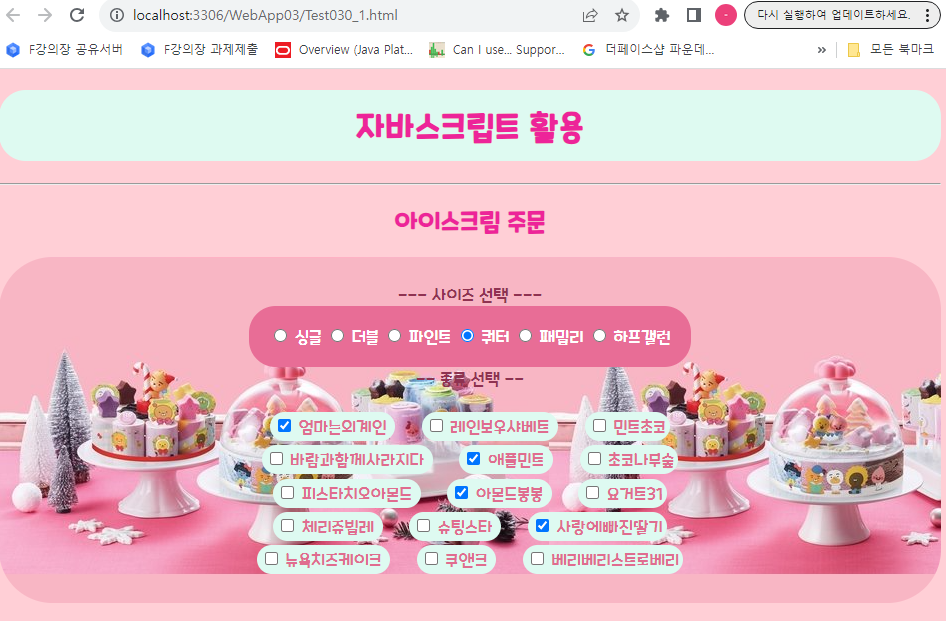
Test030_1.html

Test030_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test030.html</title>
<style type="text/css">
@font-face {
font-family: 'CookieRun-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/CookieRun-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
* {font-family: 'CookieRun-Regular'; color: #ed2499; text-align: center; background-color: #ffcfd6;}
form {background-image: url("https://isplus.com/data/isp/image/2017/12/21/isphtm_20171221112824165729.jpg");
padding: 20pt; border-radius: 40pt; color: #8f3251; margin: auto; text-align: center;}
label { color: #e06c8f; background-color: #defaf1; margin: 10pt; border-radius: 20pt; padding: 3pt; vertical-align: middle; line-height: 25pt; justify-content: center;}
span {background-color: #e86d96; color: white; padding: 15pt; border-radius: 20pt; border: thick;}
h1 { padding: 10pt; background-color: #defaf1; border-radius: 20pt; text-align: center; border: thick;}
</style>
<script type="text/javascript">
//*************************************************************
// 체크박스를 선택 할 때, 최대로 선택 가능한 값이 몇인지를
// 체크박스 선택 함수에서도 확인할 수 있어야 하기 때문에
// 전역변수로 선언해 주었다~~
//************************************************************
var cnt = 0; //-- 선택할 수 있는 아이스크림의 개수는
var userCnt = 0; //-- 사용자가 선택한 아이스크림의 개수
// 사이즈 선택 시 호출
function countSet(val)
{
// 확인
//alert("함수 호출 확인~!!!");
//alert(val);
// 매개변수로 넘겨받은 데이터를 이용하여
// 선택할 수 있는 아이스크림의 개수 설정
cnt = parseInt(val);
// 확인
alert("당신이 선택할 수 있는 아이스크림의 개수는 『" + cnt + "』 입니다.");
}
// 아이스크림 종류 선택 시 호출
function actionChoice(obj)
{
// 확인
//alert("함수 호출~!!!");
//alert("체크되었는지의 여부");
//===============================================================
// checked 속성 : 체크되었을 때 true 반환.
// 체크박스의 기본 설정으로 부여하게 되면, 디폴트값이 checked!
//===============================================================
//alert(obj);
//alert(obj.checked);
//-- 체크 설정되며 클릭된 상황 vs 체크 해제되며 클릭된 상황 → 판단 가능~!!!
//--==>> true / false → 클릭 액션에 의해 check 되었을 때 true
if (obj.checked) //-- true → 체크 설정
{
if (userCnt >= cnt)
{
alert("선택할 수 있는 개수를 초과하였습니다~!!!");
// check~!!!
obj.checked = false;
return;
// return 문 뒤에 작성하면, 함수가 종료된 이후이므로
// 작성 내용이 반영되지 않는다. 반드시 return 이전에 작성하자.
}
// 사용자가 선택한 개수 증가
userCnt++;
}
else //-- flase → 체크 해제
{
// 사용자가 선택한 개수 감소
userCnt--;
}
// 확인
//alert("userCnt : " + userCnt);
//alert(cnt + " 중 " + userCnt + " 선택");
}
</script>
</head>
<body>
<!--
1. 사이즈 선택
2. 몇 종류의 아이스크림을 선택할 수 있는지 앞에서 했던 내용에 준하도록 처리.
3. 최대 선택 가능 →
초과해서 선택할 경우 ("선택 개수를 초과하셨습니다.")
→ 확인 버튼 누르면 마지막에 선택한 항목을 체크 해제한다.
-->
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>아이스크림 주문</h2>
<form>
--- 사이즈 선택 --- <br><br>
<span>
<input type="radio" id="a1" name="radioGroup" value="1" onclick="countSet(1)"> 싱글
<input type="radio" id="b1" name="radioGroup" value="2" onclick="countSet(2)"> 더블
<input type="radio" id="c1" name="radioGroup" value="3" onclick="countSet(3)"> 파인트
<input type="radio" id="d1" name="radioGroup" value="4" onclick="countSet(4)"> 쿼터
<input type="radio" id="e1" name="radioGroup" value="5" onclick="countSet(5)"> 패밀리
<input type="radio" id="f1" name="radioGroup" value="6" onclick="countSet(6)"> 하프갤런
</span>
<br><br>
-- 종류 선택 -- <br><br>
<label> <!-- "" 큰 따옴표 안에 문자열을 넣을 때는 작은 따옴표 '' 로 문자열을 전달하자. -->
<!-- '엄마=\'A\'' 이스케이프 문자를 사용한 '' 따옴표 문자열 포함.-->
<input type="checkbox" name="checkGroup" id="a2" value="엄마" onclick="actionChoice(this)"> 엄마는외계인
</label>
<!-- [this] : this 가 포함된 객체 전체를 가져온다. 여기서의 this는 checkbox 오브젝트 전체를 의미한다. -->
<label>
<input type="checkbox" name="checkGroup" id="b2" value="레인" onclick="actionChoice(this)"> 레인보우샤베트
</label>
<label>
<input type="checkbox" name="checkGroup" id="c2" value="민트" onclick="actionChoice(this)"> 민트초코
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="d2" value="바람" onclick="actionChoice(this)"> 바람과함께사라지다
</label>
<label>
<input type="checkbox" name="checkGroup" id="e2" value="애플" onclick="actionChoice(this)"> 애플민트
</label>
<label>
<input type="checkbox" name="checkGroup" id="f2" value="나무" onclick="actionChoice(this)"> 초코나무숲
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="g2" value="피스" onclick="actionChoice(this)"> 피스타치오아몬드
</label>
<label>
<input type="checkbox" name="checkGroup" id="h2" value="봉봉" onclick="actionChoice(this)"> 아몬드봉봉
</label>
<label>
<input type="checkbox" name="checkGroup" id="i2" value="요거" onclick="actionChoice(this)"> 요거트31
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="j2" value="체리" onclick="actionChoice(this)"> 체리쥬빌레
</label>
<label>
<input type="checkbox" name="checkGroup" id="k2" value="슈팅" onclick="actionChoice(this)"> 슈팅스타
</label>
<label>
<input type="checkbox" name="checkGroup" id="l2" value="사랑" onclick="actionChoice(this)"> 사랑에빠진딸기
</label>
<br>
<label>
<input type="checkbox" name="checkGroup" id="m2" value="치즈" onclick="actionChoice(this)"> 뉴욕치즈케이크
</label>
<label>
<input type="checkbox" name="checkGroup" id="n2" value="쿠앤크" onclick="actionChoice(this)"> 쿠앤크
</label>
<label>
<input type="checkbox" name="checkGroup" id="o2" value="베리" onclick="actionChoice(this)"> 베리베리스트로베리
</label>
<br>
</form>
</div>
</body>
</html>
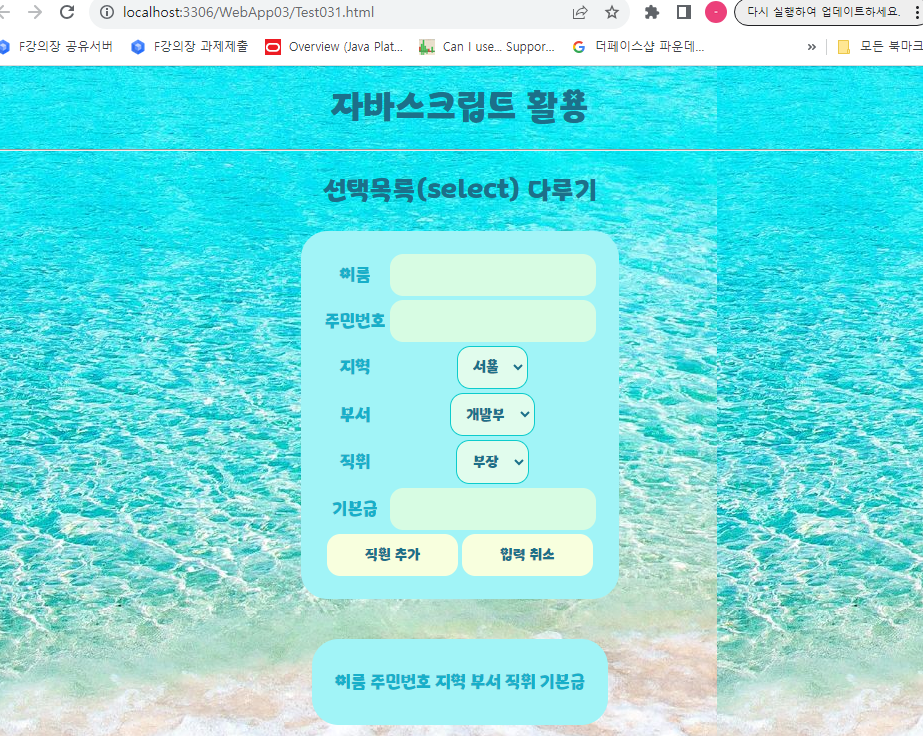
Test031.html

Test031.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test031.html</title>
<style type="text/css">
@font-face {
font-family: 'YClover-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_231029@1.1/YClover-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
* { font-family: 'YClover-Bold'; text-align: center; color: #1c708a; line-height: 30pt; }
table { background-color: #a1f4f7; border-radius : 20pt; padding: 15pt; margin: auto;}
/* tr { background: #0b9c88; padding: 5pt; border-radius: 10pt;} */
td {color: #16afc9;}
body {background-image: url("https://i.pinimg.com/736x/f5/22/f5/f522f5290c7c10fb574a359a86bbea9a.jpg");}
input.txt { background-color: #d7fce3; border-radius : 10pt; border: none;}
select {border-radius: 10pt; padding: 8pt; background-color: #e1fced; border-color: #0ccccc; }
input.btn { border-radius: 10pt; border-color: #0ccccc; border: 30px; background-color: #f8ffde;}
</style>
<script type="text/javascript">
// select 를 다루어보기 위한 테스트 함수 정의
function addMember()
{
// 확인
//alert("함수 호출~!!!");
var uName = document.getElementById("userName").value;
var uSsn = document.getElementById("userSsn").value;
// var uCity = document.getElementById("userCity").value;
var cityObj = document.getElementById("userCity");
alert(cityObj.selectedIndex);
//--==>> 서울 → 0 , 대전 → 1, 광주 → 2, 대구 → 3
//alert(cityObj.options[cityObj.selectedIndex].value);
//--==>> 1123(서울) , 3328(대전), 4239(광주), 5832(대구)
}
function createTdNode(val)
{
var textNode = document.createTextNode(val);
var tdNode = document.createElement("td");
tdNode.appendChild(textNode);
return tdNode;
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>선택목록(select) 다루기</h2>
<form>
<table>
<tr>
<td>이름</td>
<td>
<input type="text" id="userName" class="txt">
</td>
</tr>
<tr>
<td>주민번호</td>
<td>
<input type="text" id="userSsn" class="txt">
</td>
</tr>
<tr>
<!-- "서울" "마포구"... 이런식으로 사용자 입력으로 받으면 처리가 불가능하다. -->
<!-- 선택지에서 선택할 수 있도록 변경해야 한다! 【text → select[드롭다운]】 -->
<td>지역</td>
<td>
<!-- <input type="text" id="userCity"> -->
<select id="userCity">
<option value="1123(서울)">서울</option>
<option value="3328(대전)">대전</option>
<option value="4239(광주)">광주</option>
<option value="5832(대구)">대구</option>
</select>
</td>
</tr>
<tr>
<td>부서</td>
<td>
<!-- <input type="text" id="userDepartment"> -->
<select id="userDepartment">
<option value="9987(개발부)">개발부</option>
<option value="9986(인사부)">인사부</option>
<option value="9985(자재부)">자재부</option>
<option value="9984(영업부)">영업부</option>
<option value="9983(총무부)">총무부</option>
</select>
</td>
</tr>
<tr>
<td>직위</td>
<td>
<!-- <input type="text" id="userPosition"> -->
<select id="userPosition">
<option value="zaq(부장)">부장</option>
<option value="xsw(과장)">과장</option>
<option value="cde(대리)">대리</option>
<option value="bgt(사원)">사원</option>
</select>
</td>
</tr>
<tr>
<td>기본급</td>
<td>
<input type="text" id="userBasicPay" class="txt">
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<!-- <input type="button" value="직원 추가" class="btn" style="width: 48%"
onclick="selectTest()"> -->
<input type="button" value="직원 추가" class="btn" style="width: 48%"
onclick="addMember()">
<input type="reset" value="입력 취소" class="btn" style="width: 48%">
</td>
</tr>
</table>
<br>
<table id="memberList">
<tr>
<td>이름</td>
<td>주민번호</td>
<td>지역</td>
<td>부서</td>
<td>직위</td>
<td>기본급</td>
</tr>
</table>
</form>
</div>
</body>
</html>
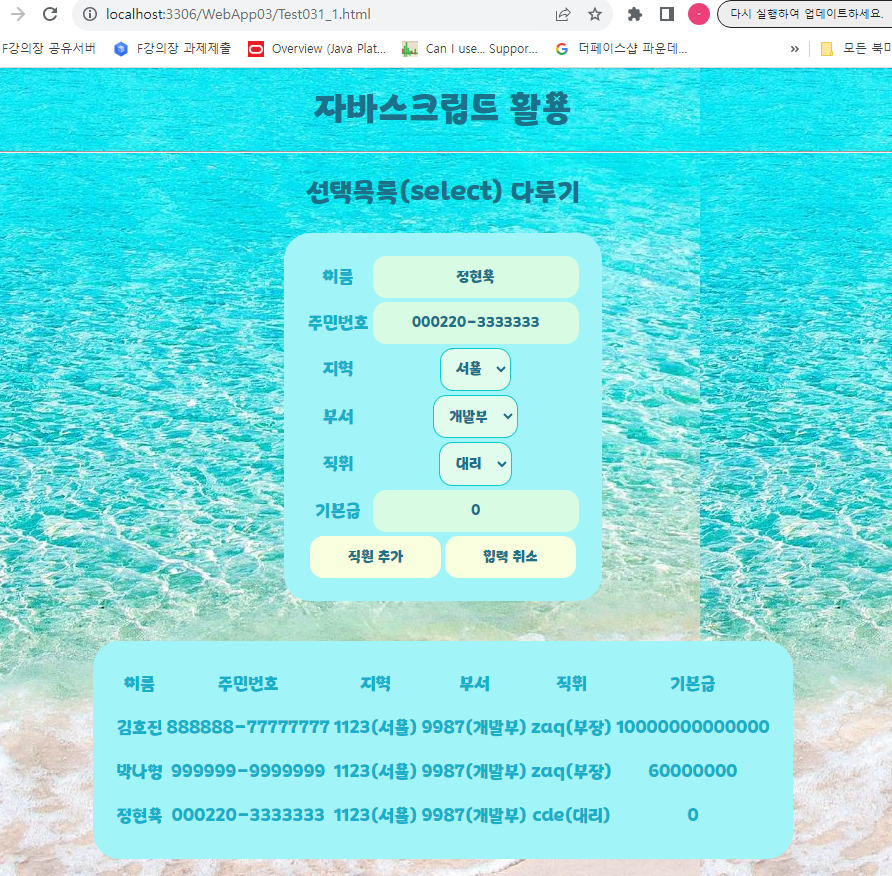
Test031_1.html

Test031_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test031.html</title>
<style type="text/css">
@font-face {
font-family: 'YClover-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_231029@1.1/YClover-Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
* { font-family: 'YClover-Bold'; text-align: center; color: #1c708a; line-height: 30pt; }
table { background-color: #a1f4f7; border-radius : 20pt; padding: 15pt; margin: auto;}
/* tr { background: #0b9c88; padding: 5pt; border-radius: 10pt;} */
td {color: #16afc9;}
body {background-image: url("https://i.pinimg.com/736x/f5/22/f5/f522f5290c7c10fb574a359a86bbea9a.jpg");}
input.txt { background-color: #d7fce3; border-radius : 10pt; border: none;}
select {border-radius: 10pt; padding: 8pt; background-color: #e1fced; border-color: #0ccccc; }
input.btn { border-radius: 10pt; border-color: #0ccccc; border: 30px; background-color: #f8ffde;}
</style>
<script type="text/javascript">
// select 를 다루어보기 위한 테스트 함수 정의
function addMember()
{
// 확인
//alert("함수 호출~!!!");
var uName = document.getElementById("userName").value;
var uSsn = document.getElementById("userSsn").value;
// var uCity = document.getElementById("userCity").value;
var cityObj = document.getElementById("userCity");
//alert(cityObj.selectedIndex);
//--==>> 서울 → 0 , 대전 → 1, 광주 → 2, 대구 → 3
//alert(cityObj.options[cityObj.selectedIndex].value);
//--==>> 1123(서울) , 3328(대전), 4239(광주), 5832(대구)
var uCity = cityObj.options[cityObj.selectedIndex].value;
var buseoObj = document.getElementById("userDepartment");
var uBuseo = buseoObj.options[buseoObj.selectedIndex].value;
var positionObj = document.getElementById("userPosition");
var uPosition = positionObj.options[positionObj.selectedIndex].value;
var uBasicPay = document.getElementById("userBasicPay").value;
// 테이블 그리기 -------------------------------------------------------
var tableNode = document.getElementById('memberList');
var trNode = document.createElement("tr");
trNode.appendChild(createTdNode(uName));
trNode.appendChild(createTdNode(uSsn));
trNode.appendChild(createTdNode(uCity));
trNode.appendChild(createTdNode(uBuseo));
trNode.appendChild(createTdNode(uPosition));
trNode.appendChild(createTdNode(uBasicPay));
tableNode.appendChild(trNode);
// ------------------------------------------------------- 테이블 그리기
// 액션 처리 이후에, 이름에 커서가 있도록 처리하기 위함.
// Tip! : [드롭다운(select) 방향키 위아래로 조작 가능]
// 【document.forms】 : 배열
// 문서 객체 내부의 form들이 다 딸려온다.
// 자바스크립트 form 배열!!
// document.forms[0]
// 현재 Test031_1.html 문서 내부의 form은 하나뿐이므로 0번 인덱스 지정.
//======================================================================
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
// 【사용자가 정의한 formClear() 역할을 다음 함수로도 처리할 수 있다~!!】
//★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
//formClear();
// ⓐ [<form> 에 아이디를 부여했을 경우]▦▦▦▦▦▦▦▦
///document.getElementById("listForm").reset();
// ▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦
// ⓑ [<form> 에 아이디를 부여하지 않았을 경우]▦▦▦▦▦
document.forms[0].reset();
// -- 모든 입력값을 초기화 시킨다.
// selected 속성 유지~!!!
// ▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦▦
//======================================================================
// 모든 처리가 끝난 이후, 이름 입력창에 focus가 된다~!!!
document.getElementById("userName").focus();
}
function createTdNode(val)
{
var textNode = document.createTextNode(val);
var tdNode = document.createElement("td");
tdNode.appendChild(textNode);
return tdNode;
}
// 사원 입력이 끝나서 테이블 그리기가 끝난 후에 호출할 함수.
// 입력 폼을 초기화 해준다.
function formClear()
{
document.getElementById("userName").value = "";
document.getElementById("userSsn").value = "";
// 서울을 기본값으로 돌아가게끔 구성
var cityObj = document.getElementById("userCity");
cityObj.options[0].selected = true;
// 영업부 = 3번이므로, 영업부 [3]을 디폴트 값으로 설정한다.
// 영업부 사원이 가장 많다는 것을 가정하고 구성한 코드이다.
var buseoObj = document.getElementById("userDepartment");
buseoObj.options[3].selected = true;
var jikwiObj = document.getElementById("userPosition");
jikwiObj.options[3].selected = true;
document.getElementById("userBasicPay").value = "";
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<h2>선택목록(select) 다루기</h2>
<form>
<table>
<tr>
<td>이름</td>
<td>
<input type="text" id="userName" class="txt">
</td>
</tr>
<tr>
<td>주민번호</td>
<td>
<input type="text" id="userSsn" class="txt">
</td>
</tr>
<tr>
<!-- "서울" "마포구"... 이런식으로 사용자 입력으로 받으면 처리가 불가능하다. -->
<!-- 선택지에서 선택할 수 있도록 변경해야 한다! 【text → select[드롭다운]】 -->
<td>지역</td>
<td>
<!-- <input type="text" id="userCity"> -->
<select id="userCity">
<option value="1123(서울)">서울</option>
<option value="3328(대전)">대전</option>
<option value="4239(광주)">광주</option>
<option value="5832(대구)">대구</option>
</select>
</td>
</tr>
<tr>
<td>부서</td>
<td>
<!-- <input type="text" id="userDepartment"> -->
<select id="userDepartment">
<option value="9987(개발부)">개발부</option>
<option value="9986(인사부)">인사부</option>
<option value="9985(자재부)">자재부</option>
<option value="9984(영업부)" selected="selected">영업부</option>
<option value="9983(총무부)">총무부</option>
</select>
</td>
</tr>
<tr>
<td>직위</td>
<td>
<!-- <input type="text" id="userPosition"> -->
<select id="userPosition">
<option value="zaq(부장)">부장</option>
<option value="xsw(과장)">과장</option>
<option value="cde(대리)">대리</option>
<option value="bgt(사원)" selected="selected">사원</option>
</select>
</td>
</tr>
<tr>
<td>기본급</td>
<td>
<input type="text" id="userBasicPay" class="txt">
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<!-- <input type="button" value="직원 추가" class="btn" style="width: 48%"
onclick="selectTest()"> -->
<input type="button" value="직원 추가" class="btn" style="width: 48%"
onclick="addMember()">
<input type="reset" value="입력 취소" class="btn" style="width: 48%">
</td>
</tr>
</table>
<br>
<table id="memberList">
<tr>
<td>이름</td>
<td>주민번호</td>
<td>지역</td>
<td>부서</td>
<td>직위</td>
<td>기본급</td>
</tr>
</table>
</form>
</div>
</body>
</html>'[Javascript] > Program source (Javascript)' 카테고리의 다른 글
| Javascript 20231129 [프로그램소스] - Test036 (0) | 2023.12.05 |
|---|---|
| Javascript 20231129 [프로그램소스] - [팝업창 구현 참고~!!!] (0) | 2023.12.05 |
| Javascript 20231205 [프로그램소스] - Test027, Test027_1, Test028, Test029 (1) | 2023.12.05 |
| ★★★Javascript 20231204 [프로그램소스] - Test25_1, Test26, Test26_1 (0) | 2023.12.04 |
| ★★★Javascript 20231204 [프로그램소스 만년달력!!] - Test025, Test025_MyTest (1) | 2023.12.04 |




