Everything has an expiration date
CSS 20231129 [프로그램 소스] - Test014, Test015, Test016, Test017 본문
[CSS]/Program source (CSS)
CSS 20231129 [프로그램 소스] - Test014, Test015, Test016, Test017
Jelly-fish 2023. 11. 29. 13:37WebApp02
Test014.html

Test014.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test014.html</title>
<style type="text/css">
p {font-size: 9pt; color: red;}
/* 창을 좌우로 크기 조정을 했을 때 글자의 라인이 변경되는데... */
/* 첫 번째 라인에 들어오는 글자들은 모두 first-line에 대한 스타일이 적용되는 것을 확인할 수 있다. */
p:first-line {font-size: 25pt; color: blue;}
</style>
</head>
<body>
<div>
<h1>가상 요소 적용 실습</h1>
<hr>
</div>
<p>문단 태그를 활용하여 내용을 작성하고 있다.
이 태그 내부에 기술된 내용은 엘리먼트 선택자의 영향을 받고 있는 상황이다.
하지만, 이 영역 안에서도 상황에 따른 스타일 적용이 가능하다.
첫 라인의 텍스트는 글자색이 (blue)이고, 글꼴 크기는 (25pt) 이다.
둘째 라인의 텍스트부터는 글자색이 (red) 이고, 글꼴 크기는 (9pt) 가 된다...</p>
</body>
</html>
Test015.html

Test015.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test015.html</title>
<style type="text/css">
p {font-size: 9pt; color: red;}
p:first-letter {font-size: 25pt; color: blue; font-weight: bold;}
/* 문자의 맨 첫 글자인 [F]만 글자 스타일이 적용되는 것을 확인할 수 있다. */
</style>
</head>
<body>
<div>
<h1>가상 요소 적용 실습</h1>
<hr>
</div>
<div>
<p>FIRST-LETTER 가 적용된 첫 번째 글자만 영향을 주게 되며,
나머지 글자에는 적용되지 않는다.</p>
</div>
</body>
</html>
Test016.html

Test016.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test016.html</title>
<style type="text/css">
h2 {font-style: oblique;}
p {font-variant: small-caps;}
/* 모든 글자가 대문자로 변경되고, 실제로 대문자였던 문자는 굵게 처리되었다. */
/* 소문자로 되어있는 영문을 하나씩 대문자로 변경하지 않고, CSS로 제어가 가능하다. */
p.pt {font-size: 15pt;}
p.percent {font-size: 150%;}
p.cm{font-size: 1cm;}
/* 글자를 단위로 다르게 부여할 수 있다. */
</style>
</head>
<body>
<div>
<h1>CSS 기타</h1>
<hr>
</div>
<div>
<h2>글자를 이렇게 만드는 속성이네...</h2>
<p>Busan was bidding to host the World Expo 2030 for the six-month run between May 1 and Oct. 31, 2030,
under the theme of "Transforming Our World, Navigating Toward a Better Future.
" The final presentation for Busan on Tuesday featured former United Nations Secretary-General Ban Ki-moon,
honorary ambassador for the World Expo 2030 Busan Rah Seung-yun, as well as Prime Minister Han,
Busan Mayor Park and SK Chairman Chey.</p>
</div>
<br><br>
<div>
<p class="pt">나는 글자 크기가 (15pt) 입니다.</p>
<p class="percent">나는 글자 크기가 (150%) 입니다.</p>
<p class="cm">나는 글자 크기가 (1cm) 입니다.</p>
</div>
<br><br>
<!-- 블럭 단위 편집 (alt+shift+a) 에서는 한/영 키를 번갈아서 사용할 경우 오류 발생한다. -->
<div>
<span style="font-family: 굴림; font-size: xx-small;">xx-small 의 크기는 html font size 1과 같다.</span><br>
<span style="font-family: 굴림; font-size: x-small;">x-small 의 크기는 html font size 2과 같다.</span><br>
<span style="font-family: 굴림; font-size: small;">small 의 크기는 html font size 3과 같다.</span><br>
<span style="font-family: 굴림; font-size: medium;">medium 의 크기는 html font size 4과 같다.</span><br>
<span style="font-family: 굴림; font-size: large;">large 의 크기는 html font size 5과 같다.</span><br>
<span style="font-family: 굴림; font-size: x-large;">x-large 의 크기는 html font size 6과 같다.</span><br>
<span style="font-family: 굴림; font-size: xx-large;">xx-large 의 크기는 html font size 7과 같다.</span><br>
</div>
</body>
</html>https://newsstand.naver.com/?list&pcode=044#
Test017.html

Test017.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test017.html</title>
<style type="text/css">
p.test1 {letter-spacing: 0.5em; font-size: 12pt;}
p.test2 {letter-spacing: 1.0em; font-size: 12pt;}
p.test3 {letter-spacing: 1.5em; font-size: 12pt;}
</style>
</head>
<body>
<div>
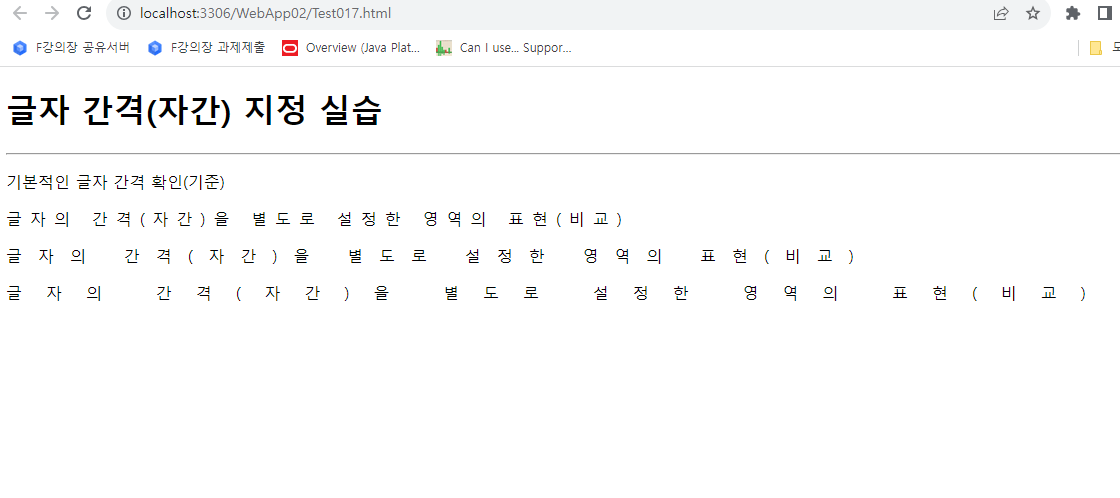
<h1>글자 간격(자간) 지정 실습</h1>
<hr>
</div>
<div>
<p>기본적인 글자 간격 확인(기준)</p>
<p class="test1">글자의 간격(자간)을 별도로 설정한 영역의 표현(비교)</p>
<p class="test2">글자의 간격(자간)을 별도로 설정한 영역의 표현(비교)</p>
<p class="test3">글자의 간격(자간)을 별도로 설정한 영역의 표현(비교)</p>
</div>
</body>
</html>'[CSS] > Program source (CSS)' 카테고리의 다른 글
| CSS 20231129 [프로그램 소스(CSS 종료)] - Test018, Test019, Test020 (0) | 2023.11.29 |
|---|---|
| CSS 20231129 [프로그램 소스] - Test009, Test010, Test011, Test012, Test013 (0) | 2023.11.29 |
| CSS 20231129 [프로그램 소스] - Test005, Test006, Test007, Test008 (0) | 2023.11.29 |
| CSS 20231128 [프로그램 소스] - Test001, Test002, Test003, Test004 (0) | 2023.11.29 |
| CSS 20231128 [CSS 개념 설명] (0) | 2023.11.28 |




