Everything has an expiration date
CSS 20231128 [프로그램 소스] - Test001, Test002, Test003, Test004 본문
[CSS]/Program source (CSS)
CSS 20231128 [프로그램 소스] - Test001, Test002, Test003, Test004
Jelly-fish 2023. 11. 29. 08:31WebApp02
Test001.html(css)

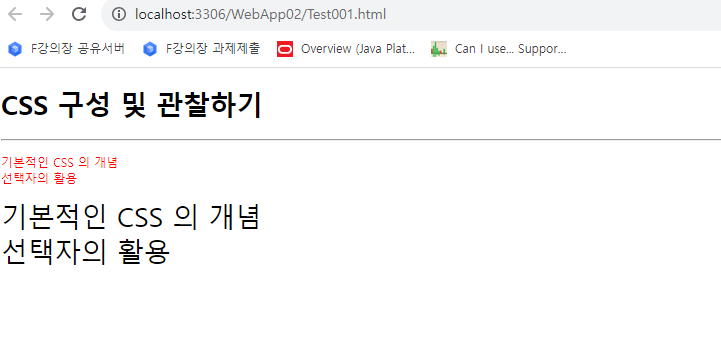
Test001.html(css)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test001.html</title>
<style type="text/css">
* { font-size: 20pt; }
p { font-size: 9pt; color: red; }
/*
기본적으로, 가장 가까운 것이 적용이 된다.
전체 모두가 20pt이지만, font-size: 9pt 를 기재하게 되는 순간
가장 가까운 것이 9pt이므로, p의 글자가 9pt로 된다.
p : 나를 지칭해서 하는 정책이므로 더욱 가깝다!
(엘리먼트 선택자.)
***********************************************
1차적으로 20pt로 모두 글꼴 크기를 만든 후에
2차적으로 p에 대한 글꼴 형식을 변경하는 것이다.
***********************************************
*/
</style>
</head>
<body>
<div>
<h1>CSS 구성 및 관찰하기</h1>
<hr>
</div>
<div>
<p>
기본적인 CSS 의 개념<br>
선택자의 활용
</p>
기본적인 CSS 의 개념<br>
선택자의 활용<br>
</div>
</body>
</html>
Test002.html(css)

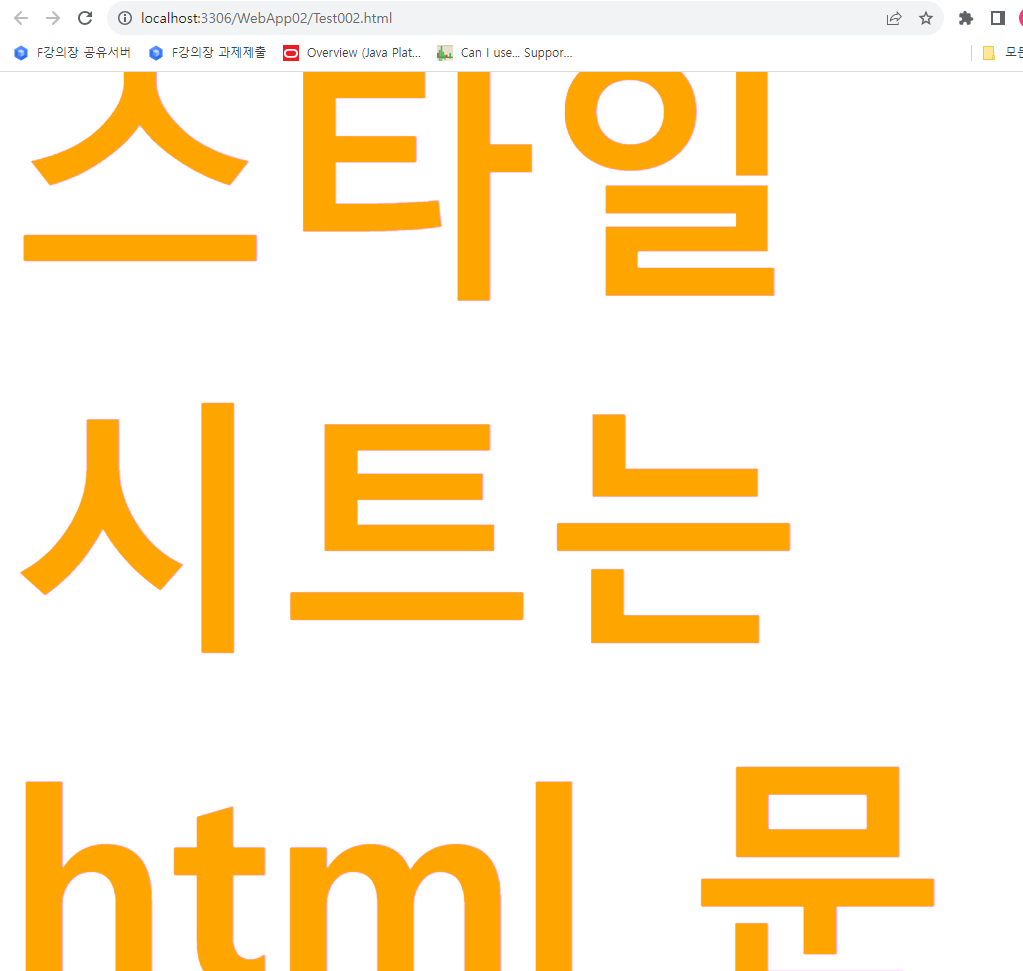
Test002.html(css)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test002.html</title>
<style type="text/css">
h2 {font-size: 5pt; color: red; font-style: italic;}
h3 {font-size: 10pt; color: blue; font-weight: bold;}
h4 {font-size: 100pt; color: gray; font-weight: normal;}
h5 {font-size: 150pt; color: green;}
h6 {font-size: 200pt; color: orange;}
</style>
</head>
<body>
<div>
<h1>html 태그(엘리먼트) 선택자 활용</h1>
<hr>
</div>
<div>
<h2>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다.</h2>
<h3>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다.</h3>
<h4>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다.</h4>
<h5>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다.</h5>
<h6>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다.</h6>
</div>
</body>
</html>
Test003.html(css)

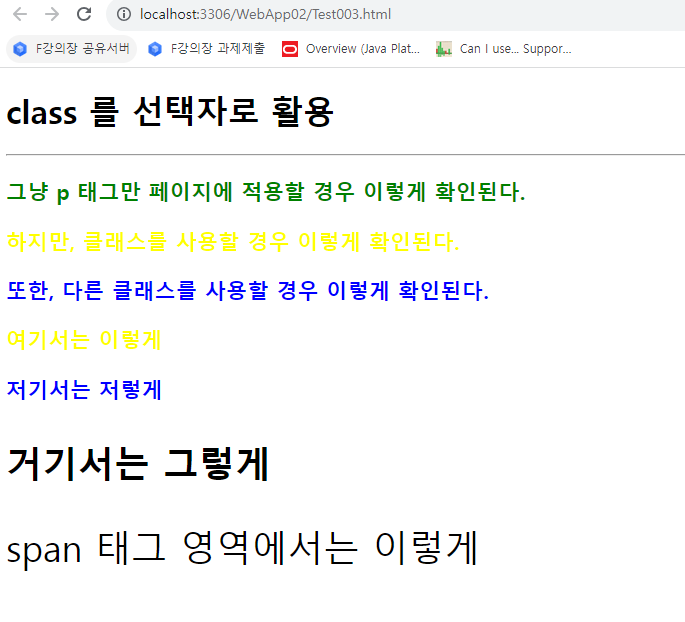
Test003.html(css)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test003.html</title>
<style type="text/css">
p {color: green; font-size: 16pt; font-weight: bold;}
/* .type1 으로쓰면 모든 type1. p.type1은 p 중에서 type1 */
/* 1차적으로 맨 위의 p style을 적용한 후에, type1, type2 스타일을 덮어쓰기 한 것이다. 글자 크기가 모두 똑같다.*/
p.type1 {color: yellow;}
p.type2 {color: blue;}
/* 밑에 있는 span 엘리먼트는 맨 위의 bold를 적용받지 않았기 때문에 얇게 출력되는것을 확인할 수 있다. */
.type3 {color: black; font-size: 27pt;}
</style>
</head>
<body>
<div>
<h1>class 를 선택자로 활용</h1>
<hr>
</div>
<div>
<p>그냥 p 태그만 페이지에 적용할 경우 이렇게 확인된다.</p>
<p class="type1">하지만, 클래스를 사용할 경우 이렇게 확인된다.</p>
<p class="type2">또한, 다른 클래스를 사용할 경우 이렇게 확인된다.</p>
<p class="type1">여기서는 이렇게</p>
<p class="type2">저기서는 저렇게</p>
<p class="type3">거기서는 그렇게</p>
<span class="type3"">span 태그 영역에서는 이렇게</span>
</div>
</body>
</html>
Test004.html(css)

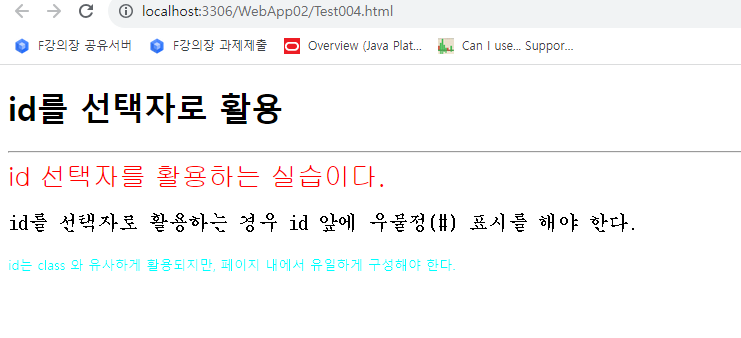
Test004.html(css)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test004.html</title>
<!--
브라우저 방문하면, 캐시에 기록을 해 놓는다. 다시 갔다오라고 하면, 캐시에 있는 걸 그냥 끌어다 쓰는 경우가 많다.
스타일 적용만 바꾸게 되면, 스타일 적용이 안 돼서 보여지는 경우가 있다. 주의하자.
이런 경우에는, 【브라우저 → 설정 → 개인정보 및 보안 → 캐시 삭제】 를 통해 개선 가능하다.
-->
<style type="text/css">
/* class 선택자 : . */
/* id 선택자 : # */
#f001 {color: red; font-family: 굴림; font-size: 20pt;}
#f002 {color: black; font-family: 궁서체; font-size: 15pt;}
#f003 {color: aqua; font-family: 맑은 고딕; font-size: 10pt;}
</style>
</head>
<body>
<div>
<h1>id를 선택자로 활용</h1>
<hr>
</div>
<div id="f001">id 선택자를 활용하는 실습이다.</div>
<p id="f002">id를 선택자로 활용하는 경우 id 앞에 우물정(#) 표시를 해야 한다.</p>
<p id="f003">id는 class 와 유사하게 활용되지만, 페이지 내에서 유일하게 구성해야 한다.</p>
</body>
</html>'[CSS] > Program source (CSS)' 카테고리의 다른 글
| CSS 20231129 [프로그램 소스(CSS 종료)] - Test018, Test019, Test020 (0) | 2023.11.29 |
|---|---|
| CSS 20231129 [프로그램 소스] - Test014, Test015, Test016, Test017 (0) | 2023.11.29 |
| CSS 20231129 [프로그램 소스] - Test009, Test010, Test011, Test012, Test013 (0) | 2023.11.29 |
| CSS 20231129 [프로그램 소스] - Test005, Test006, Test007, Test008 (0) | 2023.11.29 |
| CSS 20231128 [CSS 개념 설명] (0) | 2023.11.28 |



