Notice
Recent Posts
Recent Comments
Link
Everything has an expiration date
★ [KakaoMapStudy] 20240214 [프로그램 소스] 본문
KakaoMapStudy
체크할 사항
Ⅰ. 마커에 관한 처리 - 드래그 속성, 마커 형태 커스텀
ⅰ. 마커의 드래그 속성 활성화시키기 - `setDraggable(boolean draggable)`
marker.setDraggable(true);
ⅱ. 마커의 형태를 사용자 지정 이미지로 변경하기
⑴ 마커의 속성 구성
[사용한 메소드 및 변수 정리]
|
marker = new kakao.maps.Marker( {
position: mapCenter, //-- 마커 좌표 설정
image: markerImage, //-- 마커 이미지 설정
});
|
마커 생성 |
|
imageSrc = "http://localhost:3306/KakaoMapApp/images/mylove.png"; |
이미지 Source URL 문자열 구성 |
|
imageSize = new kakao.maps.Size(가로크기, 세로크기); |
이미지 사이즈 지정 |
|
imageOption = {offset: new kakao.maps.Point(가로 지점, 세로 지점)}; |
마커 좌표와 일치시킬 이미지 내부의 좌표 설정 |
|
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption); |
마커의 속성을 이용하여 마커 이미지 생성 |
|
marker.setMap(map); |
마커가 지도에 표시될 수 있도록 설정. |
① 이미지 source 의 URL 문자열 구성.
imageSrc = "http://localhost:3306/KakaoMapApp/images/mylove.png";② 이미지의 사이즈 지정
imageSize = new kakao.maps.Size(75, 72);③ 마커 이미지에 대한 옵션 설정 - 마커 이미지 포인트 오프셋
imageOption = {offset: new kakao.maps.Point(23, 64)};- 마커 좌표와 일치시킬 이미지 내부에서의 좌표 설정.
- *(마커 이미지의 어떤 지점을 중심으로 좌표가 설정되도록 할 것인지 설정.)
④ 마커의 속성을 이용하여 마커 이미지 생성.
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption);- 이미지 경로 `imageSrc`
- 이미지 사이즈 `imageSize`
- 이미지 옵션을 `imageOption` 매개변수로 전달.
⑵ 마커 생성
marker = new kakao.maps.Marker(
{
position: mapCenter
, image: markerImage
});- 마커가 생길 위치 `position` 지정
- 이미지 지정 `image`
⑶ 마커가 지도에 표시될 수 있도록 설정
marker.setMap(map);
Ⅱ. 인포 윈도우 창 구성하기
[사용한 메소드 및 변수 정리]
|
var iwContent = "<div style='padding:5px;'>";
iwContent += "스타벅스<br>";
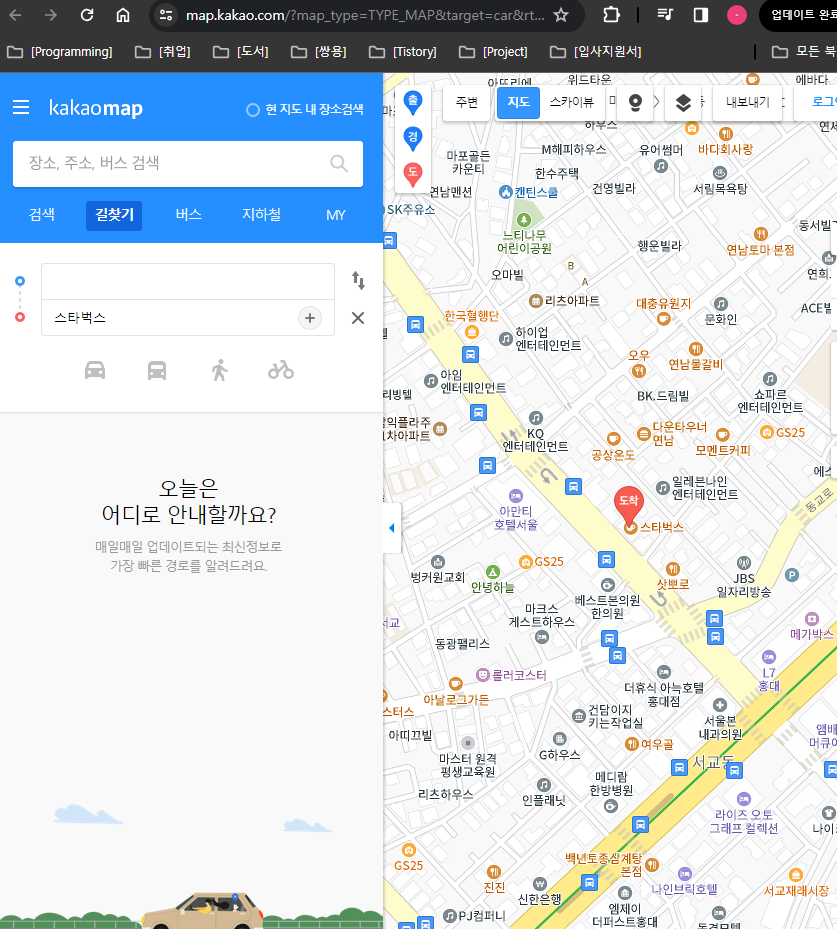
iwContent += "<a href='https://map.kakao.com/link/map/스타벅스,37.556870,126.919979' style='color:blue;' target='_blank'>큰 지도보기 ";
iwContent += "<a href='https://map.kakao.com/link/to/스타벅스,37.556870,126.919979' style='color:blue;' target='_blank'>길찾기";
iwContent += "</div>";
|
인포 윈도우 옵션 구성 |
|
var infowindow = new kakao.maps.InfoWindow( { position: markerCenter //-- 마커 중심 좌표 설정. , content: iwContent //-- 인포 윈도우 창에 표시될 HTML 형식
});
|
인포 윈도우 구성 |
|
infowindow.open(map, marker);
|
마커에 인포 윈도우가 표시될 수 있도록 설정 |
1. 마커 생성 → 마커가 지도에 표시될 수 있도록 설정
marker = new kakao.maps.Marker(
{
position: new kakao.maps.LatLng(위도, 경도)
});
marker.setMap(map);
2. 인포 윈도우 옵션 구성 - HTML 형식의 문자열 구성
var iwContent = "<div style='padding:5px;'>";
iwContent += "스타벅스<br>";
iwContent += "<a href='https://map.kakao.com/link/map/스타벅스,37.556870,126.919979' style='color:blue;' target='_blank'>큰 지도보기</a> ";
iwContent += "<a href='https://map.kakao.com/link/to/스타벅스,37.556870,126.919979' style='color:blue;' target='_blank'>길찾기</a>";
iwContent += "</div>";
3. 인포 윈도우 구성(생성)
var infowindow = new kakao.maps.InfoWindow(
{
//position: markerCenter,
//content: iwContent,
position: markerCenter
, content: iwContent
});
4. 마커에 인포 윈도우가 표시될 수 있도록 설정
infowindow.open(map, marker);★ Ⅲ. 다중 마커 구성하기 - 동적인 다중 마커
|
positions = [
{
title: "스타벅스"
, latlng: new kakao.maps.LatLng(37.556870, 126.919979)
}
,{
title: "컴포즈커피"
, latlng: new kakao.maps.LatLng(37.556212,126.920647)
} ... ]; |
① 다중 마커를 등록할 속성 구성. 배열 형식으로 저장 ▶ 좌표명 (`title`), 좌표 객체 (`latlng`) |
|
imageSize = new kakao.maps.Size(24, 35); |
② 마커 이미지 소스 구성 및 이미지 사이즈 설정. |
|
for (var i=0; i<positions.length; i++) {
// ⓐ 마커 이미지 생성
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// ⓑ 마커 생성
var marker = new kakao.maps.Marker(
{
map: map //-- 마커 표시 지도
, position: positions[i].latlng //-- 마커 표시 위치
, title: positions[i].title //-- 마커 타이틀
, image: markerImage //-- 마커 이미지
}); }
|
③ `for i` 다중 마커 속성 배열의 길이만큼 반복하면서 아래를 수행한다. ⓐ 마커 이미지 생성 ⓑ 마커 생성 → 마커 표시 지도 → i번째 위치로 마커 좌표 설정 → i번째 타이틀로 마커 타이틀 설정 → 마커 이미지 설정 |
KakaoMapApp
실행결과 스크린샷

 01
01
MapTest14.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter,
level: 3,
};
map = new kakao.maps.Map(container, options);
// 마커 생성
marker = new kakao.maps.Marker(
{
position: mapCenter,
});
// 마커가 지도에 표시될 수 있도록 설정
marker.setMap(map);
// 마커가 이동이 가능하도록 설정
marker.setDraggable(true);
}
</script>
</head>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 이동 가능한 마커 생성</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
</body>
</html>실행결과 스크린샷
 0
0
MapTest15.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MapTest15.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter,
level: 3,
};
map = new kakao.maps.Map(container, options);
// 마커의 속성 구성
//imageSrc = "images/markerGif04.gif"; //-- 마커 이미지 경로
// (또는 웹 상의 주소)
//imageSrc = "http://localhost:3306/KakaoMapApp/images/markerImg.png";
//imageSrc = "http://localhost:3306/KakaoMapApp/images/markerGif01.gif";
imageSrc = "http://localhost:3306/KakaoMapApp/images/mylove.png";
//imageSize = new kakao.maps.Size(46, 64); //-- 마커 이미지 크기 (이미지 비율에 맞게 설정을 해 주어야 한다.)
imageSize = new kakao.maps.Size(75, 72); //-- 마커 이미지 크기 (이미지 비율에 맞게 설정을 해 주어야 한다.)
imageOption = {offset: new kakao.maps.Point(23, 64)}; //-- 마커 이미지 포인트 오프셋
//-- 마커 이미지에 대한 옵션
// 마커 좌표와 일치시킬 이미지 내부에서의 좌표 설정
// *(마커 이미지의 어떤 지점을 중심으로 좌표가 설정되도록 할 것인지.)
// 마커의 속성을 활용하여 마커 이미지 생성
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption);
//-- 이미지 경로와 크기와 옵션을 전달
// 마커 생성
marker = new kakao.maps.Marker(
{
position: mapCenter, //-- 마커 좌표 설정
image: markerImage, //-- 마커 이미지 설정
});
// 마커가 지도에 표시될 수 있도록 설정
marker.setMap(map);
marker.setDraggable(true);
}
</script>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 다른 형태의 마커 생성</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
</body>
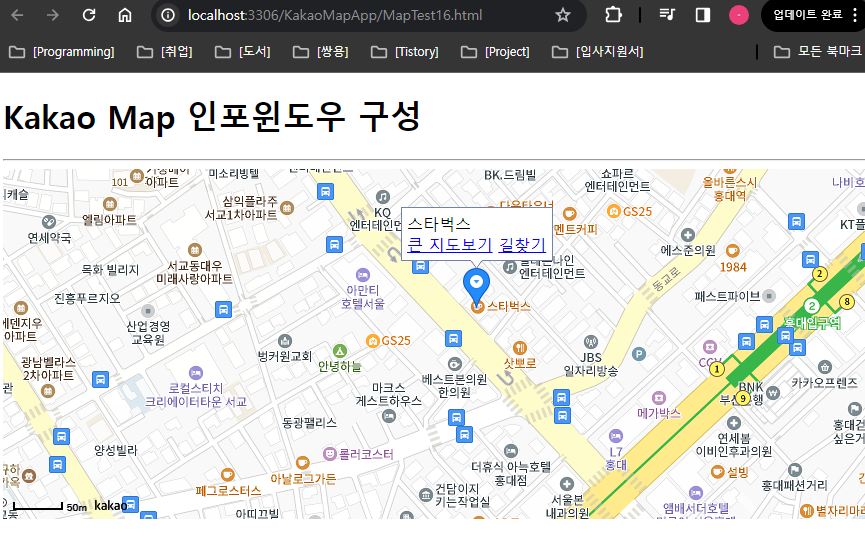
</html>실행결과 스크린샷


 012
012
MapTest16.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MapTest16.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter,
level: 3,
};
map = new kakao.maps.Map(container, options);
// 마커 옵션 구성
//-- 길건너 스타벅스
markerCenter = new kakao.maps.LatLng(37.556870,126.919979);
// 마커 생성
marker = new kakao.maps.Marker(
{
position: markerCenter,
});
// 마커가 지도에 표시될 수 있도록 설정
marker.setMap(map);
// 인포 윈도우 옵션 구성
var iwContent = "<div style='padding:5px;'>";
iwContent += "스타벅스<br>";
iwContent += "<a href='https://map.kakao.com/link/map/스타벅스,37.556870,126.919979' style='color:blue;' target='_blank'>큰 지도보기</a> ";
iwContent += "<a href='https://map.kakao.com/link/to/스타벅스,37.556870,126.919979' style='color:blue;' target='_blank'>길찾기</a>";
iwContent += "</div>";
// 인포 윈도우 구성
var infowindow = new kakao.maps.InfoWindow(
{
//position: markerCenter,
//content: iwContent,
position: markerCenter
, content: iwContent
});
// 마커에 인포 윈도우가 표시될 수 있도록 설정
infowindow.open(map, marker);
//-- 두 번째 파라미터 값(marker)을 설정하지 않을 경우
// 지도 위에 직접 인포 윈도우를 올려서 사용하는 개념(즉, 지도 위에 직접 표시)
}
</script>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 인포윈도우 구성</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
</body>
</html>실행결과 스크린샷

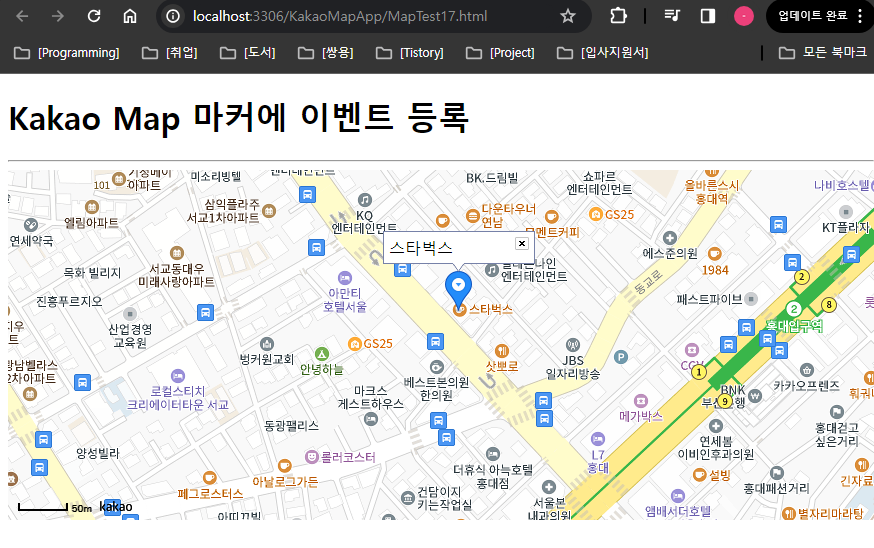
MapTest17.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MapTest17.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter
, level: 3
};
map = new kakao.maps.Map(container, options);
// 마커 옵션 구성
// - 위치 : 길건너 스타벅스
markerCenter = new kakao.maps.LatLng(37.556870, 126.919979);
// 마커 생성
marker = new kakao.maps.Marker(
{
position: markerCenter
});
// 마커가 지도에 표시될 수 있도록 설정
marker.setMap(map);
// 인포 윈도우 옵션 구성
var iwContent = "<div style='padding:5px;'>스타벅스</div>";
var iwRemovable = true;
// 인포 윈도우 생성
var infowindow = new kakao.maps.InfoWindow(
{
content: iwContent
, removable: iwRemovable
//-- 『removable』 속성의 속성값을 『true』 로 설정할 경우
// 인포 윈도우를 닫을 수 있는 버튼 활성화
});
// check~!!!
// 마커에 클릭 이벤트 등록
// 대상 이벤트 기능
kakao.maps.event.addListener(marker, 'click', function()
{
infowindow.open(map, marker);
});
}
</script>
</head>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 마커에 이벤트 등록</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
</body>
</html>
실행결과 스크린샷

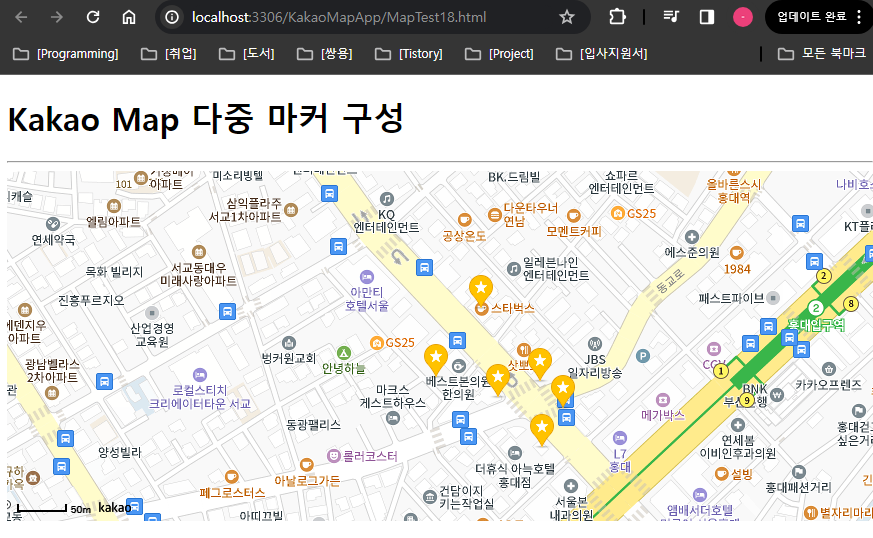
★ MapTest18.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>★MapTest18.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
options =
{
center: new kakao.maps.LatLng(37.5565334,126.9195265)
, level: 3
};
map = new kakao.maps.Map(container, options);
// check~!!!
// 다중 마커를 등록할 속성 구성
positions =
[
{
title: "스타벅스"
, latlng: new kakao.maps.LatLng(37.556870, 126.919979)
}
,{
title: "컴포즈커피"
, latlng: new kakao.maps.LatLng(37.556212,126.920647)
}
,{
title: "메가커피"
, latlng: new kakao.maps.LatLng(37.555965,126.920913)
}
,{
title: "이디야커피"
, latlng: new kakao.maps.LatLng(37.555615,126.920668)
}
, {
title: "소림커피"
, latlng: new kakao.maps.LatLng(37.556248,126.919473)
}
, {
title: "투썸플레이스"
, latlng: new kakao.maps.LatLng(37.556063, 126.920175)
}
];
// 마커 이미지 구성
imageSrc = "http://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
imageSize = new kakao.maps.Size(24, 35);
// check~!!
// 다중 마커 생성 → 반복문 구성
for (var i=0; i<positions.length; i++)
{
// 마커 이미지 생성
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// 마커 생성
var marker = new kakao.maps.Marker(
{
// map 속성을 통해 생성된 마커가 자동으로 맵 위에 표시된다.
// marker.setMap(map) 코드 없이도 『map: map』 속성 구성으로
// 맵 위에 표시된다.
map: map //-- 마커 표시 지도
, position: positions[i].latlng //-- 마커 표시 위치
, title: positions[i].title //-- 마커 타이틀
, image: markerImage //-- 마커 이미지
});
}
}
</script>
</head>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 다중 마커 구성</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
</body>
</html>
실행결과 스크린샷

 01
01
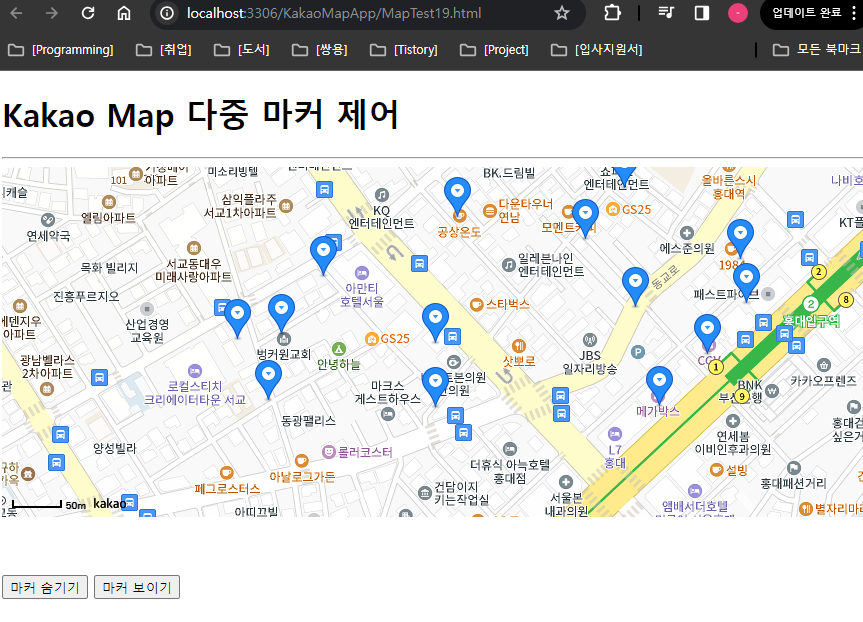
MapTest19.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MapTest19.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter
, level: 3
}
map = new kakao.maps.Map(container, options);
// check~!!!
// 다중 마커 객체들을 포함하고 있을 배열
markers = [];
// 마커 추가 전용 함수 호출
addMarker(mapCenter);
// 지도를 클릭했을 경우
// 해당 위치에 마커를 추가할 수 있도록 이벤트 등록
clickAction();
}
function clickAction()
{
kakao.maps.event.addListener(map, "click", function(mouseClick)
{
var latlng = mouseClick.latLng;
addMarker(latlng);
});
}
// 마커 추가 전용 함수 정의
function addMarker(position)
{
// 마커 생성
marker = new kakao.maps.Marker(
{
position: position
});
// 마커가 지도에 표시되도록 설정
marker.setMap(map);
// 생성된 마커를 markers 자료구조에 추가
markers.push(marker);
}
function hideMarkers()
{
for (var i=0; i<markers.length; i++)
{
markers[i].setMap(null);
}
}
function showMarkers()
{
for (var i=0; i<markers.length; i++)
{
markers[i].setMap(map);
}
}
</script>
</head>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 다중 마커 제어</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
<br><br>
<p>
<button type="button" onclick="hideMarkers()">마커 숨기기</button>
<button type="button" onclick="showMarkers()">마커 보이기</button>
</p>
</body>
</html>
실행결과 스크린샷

 01
01
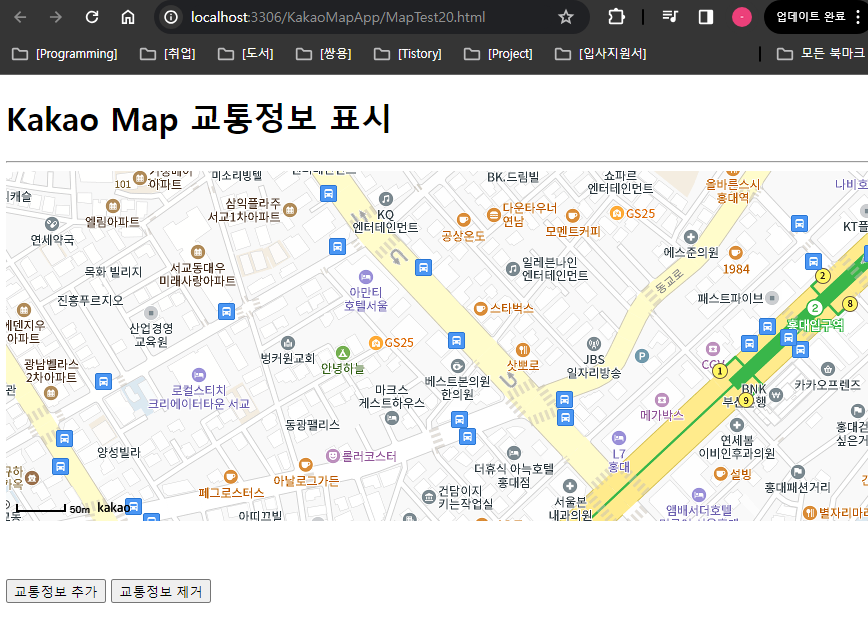
MapTest20.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MapTest20.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter
, level: 3
};
map = new kakao.maps.Map(container, options);
// check~!!!
// 교통정보 지도타입 표시
//map.addOverlayMapTypeId(daum.maps.MapTypeId.TRAFFIC);
//-- 오버레이를 추가하는데, 맵 타입을 아이디를 통해 얻어낸다.
}
// 교통정보 지도타입 추가
function addTrafficInfo()
{
map.addOverlayMapTypeId(daum.maps.MapTypeId.TRAFFIC);
}
// 교통정보 지도타입 제거
function removeTrafficInfo()
{
map.removeOverlayMapTypeId(daum.maps.MapTypeId.TRAFFIC);
}
</script>
</head>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 교통정보 표시</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
<br><br>
<p>
<button type="button" onclick="addTrafficInfo()">교통정보 추가</button>
<button type="button" onclick="removeTrafficInfo()">교통정보 제거</button>
</p>
</body>
</html>실행결과 스크린샷

 01
01
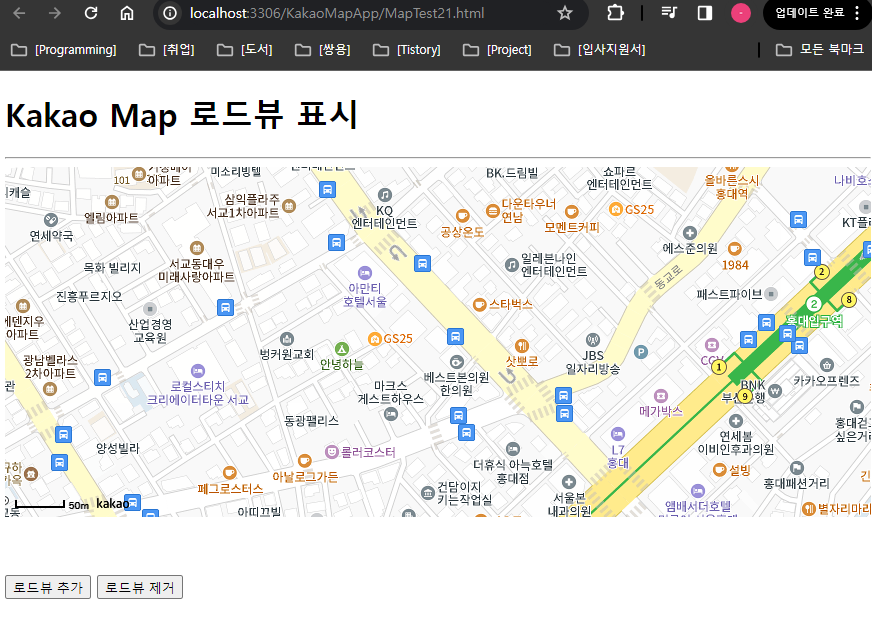
MapTest21.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MapTest21.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter
, level: 3
};
map = new kakao.maps.Map(container, options);
// check~!!!
// 로드뷰 지도타입 표시
//map.addOverlayMapTypeId(daum.maps.MapTypeId.ROADVIEW);
}
// 지도에 로드뷰 정보가 있는 도로를 표시하여 지도타입 추가
function addRoadviewInfo()
{
map.addOverlayMapTypeId(daum.maps.MapTypeId.ROADVIEW);
}
// 로드뷰 도로 정보 지도타입 제거
function removeRoadviewInfo()
{
map.removeOverlayMapTypeId(daum.maps.MapTypeId.ROADVIEW);
}
</script>
</head>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 로드뷰 표시</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
<br><br>
<p>
<button type="button" onclick="addRoadviewInfo()">로드뷰 추가</button>
<button type="button" onclick="removeRoadviewInfo()">로드뷰 제거</button>
</p>
</body>
</html>
실행결과 스크린샷


 012
012
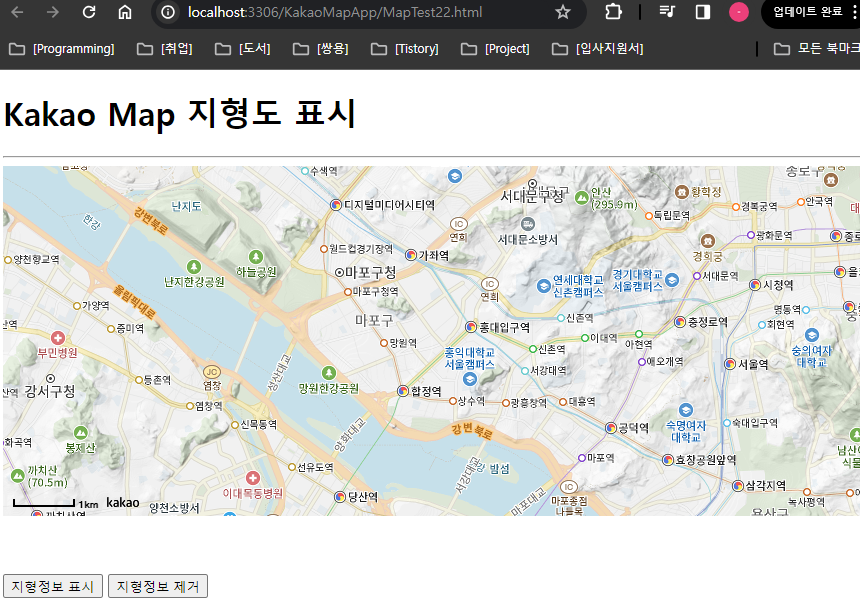
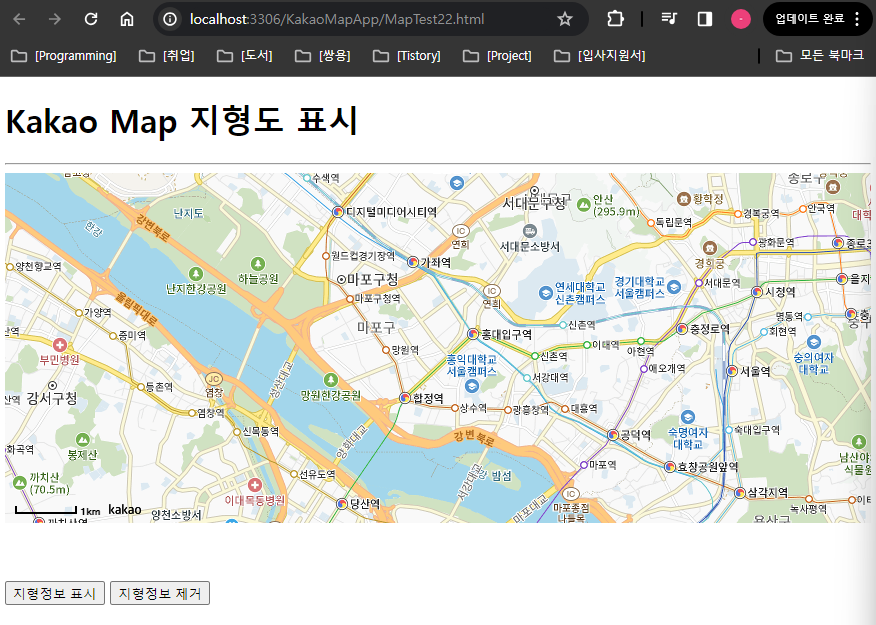
MapTest22.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MapTest22.html</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f14679fbdf06ac31ce61d88a87c1e662"></script>
<script type="text/javascript">
function initialize()
{
container = document.getElementById("map");
mapCenter = new kakao.maps.LatLng(37.5565334,126.9195265);
options =
{
center: mapCenter
, level: 7
};
map = new kakao.maps.Map(container, options);
// check~!!!
// 지도에 지형정보를 표시하도록 지도타입 추가
//map.addOverlayMapTypeId(daum.maps.MapTypeId.TERRAIN);
}
// 지도에 지형정보를 표시하도록 지도타입 추가
function addTerrainInfo()
{
map.addOverlayMapTypeId(daum.maps.MapTypeId.TERRAIN);
}
// 추가한 지형정보 지도타입 제거
function removeTerrainInfo()
{
map.removeOverlayMapTypeId(daum.maps.MapTypeId.TERRAIN);
}
</script>
</head>
<body onload="initialize()">
<!-- ○ 발급받은 App Key -->
<!-- appKey=f14679fbdf06ac31ce61d88a87c1e662 -->
<!-- ○ 지도의 중심 좌표 -->
<!-- 37.5566126,126.9196347 -->
<div>
<h1>Kakao Map 지형도 표시</h1>
<hr>
</div>
<div id="map" style="width: 100%; height: 350px;"></div>
<br><br>
<p>
<button type="button" onclick="addTerrainInfo()">지형정보 표시</button>
<button type="button" onclick="removeTerrainInfo()">지형정보 제거</button>
</p>
</body>
</html>'[API]' 카테고리의 다른 글
| ★[KakaoMapStudy] 20240213 [프로그램 소스] (0) | 2024.02.13 |
|---|---|
| [KakaoMapStudy] 20240208 [프로그램 소스] (2) | 2024.02.08 |


