Everything has an expiration date
[JSP & Servlet] 20231212 [프로그램소스] - Send11, Redirect11, Receive11 본문
[JSP & Servlet]/Program source (JSP & Servlet)
[JSP & Servlet] 20231212 [프로그램소스] - Send11, Redirect11, Receive11
Jelly-fish 2023. 12. 12. 20:42
WebApp07

 01
01
Send11.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Send11.jsp</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div>
<h1>데이터 송수신 실습 11</h1>
<hr>
</div>
<!-- ■■■ 포워딩 / 리다이렉트 관련 중요한 실습 ■■■ -->
<!-- ① 사용자 최초 요청 페이지 -->
<!-- 사칙 연산 수행을 위한 정수 입력 페이지 구성 -->
<!-- 연산자를 함께 입력받을 수 있도록 처리 -->
<!-- 정수1 / 정수2 / 연산자 -->
<!-- http://localhost:3306/WebApp07/Send11.jsp -->
<!-- ② 연산 전용 페이지 -->
<!-- 스크립트 코드만 존재 (response.sendRedirect() 메소드 포함) -->
<!-- → 추후 이 코드를 독립적인 java 로 분리 → Servlet 으로 구성할 예정 -->
<!-- http://localhost:3306/WebApp07/Redirect11.jsp -->
<!-- ③ 최종 결과 출력 페이지 -->
<!-- 연산 전용 페이지에서 처리한 결과를 넘겨받아 클라이언트와 대면할 페이지로 구성 -->
<!-- → 추후 이 페이지는 jsp view 페이지의 역할을 수행할 예정 -->
<!-- http://localhost:3306/WebApp07/Receive11.jsp -->
<div>
<!-- redirect 처리 페이지로... -->
<form action="Redirect11.jsp" method="post">
정수1
<input type="text" name="num1" class="txt">
<select name="calResult">
<option selected="selected">연산 선택</option>
<option value="1">더하기</option>
<option value="2">빼기</option>
<option value="3">곱하기</option>
<option value="4">나누기</option>
</select>
정수2
<input type="text" name="num2" class="txt">
<button type="submit" class="btn control">확인</button>
</form>
</div>
</body>
</html>
Redirect11.jsp (페이지 뒷부분의 LOGIC을 처리하는 jsp 파일)
<%@ page contentType="text/html; charset=UTF-8"%>
<%
// Redirect11.jsp
// 이전 페이지(Send11.jsp)로부터 넘어온 데이터 수신
// → num1, calResult, num2
int num1 = Integer.parseInt(request.getParameter("num1"));
int num2 = Integer.parseInt(request.getParameter("num2"));
String op = request.getParameter("calResult");
// 연산 처리
String str = "";
if (op.equals("1")) //-- 더하기
str += String.format("%d", (num1+num2));
else if(op.equals("2"))
str += String.format("%d", (num1-num2));
else if (op.equals("3"))
str += String.format("%d", (num1*num2));
else if (op.equals("4"))
str += String.format("%.1f", (num1/(double)num2));
// check~!!!
// 사용자에게 요청할 페이지를 안내
//response.sendRedirect("Receive11.jsp");
//[※ 위와 같이 전송하면]
//[Receive11.jsp에서 변수의 데이터가 전송되지 않음!]
// → 모두 null 로 됨...
//**************************************************
// 이 방식으로 페이지를 다시 요청하도록 안내하면,
// 지금 위에서 했던 처리가 모두 없어져 버린다.
// 다른 방식으로 해야한다!
//**************************************************
// get 방식의 요청 방식으로 처리하면서,
// 변수의 값을 주소 창에 동시에 전달해 주면
// 처리한 내용을 소멸시키지 않고 바로 다른 페이지로 전송 가능하다.
// check~!!!
// 결과 데이터 재전송 → sendRedirect() 메소드 사용
// ※ response 객체의 주요 메소드 중 하나인
// 『sendRedirect(String location)』
// : 지정된 URL(location)로 요청을 재전송한다.
// 즉, 사용자가 다시 해당 요청을 수행할 수 있도록 안내한다.
response.sendRedirect("Receive11.jsp?num1=" + num1 + "&num2=" + num2 + "&op=" + op + "&str=" + str);
//-- 클라이언트에 Receive11.jsp 페이지를 다시 요청할 수 있도록 안내~!!!
// 이에 더하여... get 방식의 요청 URL 구성을 통해 넘길 데이터 처리~!!!
%>
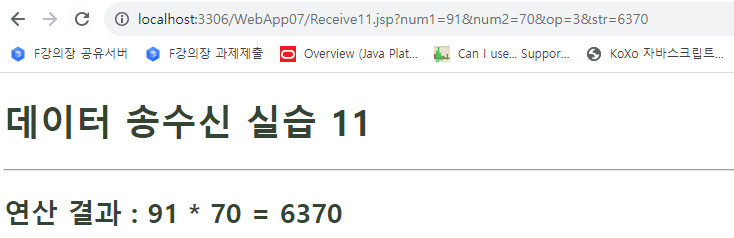
Receive11.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%
// 이전 페이지(Redirect11.jsp)로부터 넘어온 데이터 수시
// 『Receive11.jsp?num1=4&num2=5&op=3&str=20』와 같은 형태~!!! check~!!!
//-- 직접 Redirect11.jsp 로 부터 데이트를 넘겨받는 것이 아니라
// 클라이언트가 새로운 요청을 하는 과정에서 넘긴 값을 수신하게 되는 개념~!!! check~!!!
String num1 = request.getParameter("num1");
String num2 = request.getParameter("num2");
String op = request.getParameter("op");
String str = request.getParameter("str");
if (op.equals("1"))
op = "+";
else if (op.equals("2"))
op = "-";
else if (op.equals("3"))
op = "*";
else if (op.equals("4"))
op = "/";
String strResult = String.format("%s %s %s = %s", num1, op, num2, str);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div>
<h1>데이터 송수신 실습 11</h1>
<hr>
</div>
<div>
<!-- <h2>연산 결과 : 223</h2> -->
<h2>연산 결과 : <%=strResult %></h2>
</div>
</body>
</html>



