Everything has an expiration date
[JSP & Servlet] 20231207 [프로그램소스] - [*JSP] RadioSelect, RadioSelectOk, CheckBox, CheckBoxOk 본문
[JSP & Servlet]/Program source (JSP & Servlet)
[JSP & Servlet] 20231207 [프로그램소스] - [*JSP] RadioSelect, RadioSelectOk, CheckBox, CheckBoxOk
Jelly-fish 2023. 12. 7. 17:39WebApp05
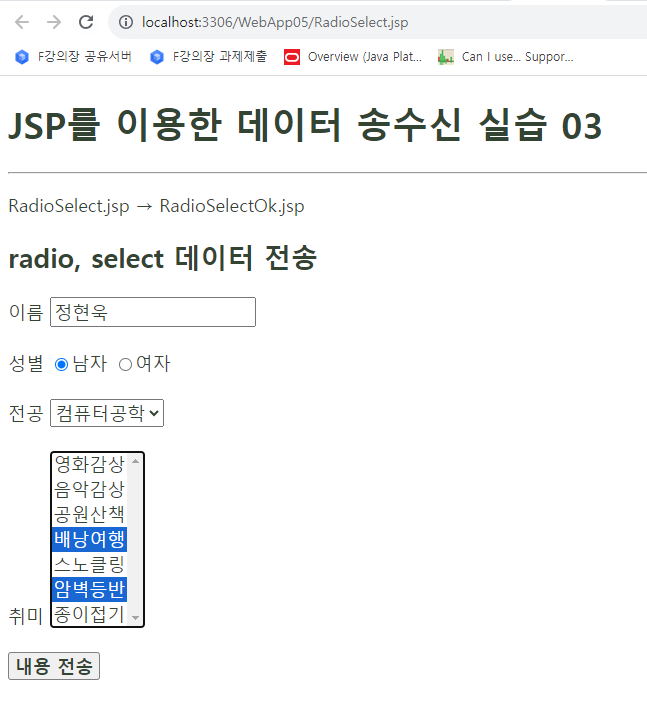
RadioSelect.jsp

RadioSelect.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>RadioSelect.jsp</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div>
<h1>JSP를 이용한 데이터 송수신 실습 03</h1>
<hr>
<p>RadioSelect.jsp → RadioSelectOk.jsp</p>
</div>
<div>
<h2>radio, select 데이터 전송</h2>
<!-- 여러 값을 전달할 때 get 방식이 적합하지 않다고...?? -->
<form action="RadioSelectOk.jsp" method="post">
이름 <input type="text" name="name" class="txt">
<br><br>
성별
<label><input type="radio" name="gender" value="M">남자</label>
<label><input type="radio" name="gender" value="F">여자</label>
<br><br>
전공
<select name="major">
<option value="국문학">국문학</option>
<option value="영문학">영문학</option>
<option value="컴퓨터공학">컴퓨터공학</option>
<option value="수학">수학</option>
<option value="신문방송학">신문방송학</option>
<option value="경영학">경영학</option>
</select>
<br><br>
취미
<select name="hobby" size="7" multiple="multiple">
<option value="영화감상">영화감상</option>
<option value="음악감상">음악감상</option>
<option value="공원산책">공원산책</option>
<option value="배낭여행">배낭여행</option>
<option value="스노클링">스노클링</option>
<option value="암벽등반">암벽등반</option>
<option value="종이접기">종이접기</option>
</select>
<br><br>
<input type="submit" value="내용 전송" class="btn control">
</form>
</div>
</body>
</html>
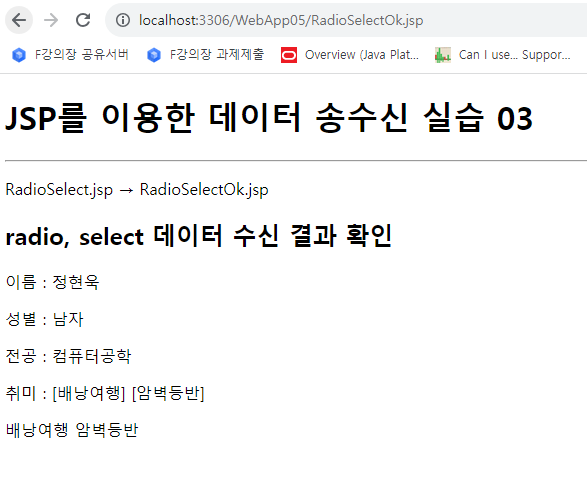
RadioSelectOk.jsp

RadioSelectOk.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%
// 스크립릿 영역
// 이전 페이지(RadioSelect.jsp)로부터 데이터 수신
// → name, gender, major, hobby
// ===============================================================
// 【request】 : head, body... 여러 부분이 총괄적으로 들어가있다.
// 이 요청 객체에 대해서 인코딩 방식을 set 해 주어야 한다!
// UTF-8 로 변경한다! 인코딩 방식을 변경한 후에 파라미터를 꺼내자!!
// ===============================================================
// ▩▩▩▩▩▩▩【웹 상에서의 기본 인코딩 방식 = UTF-8!!】▩▩▩▩▩▩▩
// 입력받은 값들 중에 한글이 포함되어 있다면,
// setCharacterEncoding()을 통해 인코딩 방식을 변경해 주어야 한다!
// 인코딩 방식을 맞춰 주어야 브라우저상에 제대로 된 한글 문자가 보여진다!
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// 한글 깨짐 방지 처리
request.setCharacterEncoding("UTF-8"); // check~!!!
//*******************************************************
// 인코딩 방식이 깨진 상태에서 꺼내버렸기 때문에,
// 인코딩을 변경하지 않았을 때 오류가 발생했던 것이다!
//*******************************************************
// ★ request로부터 getParameter("name") 으로 꺼내기 전에 인코딩방식을 변경해 주어야 한다!
// 웹 페이지로부터 클라이언트 요청을 받게 되면, 내부적으로 서블릿으로 변경된다.
// 여기서 캐릭터 타입이 바뀌어서 운영될 수가 있는 것이다!
// request 라는 객체가 다른 인코딩 방식으로 변경될 수 있다.
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// 【WHY? : 왜 method="get" 을 사용했을 땐, 한글이 제대로 보여졌는가?】
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
//
// get() 으로 사용자의 요청 데이터를 처리하는 방식은
// 주소창에서 어떤 변수를 입력받았는지 보여줘야 하는데
// 주소창의 인코딩 방식이 UTF-8 방식이기 때문
// 인코딩 방식을 변경하지 않아도 제대로 되었던 것이다!!
//
// ▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
// 이전 페이지(RadioSelect.jsp)로부터 데이터 수신
// → name, gender, major, hobby
String nameStr = request.getParameter("name"); //-- 텍스트박스... 단일값 수신
String genderStr = request.getParameter("gender"); //-- 텍스트박스... 단일값 수신
String majorStr = request.getParameter("major"); //-- 라디오버튼... 단일값 수신
//String hobbyArr = request.getParameter("hobby"); //-- 선택상자... 다중 데이터 수신
String[] hobbyArr = request.getParameterValues("hobby");
//-- 다중 선택이 가능한 선택상자일 경우...
// 『getParameterValues()』로 데이터 수신
// → 배열 반환
// name 수신 및 처리 → 특이사항 없음~!!!
// gender 수신 및 처리
String gender = "";
if (genderStr.equals("M"))
gender="남자";
else if (genderStr.equals("F"))
gender="여자";
else
gender="확인불가";
// major 수신 및 처리 → 특이사항 없음~!!!
// hobby 수신 및 처리
String hobby = "";
if (hobbyArr != null)
{
for (String item : hobbyArr)
hobby += " [" + item + "] ";
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>RadioSelectOk.jsp</title>
<style type="text/css">
table {text-align: center; padding: 10pt; border: medium;}
td {padding: 20pt;}
</style>
<%--
<%
// (1). 데이터 받아오기
String name = request.getParameter("name");
String gender = request.getParameter("gender");
String major = request.getParameter("major");
//String hobby = request.getParameter("hobby");
String[] hobbyArr = request.getParameterValues("hobby");
%>
--%>
<!--
▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
【★Final-Project TIP!】
▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
기능을 본격적으로 페이지에 구성하기 전에
정적인 데이터 값을 먼저 넣어서 페이지를 구성한 후
그 이후에 기능을 넣도록 하자.
------------------------------------------
[정적 페이지 구성]
------------------------------------------
이름 : 길현욱
성별 : M(남자)
전공 : 국문학
취미 : [영화감상] [암벽등반]
------------------------------------------
VIEW Page 를 먼저 구성해두지 않으면
나중에 협업을 할 때 매우 어려울 수 있다.
정적인 페이지를 기능을 포함하는 페이지로
변경해 나가는 방식을 사용하도록 하자.
▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩▩
-->
</head>
<body>
<div>
<h1>JSP를 이용한 데이터 송수신 실습 03</h1>
<hr>
<p>RadioSelect.jsp → RadioSelectOk.jsp</p>
</div>
<div>
<h2>radio, select 데이터 수신 결과 확인</h2>
<div>
<p>이름 : <%=nameStr %></p>
<p>성별 : <%=gender %></p>
<p>전공 : <%=majorStr %></p>
<p>취미 : <%=hobby %></p>
<%for (int i = 0; i < hobbyArr.length; i++)
{%>
<%=hobbyArr[i] %>
<%}%>
</div>
</div>
<%--
<div>
<p>이름 : <%=name %></p>
<p>성별 : <%=gender %></p>
<p>전공 : <%=major %></p>
<p>취미 : <%=hobby %></p>
<%for (int i = 0; i < hobbyArr.length; i++)
{%>
<%=hobbyArr[i] %>
<%}%>
</div>
<div>
<table>
<tr>
<th>이름</th>
<th>성별</th>
<th>전공</th>
<th>취미</th>
</tr>
<tr>
<td><%=name %></td>
<td><%=gender %></td>
<td><%=major %></td>
<td><%=hobby %></td>
<%for (int i = 0; i < hobbyArr.length; i++)
{%>
<%=hobbyArr[i] %>
<%}%>
</tr>
</table>
</div> --%>
</body>
</html>
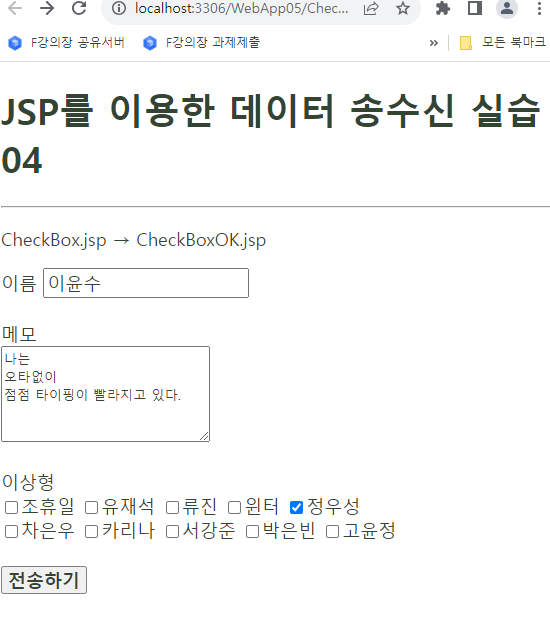
CheckBox.jsp

CheckBox.jsp
D<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CheckBox.jsp</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div>
<h1>JSP를 이용한 데이터 송수신 실습 04</h1>
<hr>
<p>CheckBox.jsp → CheckBoxOK.jsp</p>
</div>
<div>
<form action="CheckBoxOk.jsp" method="post">
이름 <input type="text" name="name" class="txt">
<br><br>
메모<br>
<textarea rows="5" cols="30" name="memo"></textarea>
<br><br>
이상형<br>
<label><input type="checkbox" name="ideal" value="조휴일">조휴일</label>
<label><input type="checkbox" name="ideal" value="유재석">유재석</label>
<label><input type="checkbox" name="ideal" value="류진">류진</label>
<label><input type="checkbox" name="ideal" value="윈터">윈터</label>
<label><input type="checkbox" name="ideal" value="정우성">정우성</label>
<br>
<label><input type="checkbox" name="ideal" value="차은우">차은우</label>
<label><input type="checkbox" name="ideal" value="카리나">카리나</label>
<label><input type="checkbox" name="ideal" value="서강준">서강준</label>
<label><input type="checkbox" name="ideal" value="박은빈">박은빈</label>
<label><input type="checkbox" name="ideal" value="고윤정">고윤정</label>
<br><br>
<input type="submit" value="전송하기" class="btn control">
</form>
</div>
</body>
</html>
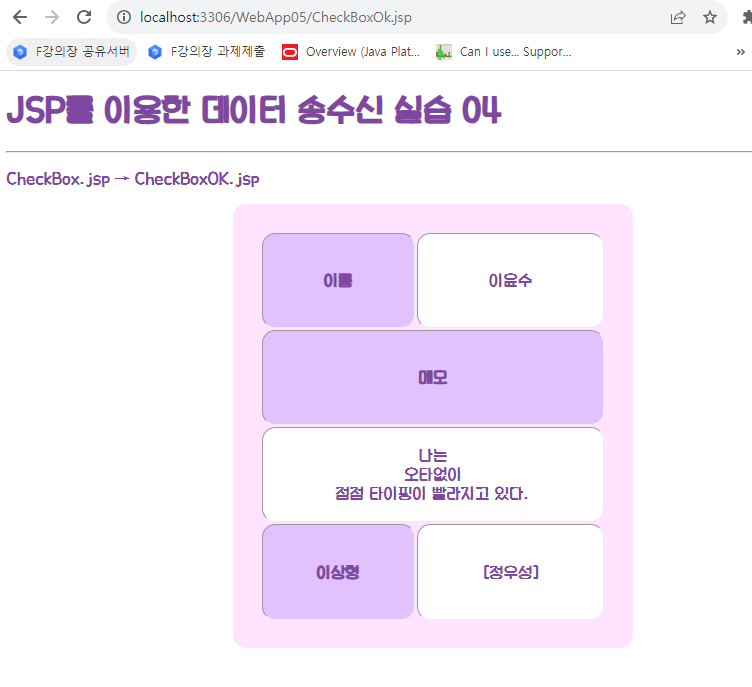
CheckBoxOk.jsp


CheckBoxOk.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<!-- [빠진 게 많은 내 풀이...] -->
<%--=======================================================
<%
// 인코딩 방식 변경하기.
request.setCharacterEncoding("UTF-8");
// 이름 받기
String name = request.getParameter("name");
// 메모 받기
String memo = request.getParameter("memo");
// 이상형 받기
String[] idealArr = request.getParameterValues("ideal");
%>
=======================================================--%>
<%
// 스크립릿 영역
// 이전 페이지(CheckBox.jsp)로부터 데이터 수신
// → name, memo, checkGroup
// 한글 깨짐 방지 처리
request.setCharacterEncoding("UTF-8");
// 이름 데이터 수신
String name = request.getParameter("name");
// 메모 데이터 수신 check~!!!
String memo = request.getParameter("memo");
// [CHECK!!!]
//***********************************************************************
// 개행이 html 에서는 <br>이므로, 개행 문자 "\n"을 "<br>"로 변경한다!
//***********************************************************************
//memo = memo.replace("\n", "<br>");
memo = memo.replaceAll("\n", "<br>");
//-- JDK 1.5 이후부터 『replaceAll()』 메소드 사용 가능
// 『replaceAll()』을 통해 처리한 결과를 다시 memo 변수에 대입
// *(반환하는 형태이므로, 갱신된 데이터를 다시 변수에 담아주어야 한다.)
// [Example]▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒
// "안녕하세요\n반갑습니다\n이윤수입니다."
// → "안녕하세요<br>반갑습니다<br>이윤수입니다."
// ▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒
// 이상형 데이터 수신
//String checkGroup = request.getParameter("checkGroup"); // (Ⅹ)
// ※ 같은 name 속성의 값을 가진 데이터 여러 개를 받는 경우
// (즉, 다중 데이터로 수신하는 경우)
// 이를 배열로 처리해야 한다. → 『getParameterValues()』
String[] checkGroup = request.getParameterValues("ideal");
// ※ 배열 데이터를 수신하여 처리할 경우...
// 수신된 데이터가 전혀 없는 경우는
// 배열의 값 자체가 null 이 되어버리기 때문에
// null 에 대한 확인(검사) 과정이 필요하다. check~!!!
String str = "";
if (checkGroup != null)
{
for (String item : checkGroup)
str += "[" + item + "]";
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CheckBoxOK.jsp</title>
<style type="text/css">
@font-face {
font-family: 'ImcreSoojin';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.3/ImcreSoojin.woff') format('woff');
font-weight: normal;
font-style: normal;
}
* {font-family: 'ImcreSoojin'; color: #8047a1;}
table { background-color: #ffe3ff; text-align: center; padding: 20pt; border: medium; margin: auto; width: 300pt; height: 100pt; border-radius: 10pt;}
td {padding: 10pt; height: 50pt; border-radius: 10pt; background-color: white;}
th {padding: 10pt; height: 50pt; background-color: #e1c2ff; border-radius: 10pt;}
</style>
</head>
<body>
<div>
<h1>JSP를 이용한 데이터 송수신 실습 04</h1>
<hr>
<p>CheckBox.jsp → CheckBoxOK.jsp</p>
</div>
<%-- <div>
<h2>수신 데이터 확인</h2>
<!-- <h3>이름 : 이윤수</h3> -->
<h3>이름 : <%=name %></h3>
<h3>메모</h3>
<!-- <p>나는<br>오타없이<br>점점 타이핑이 빨라지고 있다.</p> -->
<p><%=memo %></p>
<!-- <h3>이상형 : [카리나] [고윤정]</h3> -->
<h3>이상형 : <%=str %></h3>
</div> --%>
<div>
<table border="2">
<tr>
<th>이름</th>
<td><%=name %></td>
</tr>
<tr>
<th colspan="2">메모</th>
</tr>
<tr>
<td colspan="2"><%=memo %></td>
</tr>
<tr>
<th>이상형</th>
<td>
<%=str %>
</td>
</tr>
</table>
</div>
</body>
</html>




