Notice
Recent Posts
Recent Comments
Link
Everything has an expiration date
Javascript 20231201 [프로그램소스] - Test015, Test016, Test016_1, Test017, Test017_1, 본문
[Javascript]/Program source (Javascript)
Javascript 20231201 [프로그램소스] - Test015, Test016, Test016_1, Test017, Test017_1,
Jelly-fish 2023. 12. 1. 13:57WebApp03
Test015.html

Test015.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test015.html</title>
<style type="text/css">
*
{
color: #343;
font-family: 맑은 고딕;
}
input.box:focus
{
background-color: yellow;
}
input.btn:hover
{
color: orange;
font-weight: bold;
}
input.numberBox
{
width: 50px;
text-align: right;
}
</style>
<script type="text/javascript">
// 1. aaa 쓰고 A버튼 클릭하면 옆에 입력창에 aaa
// 2. bbb 쓰고 B버튼 클릭하면 옆에 입력창에 aaabbb
// ★ [id는 문서 안에서 고유하므로, 가장 많이 활용하게 된다.(Oracle의 식별자 개념과 유사)]
function actionBtnA()
{
// 테스트
//alert("A버튼 클릭 확인~!!!");
// 텍스트를 가져오는 것이 아니라, 입력창 객체(Object) 자체를 가져온다!
// value : 텍스트 박스 내부에 적힌 텍스트를 가져오기 위해
// ★【[txtLeft] 텍스트박스 오브젝트.value】 = 작성된 내용을 가져올 수 있다!
//alert(document.getElementById("txtLeft"));
//alert(document.getElementById("txtLeft").value);
// 둘 다 객체 타입으로 저장된다!!!
var txt01 = document.getElementById("txtLeft");
var txt02 = document.getElementById("txtRight");
// 테스트
//alert(txt01);
//--==>> [object HTMLInputElement] 오브젝트 타입이 나온 것을 확인할 수 있다!
//alert(txt01.value);
//--==>> 123 (123을 입력창에 입력하자, 123이 안내창으로 떴다!)
var leftStr = txt01.value;
// ① 텍스트박스 1에 적힌 문자열을 leftStr에 저장해서
txt02.value = leftStr;
// ② 텍스트박스 2의 value에 대입해 준다!
}
function actionBtnB()
{
// 테스트
//alert("B버튼 클릭 확인~!!!");
var txt01 = document.getElementById("txtLeft");
var txt02 = document.getElementById("txtRight");
var rightVal = txt02.value;
txt01.value = rightVal;
}
/* function gogo()
{
var a = document.getElementById("txtNumber01");
var b = document.getElementById("txtNumber02");
var result = a.value + b.value;
txtResult.value = result;
} */
function actionBtnResult()
{
// [내 풀이]===============================================================
// 테스트
//alert("함수 호출 확인~!!!");
//var a = document.getElementById("txtNumber01");
//var b = document.getElementById("txtNumber02");
// parseInt 로 바꿔주지 않으면, 문자열 결합 연산이 이루어지기 때문에
// 반드시 정수 타입으로 형변환 해 주어야 한다.
//var result = parseInt(a.value) + parseInt(b.value);
//txtResult.value = result;
//========================================================================
// [선생님 해설]==========================================================
// ⓐ 오브젝트 가져오기
//var num1 = document.getElement.getElementById("txtNumber01");
// ⓑ 텍스트 자체를 가져오기
var num1 = document.getElementById("txtNumber01").value;
var num2 = document.getElementById("txtNumber02").value;
// 확인
//alert(num1);
//alert(num2);
//var result = num1 + num2; //-- 문자열 결합
// parseInt()
//var result = parseInt(num1 + num2); //--(Ⅹ) 문자열을 결합한 결과를 숫자로 변환하게 된다!
// "12" + "23" = "1223" → parseInt() → 1223 (Ⅹ)
//-- 문자열 결합된 결과물을 정수형태로 변환
//var result = parseInt(num1) + parseInt(num2);
// 확인
//alert(result);
// var result = parseInt(num1) + parseInt(num2);
// "12" "23"
// -------------- -------------
//
var result = Number(num1) + Number(num2);
// 앞글자가 대문자인 메소드는, 생성자를 의미한다
// Number 객체에 변수를 넣어주게 되면 그 변수 또한 정수형으로 변환되므로 이렇게도 작성할 수 있다.
// 확인
//alert(result);
document.getElementById("txtResult").value = result;
// 위의 처리 내용과 같은 결과 (짧은 처리)
/* document.getElementById("txtResult").value
= parseInt(document.getElementById("txtNumber01").value)
+ parseInt(document.getElementById("txtNumber02").value); */
// ※ 자바스크립트가 자동으로 형변환 하는 것을 믿지 말고(의존하지 말고)
// 사용자가 직접 정의하여 형변환을 하도록 하자.
//========================================================================
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 기본 관찰</h1>
<hr>
</div>
<div>
<input type="text" class="box" id="txtLeft">
<input type="button" value="A버튼" class="btn" id="btnA" onclick="actionBtnA()">
<input type="button" value="B버튼" class="btn" id="btnB" onclick="actionBtnB()">
<input type="text" class="box" id="txtRight">
<br><br><br>
<hr>
<input type="text" class="numberBox" id="txtNumber01">
+
<input type="text" class="numberBox" id="txtNumber02">
<input type="button" value=" = " class="btn" id="btnResult" onclick="actionBtnResult()">
<input type="text" class="numberBox" id="txtResult" disabled="disabled">
<!--disabled : 사용자가 입력값을 넣을 수 없지만, 개발자가 값을 넣어줄 수 있다. -->
<!-- equal 버튼이 클릭되었을 때 처리해야 한다. -->
<div>
</div>
</div>
</body>
</html>
Test016.html

Test016.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test015.html</title>
<style type="text/css">
*
{
color: #343;
font-family: 맑은 고딕;
}
input.box:focus
{
background-color: yellow;
}
input.btn:hover
{
color: orange;
font-weight: bold;
}
input.numberBox
{
width: 50px;
text-align: right;
}
</style>
<script type="text/javascript">
// 1. aaa 쓰고 A버튼 클릭하면 옆에 입력창에 aaa
// 2. bbb 쓰고 B버튼 클릭하면 옆에 입력창에 aaabbb
// ★ [id는 문서 안에서 고유하므로, 가장 많이 활용하게 된다.(Oracle의 식별자 개념과 유사)]
function actionBtnA()
{
// 테스트
//alert("A버튼 클릭 확인~!!!");
// 텍스트를 가져오는 것이 아니라, 입력창 객체(Object) 자체를 가져온다!
// value : 텍스트 박스 내부에 적힌 텍스트를 가져오기 위해
// ★【[txtLeft] 텍스트박스 오브젝트.value】 = 작성된 내용을 가져올 수 있다!
//alert(document.getElementById("txtLeft"));
//alert(document.getElementById("txtLeft").value);
// 둘 다 객체 타입으로 저장된다!!!
var txt01 = document.getElementById("txtLeft");
var txt02 = document.getElementById("txtRight");
// 테스트
//alert(txt01);
//--==>> [object HTMLInputElement] 오브젝트 타입이 나온 것을 확인할 수 있다!
//alert(txt01.value);
//--==>> 123 (123을 입력창에 입력하자, 123이 안내창으로 떴다!)
var leftStr = txt01.value;
// ① 텍스트박스 1에 적힌 문자열을 leftStr에 저장해서
txt02.value = leftStr;
// ② 텍스트박스 2의 value에 대입해 준다!
}
function actionBtnB()
{
// 테스트
//alert("B버튼 클릭 확인~!!!");
var txt01 = document.getElementById("txtLeft");
var txt02 = document.getElementById("txtRight");
var rightVal = txt02.value;
txt01.value = rightVal;
}
/* function gogo()
{
var a = document.getElementById("txtNumber01");
var b = document.getElementById("txtNumber02");
var result = a.value + b.value;
txtResult.value = result;
} */
function actionBtnResult()
{
// [내 풀이]===============================================================
// 테스트
//alert("함수 호출 확인~!!!");
//var a = document.getElementById("txtNumber01");
//var b = document.getElementById("txtNumber02");
// parseInt 로 바꿔주지 않으면, 문자열 결합 연산이 이루어지기 때문에
// 반드시 정수 타입으로 형변환 해 주어야 한다.
//var result = parseInt(a.value) + parseInt(b.value);
//txtResult.value = result;
//========================================================================
// [선생님 해설]==========================================================
// ⓐ 오브젝트 가져오기
//var num1 = document.getElement.getElementById("txtNumber01");
// ⓑ 텍스트 자체를 가져오기
var num1 = document.getElementById("txtNumber01").value;
var num2 = document.getElementById("txtNumber02").value;
// 확인
//alert(num1);
//alert(num2);
//var result = num1 + num2; //-- 문자열 결합
// parseInt()
//var result = parseInt(num1 + num2); //--(Ⅹ) 문자열을 결합한 결과를 숫자로 변환하게 된다!
// "12" + "23" = "1223" → parseInt() → 1223 (Ⅹ)
//-- 문자열 결합된 결과물을 정수형태로 변환
//var result = parseInt(num1) + parseInt(num2);
// 확인
//alert(result);
// var result = parseInt(num1) + parseInt(num2);
// "12" "23"
// -------------- -------------
//
var result = Number(num1) + Number(num2);
// 앞글자가 대문자인 메소드는, 생성자를 의미한다
// Number 객체에 변수를 넣어주게 되면 그 변수 또한 정수형으로 변환되므로 이렇게도 작성할 수 있다.
// 확인
//alert(result);
document.getElementById("txtResult").value = result;
// 위의 처리 내용과 같은 결과 (짧은 처리)
/* document.getElementById("txtResult").value
= parseInt(document.getElementById("txtNumber01").value)
+ parseInt(document.getElementById("txtNumber02").value); */
// ※ 자바스크립트가 자동으로 형변환 하는 것을 믿지 말고(의존하지 말고)
// 사용자가 직접 정의하여 형변환을 하도록 하자.
//========================================================================
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 기본 관찰</h1>
<hr>
</div>
<div>
<input type="text" class="box" id="txtLeft">
<input type="button" value="A버튼" class="btn" id="btnA" onclick="actionBtnA()">
<input type="button" value="B버튼" class="btn" id="btnB" onclick="actionBtnB()">
<input type="text" class="box" id="txtRight">
<br><br><br>
<hr>
<input type="text" class="numberBox" id="txtNumber01">
+
<input type="text" class="numberBox" id="txtNumber02">
<input type="button" value=" = " class="btn" id="btnResult" onclick="actionBtnResult()">
<input type="text" class="numberBox" id="txtResult" disabled="disabled">
<!--disabled : 사용자가 입력값을 넣을 수 없지만, 개발자가 값을 넣어줄 수 있다. -->
<!-- equal 버튼이 클릭되었을 때 처리해야 한다. -->
<div>
</div>
</div>
</body>
</html>
Test016_1.html

Test016_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test016_1.html</title>
<style type="text/css">
* {color: #223322; font-family: 나눔고딕코딩; font-weight: bold;}
input:focus {background-color: #eeeedd;}
input.btn {width: 80px; font-weight: bold; font-family: 맑은 고딕;}
input.op{width: 60px;}
input.btn:hover{color: orange; background-color: #334433;}
input.btn:active{color: red;}
.txtNum {width: 80px;}
#result {width: 120px; text-align: center;}
</style>
<script type="text/javascript">
// ⓐ [함수를 각각 구성하는 방식]---------------------
/* function test1()
{
alert("덧셈 연산 수행")
}
function test2()
{
alert("뺄셈 연산 수행")
}
function test3()
{
alert("곱셈 연산 수행")
}
function test4()
{
alert("나눗셈 연산 수행")
} */
//---------------------------------------------------
// ★ ⓑ [하나의 함수로 처리하는 방식]===============
// 【매개변수 형태로 test(1) test(2) test(3) test(4) 구분하면 된다!!】
// 자바스크립트도 객체지향 언어이므로 this 키워드 사용 가능.
/* function test1(num)
{
//alert("연산 수행");
alert(num);
}
*/
function test1(obj)
{
//alert("연산 수행");
//alert(num);
// ⓐ**********
// alert(obj);
// ************
// ⓐ object 타입으로 객체가 넘어온다.
// ⓑ*****************
// alert(obj.value);
// ******************
// ⓑ object가 갖는(this의 객체 = object)의 value("더하기", "빼기", ...)가
// 넘어온다!!
var vNum1 = document.getElementById("num1").value;
var vNum2 = document.getElementById("num2").value;
var vResult = 0;
// ★★★★★★★★★★★★★★★★★★★★★★★★★★★★
// 자바의 경우 if (String.equals("라라")) 처럼 작성하지만
// 자바스크립트는 == 로도 문자열 비교가 가능하다!
// ★★★★★★★★★★★★★★★★★★★★★★★★★★★★
if (obj.value == "더하기")
{
// 테스트
//alert("덧셈 연산 수행");
vResult = parseInt(vNum1) + parseInt(vNum2);
}
else if (obj.value == "빼기")
{
// 테스트
//alert("뺄셈 연산 수행");
vResult = parseInt(vNum1) - parseInt(vNum2);
}
else if (obj.value == "곱하기")
{
// 테스트
//alert("곱셈 연산 수행");
vResult = parseInt(vNum1) * parseInt(vNum2);
}
else if (obj.value == "나누기")
{
// 테스트
//alert("나눗셈 연산 수행");
vResult = parseInt(vNum1) / parseInt(vNum2);
// 자바스크립트는 나눗셈 연산을 할 때도
// 피연산자 중 하나를 실수 타입으로 바꿀 필요가 없다.
}
// 테스트
//alert(vResult);
document.getElementById("result").value = vResult;
}
//===================================================
</script>
</head>
<body>
<div>
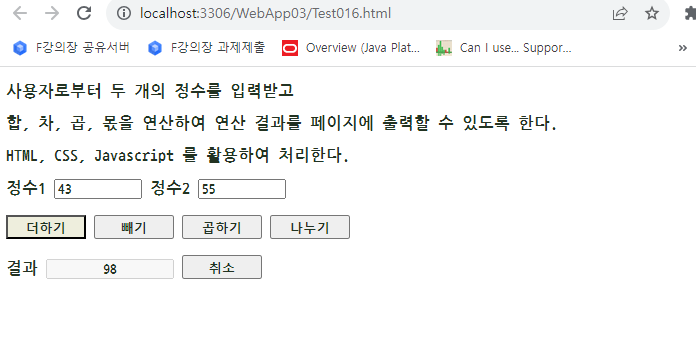
<p>사용자로부터 두 개의 정수를 입력받고</p>
<p>합, 차, 곱, 몫을 연산하여 연산 결과를 페이지에 출력할 수 있도록 한다.</p>
<p>HTML, CSS, Javascript 를 활용하여 처리한다.</p>
</div>
<div>
<form>
정수1 <input type="text" id="num1" class="txtNum">
정수2 <input type="text" id="num2" class="txtNum">
<br><br>
<!--
<input type="button" class="btn" value="더하기">
<input type="button" class="btn" value="빼기">
<input type="button" class="btn" value="곱하기">
<input type="button" class="btn" value="나누기">
<br><br>
-->
<!-- [각각에 대한 함수를 생성했을 경우]
<input type="button" class="btn" value="더하기" onclick="test1()">
<input type="button" class="btn" value="빼기" onclick="test2()">
<input type="button" class="btn" value="곱하기" onclick="test3()">
<input type="button" class="btn" value="나누기" onclick="test4()">
<br><br>
-->
<!--
<input type="button" class="btn" value="더하기" onclick="test1(1)">
<input type="button" class="btn" value="빼기" onclick="test1(2)">
<input type="button" class="btn" value="곱하기" onclick="test1(3)">
<input type="button" class="btn" value="나누기" onclick="test1(4)">
<br><br>
-->
<input type="button" class="btn" value="더하기" onclick="test1(this)">
<input type="button" class="btn" value="빼기" onclick="test1(this)">
<input type="button" class="btn" value="곱하기" onclick="test1(this)">
<input type="button" class="btn" value="나누기" onclick="test1(this)">
<br><br>
<!--
★[this]★========================================
this 라는 키워드가 포함되어있는 객체 자체를 의미한다
this가 어디에 쓰였느냐에 따라 this가 포함된 객체 의미
-->
<!--
<input type="button" class="btn" value="더하기" onclick="test1(this)">
→ this가 포함된 객체 전부!!
-->
결과 <input type="text" id="result" class="txtNum" disabled="disabled">
<input type="reset" class="btn" value="취소">
<!-- 사용자에게 모두 정수1, 정수2 를 가져오는 연산은 똑같다. -->
<!-- 연산만 다를 뿐이지, result 창에 결과를 집어넣는 것도 똑같다. -->
<!-- 하나의 함수로도 처리 가능하다!! -->
</form>
</div>
</body>
</html>
Test017.html

Test017.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test015.html</title>
<style type="text/css">
*
{
color: #343;
font-family: 맑은 고딕;
}
input.box:focus
{
background-color: yellow;
}
input.btn:hover
{
color: orange;
font-weight: bold;
}
input.numberBox
{
width: 50px;
text-align: right;
}
</style>
<script type="text/javascript">
// 1. aaa 쓰고 A버튼 클릭하면 옆에 입력창에 aaa
// 2. bbb 쓰고 B버튼 클릭하면 옆에 입력창에 aaabbb
// ★ [id는 문서 안에서 고유하므로, 가장 많이 활용하게 된다.(Oracle의 식별자 개념과 유사)]
function actionBtnA()
{
// 테스트
//alert("A버튼 클릭 확인~!!!");
// 텍스트를 가져오는 것이 아니라, 입력창 객체(Object) 자체를 가져온다!
// value : 텍스트 박스 내부에 적힌 텍스트를 가져오기 위해
// ★【[txtLeft] 텍스트박스 오브젝트.value】 = 작성된 내용을 가져올 수 있다!
//alert(document.getElementById("txtLeft"));
//alert(document.getElementById("txtLeft").value);
// 둘 다 객체 타입으로 저장된다!!!
var txt01 = document.getElementById("txtLeft");
var txt02 = document.getElementById("txtRight");
// 테스트
//alert(txt01);
//--==>> [object HTMLInputElement] 오브젝트 타입이 나온 것을 확인할 수 있다!
//alert(txt01.value);
//--==>> 123 (123을 입력창에 입력하자, 123이 안내창으로 떴다!)
var leftStr = txt01.value;
// ① 텍스트박스 1에 적힌 문자열을 leftStr에 저장해서
txt02.value = leftStr;
// ② 텍스트박스 2의 value에 대입해 준다!
}
function actionBtnB()
{
// 테스트
//alert("B버튼 클릭 확인~!!!");
var txt01 = document.getElementById("txtLeft");
var txt02 = document.getElementById("txtRight");
var rightVal = txt02.value;
txt01.value = rightVal;
}
/* function gogo()
{
var a = document.getElementById("txtNumber01");
var b = document.getElementById("txtNumber02");
var result = a.value + b.value;
txtResult.value = result;
} */
function actionBtnResult()
{
// [내 풀이]===============================================================
// 테스트
//alert("함수 호출 확인~!!!");
//var a = document.getElementById("txtNumber01");
//var b = document.getElementById("txtNumber02");
// parseInt 로 바꿔주지 않으면, 문자열 결합 연산이 이루어지기 때문에
// 반드시 정수 타입으로 형변환 해 주어야 한다.
//var result = parseInt(a.value) + parseInt(b.value);
//txtResult.value = result;
//========================================================================
// [선생님 해설]==========================================================
// ⓐ 오브젝트 가져오기
//var num1 = document.getElement.getElementById("txtNumber01");
// ⓑ 텍스트 자체를 가져오기
var num1 = document.getElementById("txtNumber01").value;
var num2 = document.getElementById("txtNumber02").value;
// 확인
//alert(num1);
//alert(num2);
//var result = num1 + num2; //-- 문자열 결합
// parseInt()
//var result = parseInt(num1 + num2); //--(Ⅹ) 문자열을 결합한 결과를 숫자로 변환하게 된다!
// "12" + "23" = "1223" → parseInt() → 1223 (Ⅹ)
//-- 문자열 결합된 결과물을 정수형태로 변환
//var result = parseInt(num1) + parseInt(num2);
// 확인
//alert(result);
// var result = parseInt(num1) + parseInt(num2);
// "12" "23"
// -------------- -------------
//
var result = Number(num1) + Number(num2);
// 앞글자가 대문자인 메소드는, 생성자를 의미한다
// Number 객체에 변수를 넣어주게 되면 그 변수 또한 정수형으로 변환되므로 이렇게도 작성할 수 있다.
// 확인
//alert(result);
document.getElementById("txtResult").value = result;
// 위의 처리 내용과 같은 결과 (짧은 처리)
/* document.getElementById("txtResult").value
= parseInt(document.getElementById("txtNumber01").value)
+ parseInt(document.getElementById("txtNumber02").value); */
// ※ 자바스크립트가 자동으로 형변환 하는 것을 믿지 말고(의존하지 말고)
// 사용자가 직접 정의하여 형변환을 하도록 하자.
//========================================================================
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 기본 관찰</h1>
<hr>
</div>
<div>
<input type="text" class="box" id="txtLeft">
<input type="button" value="A버튼" class="btn" id="btnA" onclick="actionBtnA()">
<input type="button" value="B버튼" class="btn" id="btnB" onclick="actionBtnB()">
<input type="text" class="box" id="txtRight">
<br><br><br>
<hr>
<input type="text" class="numberBox" id="txtNumber01">
+
<input type="text" class="numberBox" id="txtNumber02">
<input type="button" value=" = " class="btn" id="btnResult" onclick="actionBtnResult()">
<input type="text" class="numberBox" id="txtResult" disabled="disabled">
<!--disabled : 사용자가 입력값을 넣을 수 없지만, 개발자가 값을 넣어줄 수 있다. -->
<!-- equal 버튼이 클릭되었을 때 처리해야 한다. -->
<div>
</div>
</div>
</body>
</html>
Test017_1.html

Test017_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test017.html</title>
<link rel="stylesheet" type="text/css" href="css/myCssStyle.css">
<!-- 선생님 해설!!!! -->
<script type="text/javascript">
function myCalculate()
{
// 확인
//alert("함수 호출 확인~!!!");
var moneyStr = document.getElementById("money").value;
// 입력값에 대한 유효성 검사 코드 삽입 가능
var money = parseInt(moneyStr);
document.getElementById("totalMoney").value = money;
// 【Math.floor】 : 소수점 아랫자리 절삭 함수!
// Math 객체 내부에 있는 floor 함수는 소수점 아랫자리를 절삭시키는 함수이다.
// 그런데, parseInt()로 실수값을 감싸도, 실수 → 정수형으로 변환되는 과정에서 소수점이 사라지므로
// 같은 결과가 출력된다는 것을 알 수 있다.
//var m500 = money/500;
//var m500 = Math.floor(money/500);
var m500 = parseInt(money/500);
// 확인
//alert(m500);
//alert(123.456);
//alert(parseInt(123.456)); [소수점 아래자리 절삭!!]
//--==>> 123 이 안내창으로 출력된다.
//alert(123.456)
//alert(Math.floor(123.456)); [소수점 아래자리 절삭!!]
//--==>> 123 이 안내창으로 출력된다.
/* 입력받은 money 값을 계속해서 변화시켜주는 선생님의 방식~~~ */
money = money%500; // money %= 500;
var m100 = parseInt(money/100) // var m100 = Math.floor(money/100); (parseInt와 같은 결과를 반환한다!)
money = money%100; // money %= 100;
var m50 = parseInt(money/50); // var m50 = Math.floor(money/50);
money = money%50; // money %= 50;
var m10 = parseInt(money/10); // var m10 = Math.floor(money/10);
document.getElementById("m500").value = m500;
document.getElementById("m100").value = m100;
document.getElementById("m50").value = m50;
document.getElementById("m10").value = m10;
}
</script>
</head>
<body>
<!--
특정 금액(10원 ~ 990월)을 사용자로부터 입력받아
화폐 단위로 구분하여 출력하는 페이지를 구성한다.
화폐 단위는 편의상 오백원, 백원, 오십원, 십원으로 구분한다.
HTML, CSS< Javascript 를 활용한다.
페이지 기본 레이아웃 구성
--------------------------------------------------------------------
금액 [ ] 원
<결과> <취소>
총액 [ ] 원
오백원 [ ] 개
백원 [ ] 개
오십원 [ ] 개
십원 [ ] 개
--------------------------------------------------------------------
-->
<div>
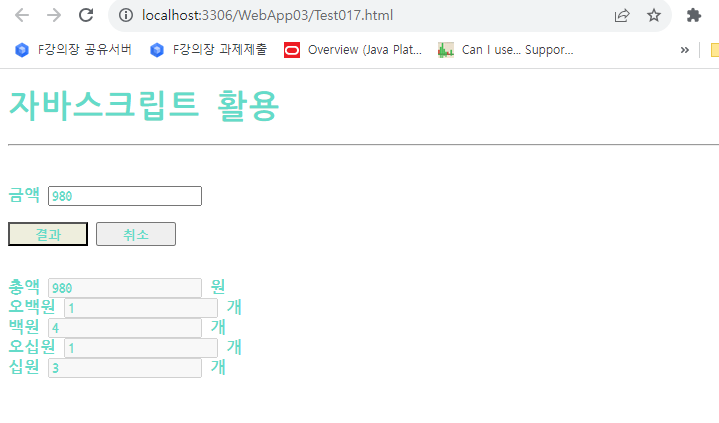
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<form>
<br><br>
금액 <input type="text" id="money" class="Money">
<br><br>
<input type="button" id="resultButton" class="btn" value="결과" onclick="myCalculate()">
<input type="button" id="cancelButton" class="btn" value="취소">
<br><br><br>
총액 <input type="text" id="totalMoney" class="Money" disabled="disabled"> 원
<br>
오백원 <input type="text" id="m500" class="Money" disabled="disabled"> 개
<br>
백원 <input type="text" id="m100" class="Money" disabled="disabled"> 개
<br>
오십원 <input type="text" id="m50" class="Money" disabled="disabled"> 개
<br>
십원 <input type="text" id="m10" class="Money" disabled="disabled"> 개
<br>
</form>
</div>
</body>
</html>
Test018.html

Test018.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test017.html</title>
<link rel="stylesheet" type="text/css" href="css/myCssStyle.css">
<!-- 선생님 해설!!!! -->
<script type="text/javascript">
function myCalculate()
{
// 확인
//alert("함수 호출 확인~!!!");
var moneyStr = document.getElementById("money").value;
// 입력값에 대한 유효성 검사 코드 삽입 가능
var money = parseInt(moneyStr);
document.getElementById("totalMoney").value = money;
// 【Math.floor】 : 소수점 아랫자리 절삭 함수!
// Math 객체 내부에 있는 floor 함수는 소수점 아랫자리를 절삭시키는 함수이다.
// 그런데, parseInt()로 실수값을 감싸도, 실수 → 정수형으로 변환되는 과정에서 소수점이 사라지므로
// 같은 결과가 출력된다는 것을 알 수 있다.
//var m500 = money/500;
//var m500 = Math.floor(money/500);
var m500 = parseInt(money/500);
// 확인
//alert(m500);
//alert(123.456);
//alert(parseInt(123.456)); [소수점 아래자리 절삭!!]
//--==>> 123 이 안내창으로 출력된다.
//alert(123.456)
//alert(Math.floor(123.456)); [소수점 아래자리 절삭!!]
//--==>> 123 이 안내창으로 출력된다.
/* 입력받은 money 값을 계속해서 변화시켜주는 선생님의 방식~~~ */
money = money%500; // money %= 500;
var m100 = parseInt(money/100) // var m100 = Math.floor(money/100); (parseInt와 같은 결과를 반환한다!)
money = money%100; // money %= 100;
var m50 = parseInt(money/50); // var m50 = Math.floor(money/50);
money = money%50; // money %= 50;
var m10 = parseInt(money/10); // var m10 = Math.floor(money/10);
document.getElementById("m500").value = m500;
document.getElementById("m100").value = m100;
document.getElementById("m50").value = m50;
document.getElementById("m10").value = m10;
}
</script>
</head>
<body>
<!--
특정 금액(10원 ~ 990월)을 사용자로부터 입력받아
화폐 단위로 구분하여 출력하는 페이지를 구성한다.
화폐 단위는 편의상 오백원, 백원, 오십원, 십원으로 구분한다.
HTML, CSS< Javascript 를 활용한다.
페이지 기본 레이아웃 구성
--------------------------------------------------------------------
금액 [ ] 원
<결과> <취소>
총액 [ ] 원
오백원 [ ] 개
백원 [ ] 개
오십원 [ ] 개
십원 [ ] 개
--------------------------------------------------------------------
-->
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<form>
<br><br>
금액 <input type="text" id="money" class="Money">
<br><br>
<input type="button" id="resultButton" class="btn" value="결과" onclick="myCalculate()">
<input type="button" id="cancelButton" class="btn" value="취소">
<br><br><br>
총액 <input type="text" id="totalMoney" class="Money" disabled="disabled"> 원
<br>
오백원 <input type="text" id="m500" class="Money" disabled="disabled"> 개
<br>
백원 <input type="text" id="m100" class="Money" disabled="disabled"> 개
<br>
오십원 <input type="text" id="m50" class="Money" disabled="disabled"> 개
<br>
십원 <input type="text" id="m10" class="Money" disabled="disabled"> 개
<br>
</form>
</div>
</body>
</html>
Test018_1.html

Test018_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test017.html</title>
<link rel="stylesheet" type="text/css" href="css/myCssStyle.css">
<!-- 선생님 해설!!!! -->
<script type="text/javascript">
function myCalculate()
{
// 확인
//alert("함수 호출 확인~!!!");
var moneyStr = document.getElementById("money").value;
// 입력값에 대한 유효성 검사 코드 삽입 가능
var money = parseInt(moneyStr);
document.getElementById("totalMoney").value = money;
// 【Math.floor】 : 소수점 아랫자리 절삭 함수!
// Math 객체 내부에 있는 floor 함수는 소수점 아랫자리를 절삭시키는 함수이다.
// 그런데, parseInt()로 실수값을 감싸도, 실수 → 정수형으로 변환되는 과정에서 소수점이 사라지므로
// 같은 결과가 출력된다는 것을 알 수 있다.
//var m500 = money/500;
//var m500 = Math.floor(money/500);
var m500 = parseInt(money/500);
// 확인
//alert(m500);
//alert(123.456);
//alert(parseInt(123.456)); [소수점 아래자리 절삭!!]
//--==>> 123 이 안내창으로 출력된다.
//alert(123.456)
//alert(Math.floor(123.456)); [소수점 아래자리 절삭!!]
//--==>> 123 이 안내창으로 출력된다.
/* 입력받은 money 값을 계속해서 변화시켜주는 선생님의 방식~~~ */
money = money%500; // money %= 500;
var m100 = parseInt(money/100) // var m100 = Math.floor(money/100); (parseInt와 같은 결과를 반환한다!)
money = money%100; // money %= 100;
var m50 = parseInt(money/50); // var m50 = Math.floor(money/50);
money = money%50; // money %= 50;
var m10 = parseInt(money/10); // var m10 = Math.floor(money/10);
document.getElementById("m500").value = m500;
document.getElementById("m100").value = m100;
document.getElementById("m50").value = m50;
document.getElementById("m10").value = m10;
}
</script>
</head>
<body>
<!--
특정 금액(10원 ~ 990월)을 사용자로부터 입력받아
화폐 단위로 구분하여 출력하는 페이지를 구성한다.
화폐 단위는 편의상 오백원, 백원, 오십원, 십원으로 구분한다.
HTML, CSS< Javascript 를 활용한다.
페이지 기본 레이아웃 구성
--------------------------------------------------------------------
금액 [ ] 원
<결과> <취소>
총액 [ ] 원
오백원 [ ] 개
백원 [ ] 개
오십원 [ ] 개
십원 [ ] 개
--------------------------------------------------------------------
-->
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<form>
<br><br>
금액 <input type="text" id="money" class="Money">
<br><br>
<input type="button" id="resultButton" class="btn" value="결과" onclick="myCalculate()">
<input type="button" id="cancelButton" class="btn" value="취소">
<br><br><br>
총액 <input type="text" id="totalMoney" class="Money" disabled="disabled"> 원
<br>
오백원 <input type="text" id="m500" class="Money" disabled="disabled"> 개
<br>
백원 <input type="text" id="m100" class="Money" disabled="disabled"> 개
<br>
오십원 <input type="text" id="m50" class="Money" disabled="disabled"> 개
<br>
십원 <input type="text" id="m10" class="Money" disabled="disabled"> 개
<br>
</form>
</div>
</body>
</html>




